# Wormhole Developer Documentation (LLMS Format)
This file contains documentation for Wormhole (https://wormhole.com). A cross-chain messaging protocol used to move data and assets between blockchains.
It is intended for use with large language models (LLMs) to support developers working with Wormhole. The content includes selected pages from the official docs, organized by product category and section.
This file includes documentation related to the product: Connect
## AI Prompt Template
You are an AI developer assistant for Wormhole (https://wormhole.com). Your task is to assist developers in understanding and using the product described in this file.
- Provide accurate answers based on the included documentation.
- Do not assume undocumented features, behaviors, or APIs.
- If unsure, respond with “Not specified in the documentation.
## List of doc pages:
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/tutorials/react-dapp.md [type: tutorials]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/concepts/routes.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/configuration/data.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/configuration/theme.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/faqs.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/get-started.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/guides/hosted-version.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/guides/upgrade.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/overview.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/reference/support-matrix.md [type: other]
Doc-Page: https://raw.githubusercontent.com/wormhole-foundation/wormhole-docs/refs/heads/main/products/connect/reference/supported-networks.md [type: other]
## Full content for each doc page
Doc-Content: https://wormhole.com/docs/products/connect/tutorials/react-dapp/
--- BEGIN CONTENT ---
---
title: Integrate Connect into a React DApp Tutorial
description: Learn how to use Wormhole Connect to transfers tokens cross-chain seamlessly between Sui and Avalanche Fuji with this step-by-step guide.
categories: Connect, Transfer
---
# Integrate Connect into a React DApp
:simple-github: [Source code on GitHub](https://github.com/wormhole-foundation/demo-basic-connect){target=\_blank}
In this tutorial, we'll explore how to integrate [Wormhole Connect](/docs/products/connect/overview/){target=\_blank} to enable cross-chain token transfers and interactions. Connect offers a simplified interface for developers to facilitate seamless token transfers between blockchains. Using Connect, you can easily bridge assets across multiple ecosystems without diving into the complex mechanics of cross-chain communication.
While this tutorial will guide you through the process using a specific blockchain as an example, the principles and steps outlined here can be applied to any [blockchain supported by Wormhole](/docs/products/connect/reference/support-matrix/){target=\_blank}. In this example, we'll work with Sui as our source blockchain and Avalanche Fuji as the destination blockchain.
## Prerequisites
To get started with Connect, we'll first need to set up a basic environment that allows for cross-chain token transfers.
Before starting this tutorial, ensure you have the following:
- [Node.js and npm](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm){target=\_blank} installed on your machine
- A [Sui wallet](https://suiwallet.com/){target=\_blank} set up and ready for use
- A [compatible wallet](https://support.avax.network/en/articles/5520938-what-are-the-official-avalanche-wallets){target=\_blank} for Avalanche Fuji, such as [MetaMask](https://metamask.io/){target=\_blank}
- Testnet tokens for [Sui](https://docs.sui.io/guides/developer/getting-started/get-coins){target=\_blank} and [Fuji](https://core.app/tools/testnet-faucet/?subnet=c&token=c){target=\_blank} to cover gas fees
## Set Up Connect for Sui Transfers
### Create a React Project
In this tutorial, we'll use [Next.js](https://nextjs.org/docs/app/getting-started){target=\_blank}, a popular framework built on top of React, to set up your app:
1. Open your terminal and run the following command to create a new React app:
```bash
npx create-next-app@latest connect-tutorial
```
We recommend enabling TypeScript and creating a `src/` directory during setup. Other options can be configured based on your preferences.
2. Navigate into the project directory:
```bash
cd connect-tutorial
```
### Install Connect
Next, install the Connect package as a dependency by running the following command inside your project directory:
```bash
npm install @wormhole-foundation/wormhole-connect
```
### Integrate Connect into the Application
Now, we need to modify the default `page.tsx` file to integrate Connect. We are going to use [version V1.0](/docs/products/connect/guides/upgrade/){target=\_blank} or later, make sure to check which version of Connect you are using. Open `src/app/page.tsx` and replace the content with the following code:
=== "JavaScript"
```js
'use client';
import WormholeConnect from '@wormhole-foundation/wormhole-connect';
const config = {
network: 'Testnet',
chains: ['Sui', 'Avalanche'],
};
const theme = {
mode: 'light',
primary: '#78c4b6',
};
export default function Home() {
return ;
}
```
=== "TypeScript"
```ts
'use client';
import WormholeConnect, {
WormholeConnectConfig,
WormholeConnectTheme,
} from '@wormhole-foundation/wormhole-connect';
export default function Home() {
const config: WormholeConnectConfig = {
network: 'Testnet',
chains: ['Sui', 'Avalanche'],
ui: {
title: 'SUI Connect TS Demo',
},
};
const theme: WormholeConnectTheme = {
mode: 'light',
primary: '#78c4b6',
};
return ;
}
```
- Set `network` to `'Testnet'` - this ensures that Connect uses the testnet environment
- Set `chains` to `['Sui', 'Avalanche']` - configures the app to allow transfers between Sui and Avalanche Fuji, the testnet for Avalanche
### Customize Connect
To further customize Connect for your application, such as adjusting the UI, adding custom tokens, or configuring specific chain settings, you can refer to the [Connect Configuration guide](/docs/products/connect/configuration/data/){target=\_blank}.
### Run the Application
Make sure you're in the root directory of your React app, and run the following command to start the application:
```bash
npm run dev
```
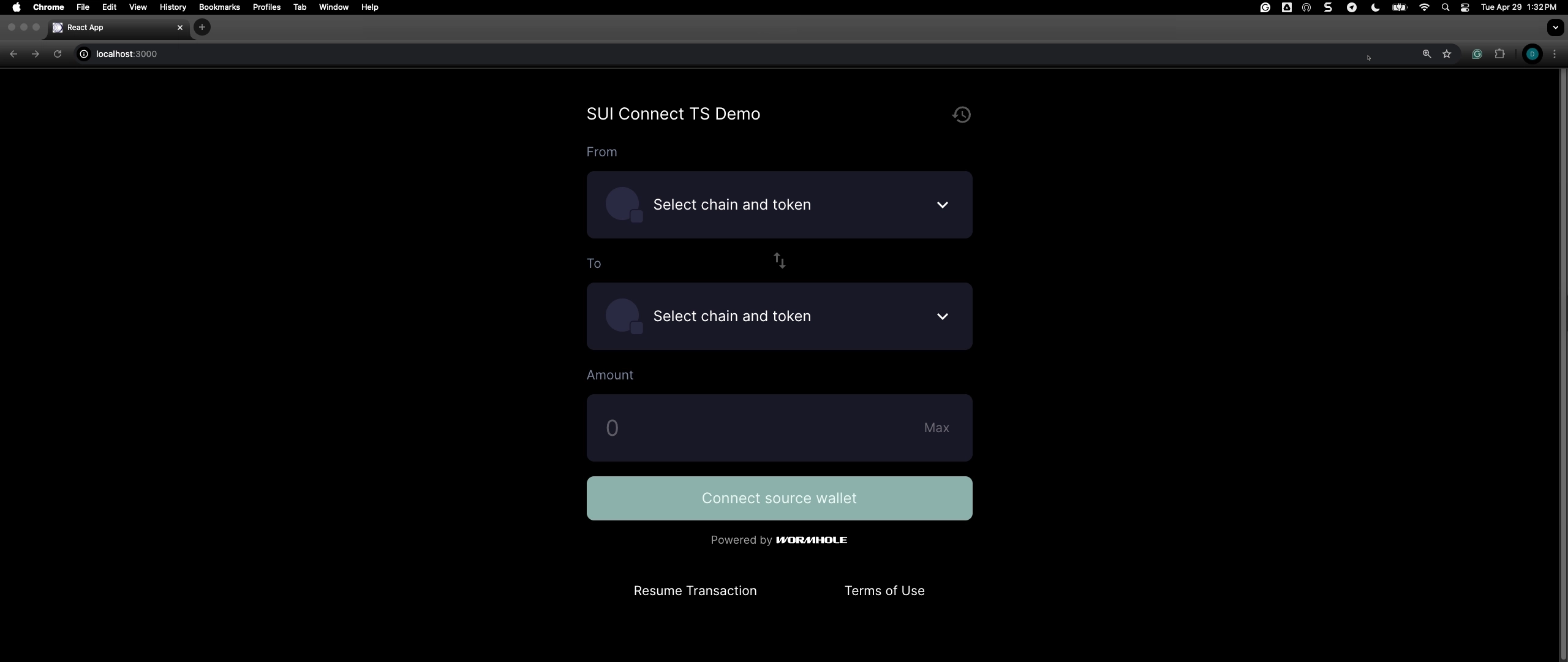
Now your React app should be up and running, and Connect should be visible on `http://localhost:3000/`. You should see the Connect component, which will include a UI for selecting networks and tokens for cross-chain transfers.
## Transfer Tokens from Sui to Fuji
Before transferring token ensure you have enough testnet SUI and Fuji tokens to cover the gas fees for the transfer.
To transfer tokens from Sui to Fuji in the Connect interface:
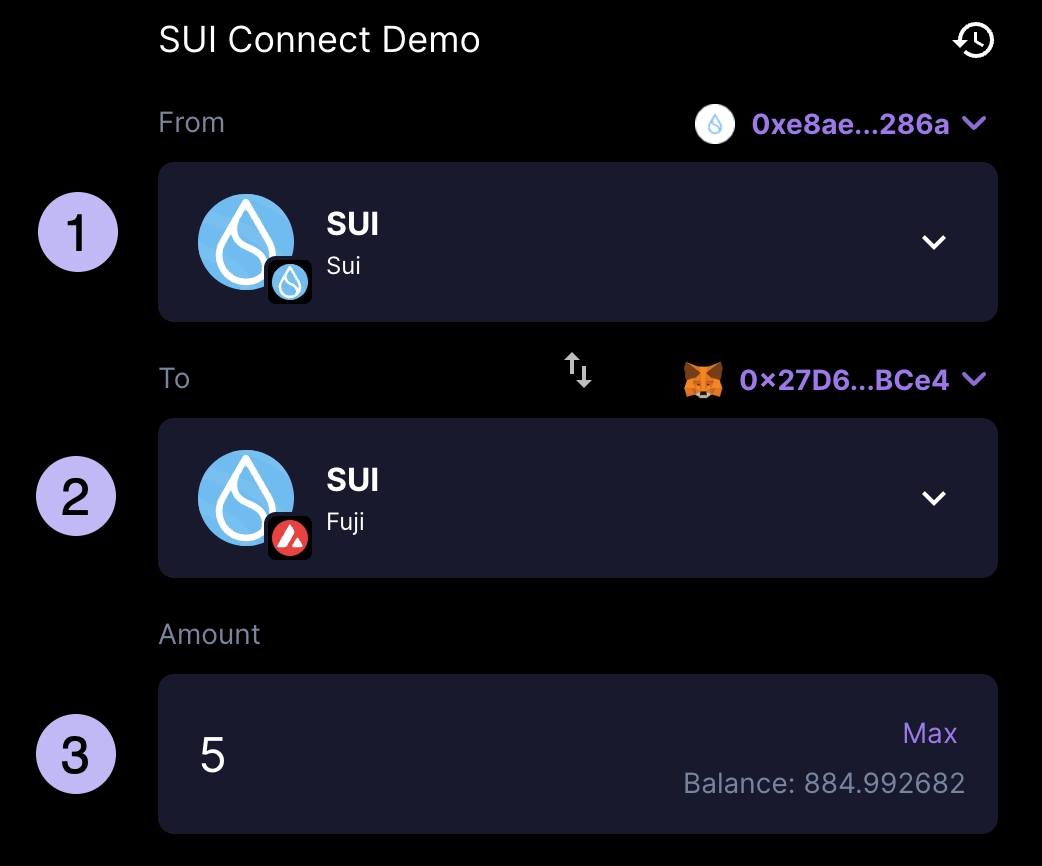
1. Select **Sui** as the source network, connect your Sui wallet, and choose **SUI** as the asset you wish to transfer
2. Choose **Fuji** as the destination network and connect your wallet with the Fuji network
3. Enter the amount of SUI tokens you wish to transfer
{.half}
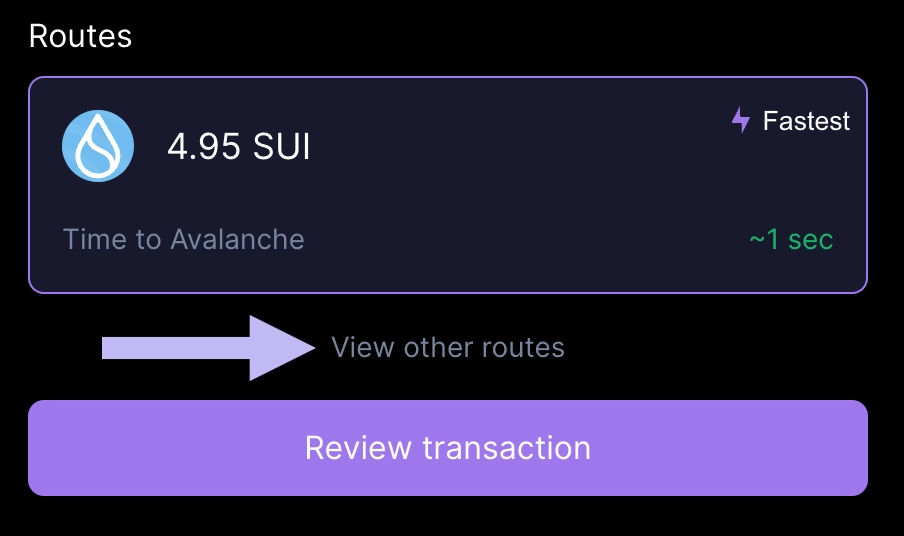
4. Choose to view other routes
{.half}
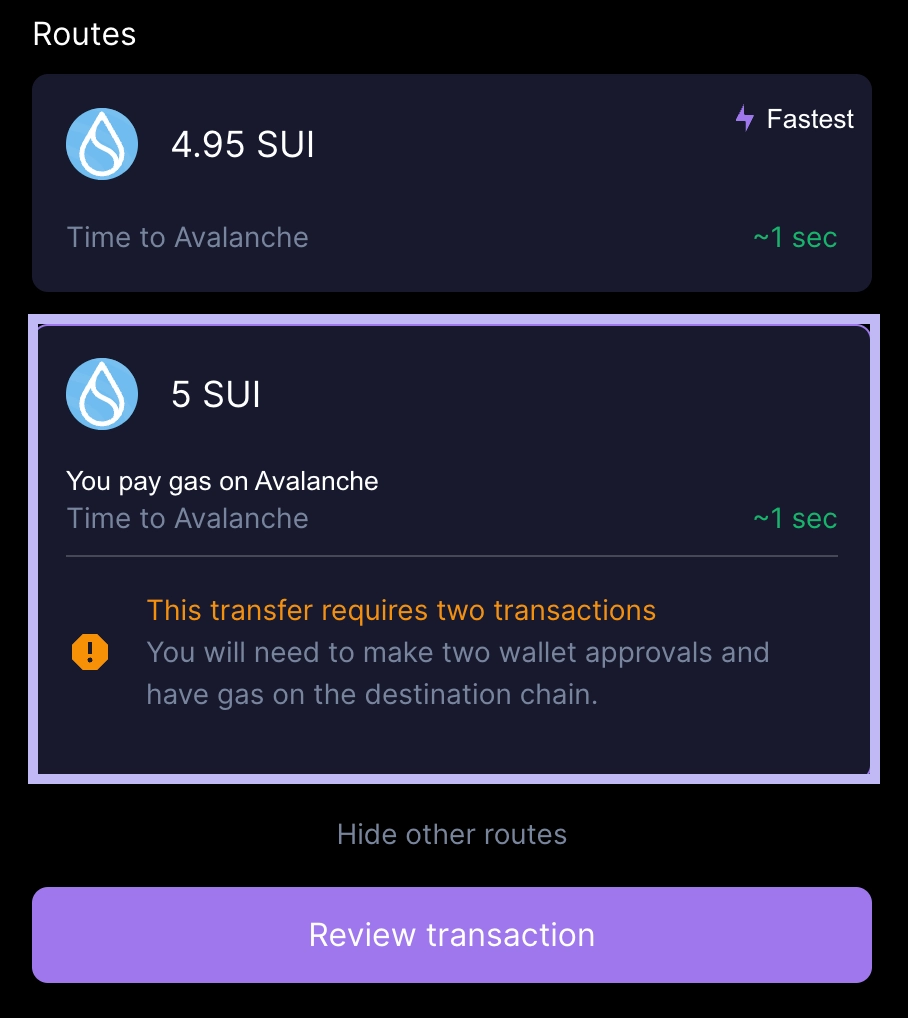
5. Select the manual bridge option, which will require two transactions: one on the source chain (Sui) and one on the destination chain (Fuji)
!!! note
It is recommended to use the manual bridge option for this tutorial. The automatic bridge feature is currently undergoing improvements, while the manual bridge ensures that transfers complete successfully.
{.half}
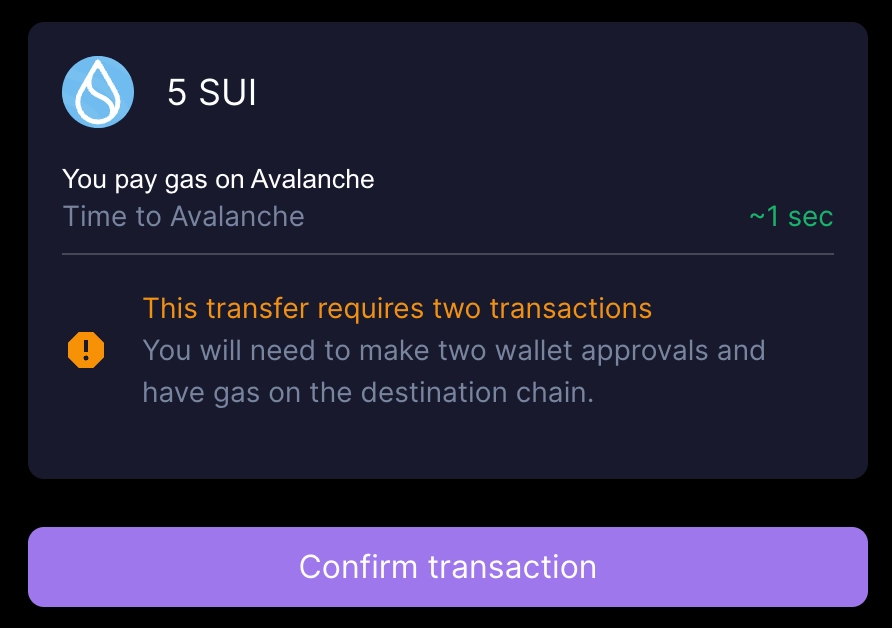
6. Review and confirm the transfer on Sui. This will lock your tokens on the Sui chain
{.half}
7. Follow the on-screen prompts to approve the transaction. You will be asked to sign with your Sui wallet
{.half}
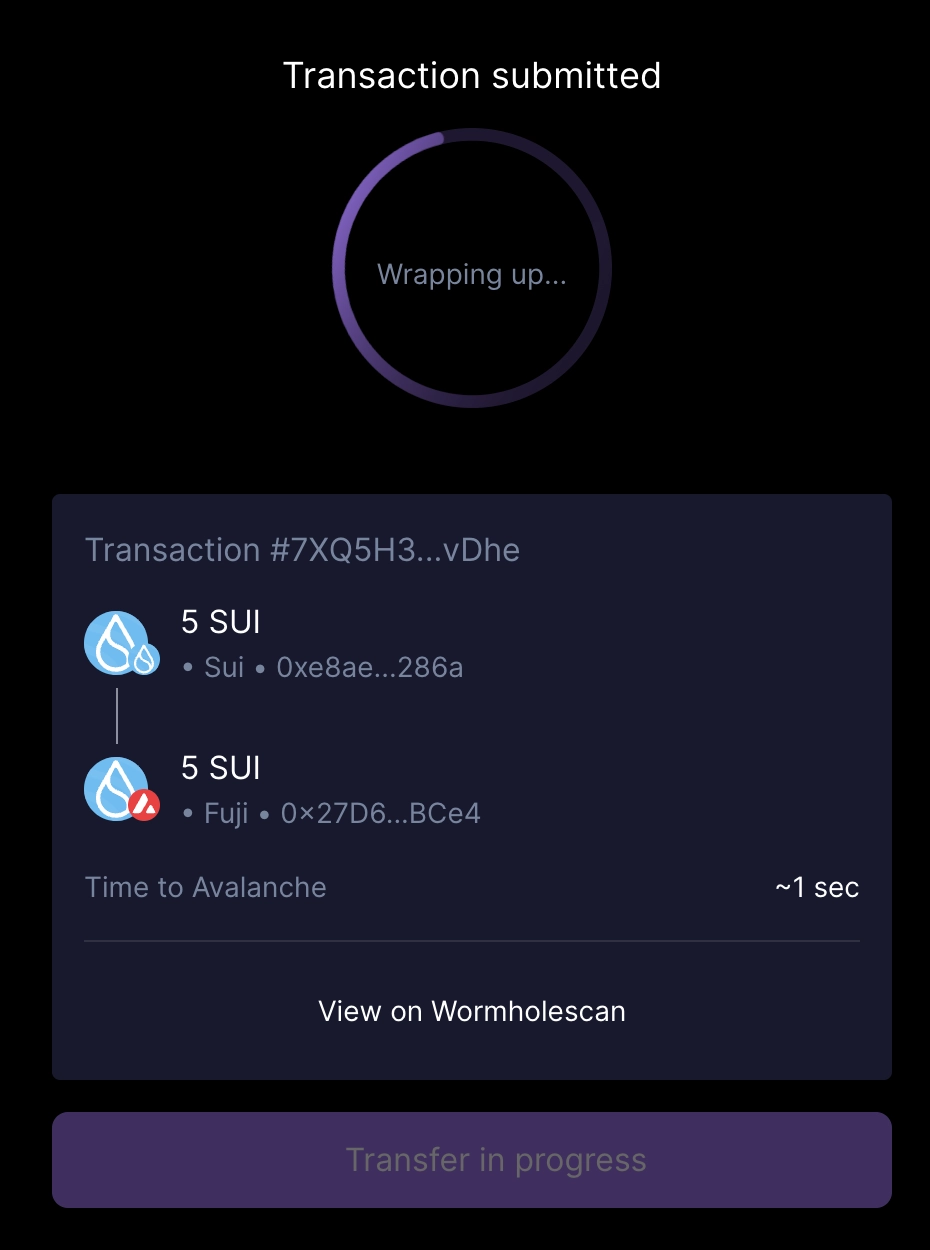
Once the transaction has been submitted, Connect will display the progress of the transfer. Monitor the status until you're prompted to complete the transaction on the destination chain. You can also track your transactions on [Wormholescan](https://wormholescan.io/#/?network=Testnet){target=\_blank}.
## Claim Tokens on Fuji
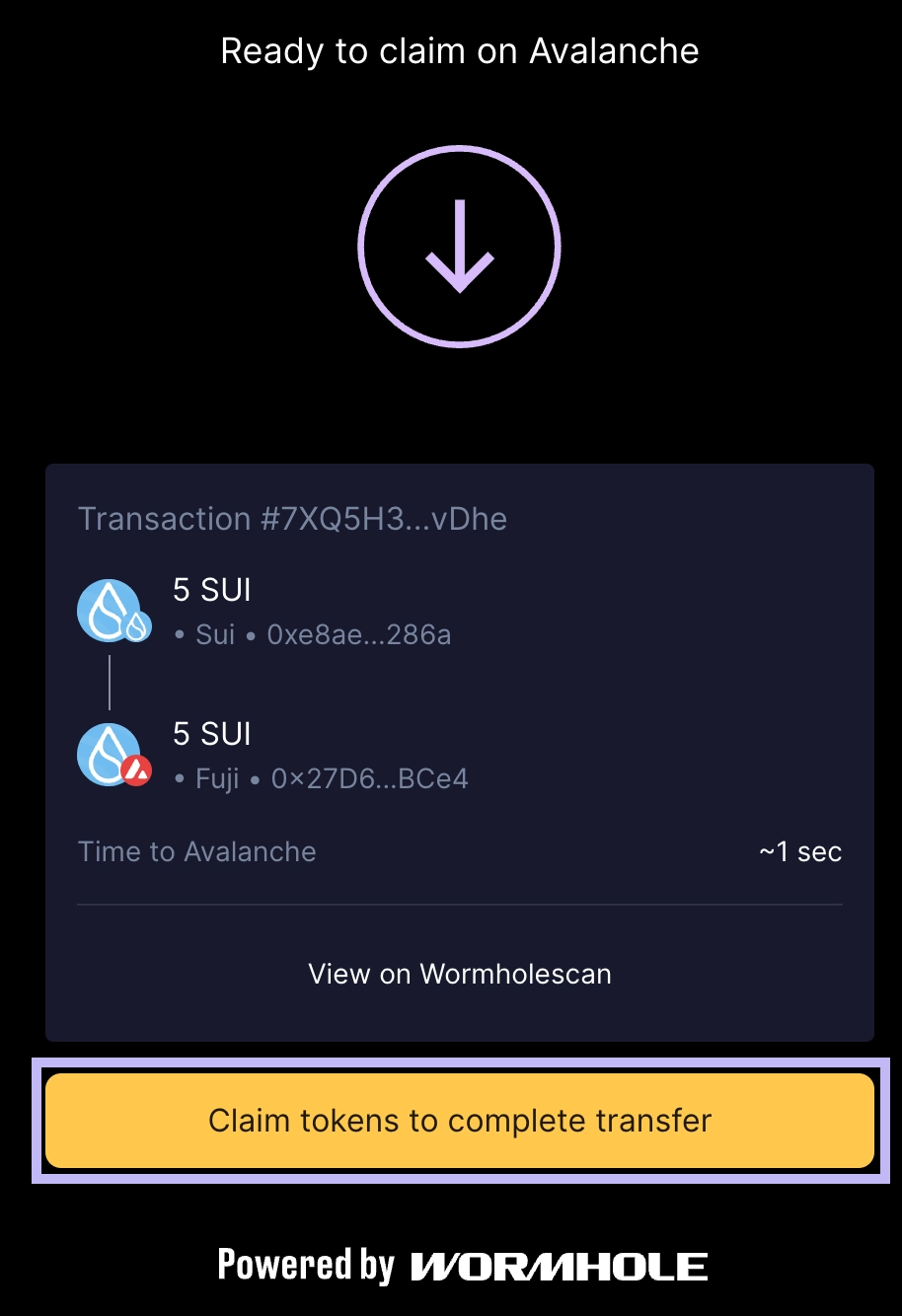
After the Sui transaction is complete, confirm the final transaction on Fuji by claiming the wrapped tokens. You will be asked to confirm the transaction with your Fuji wallet.
{.half}
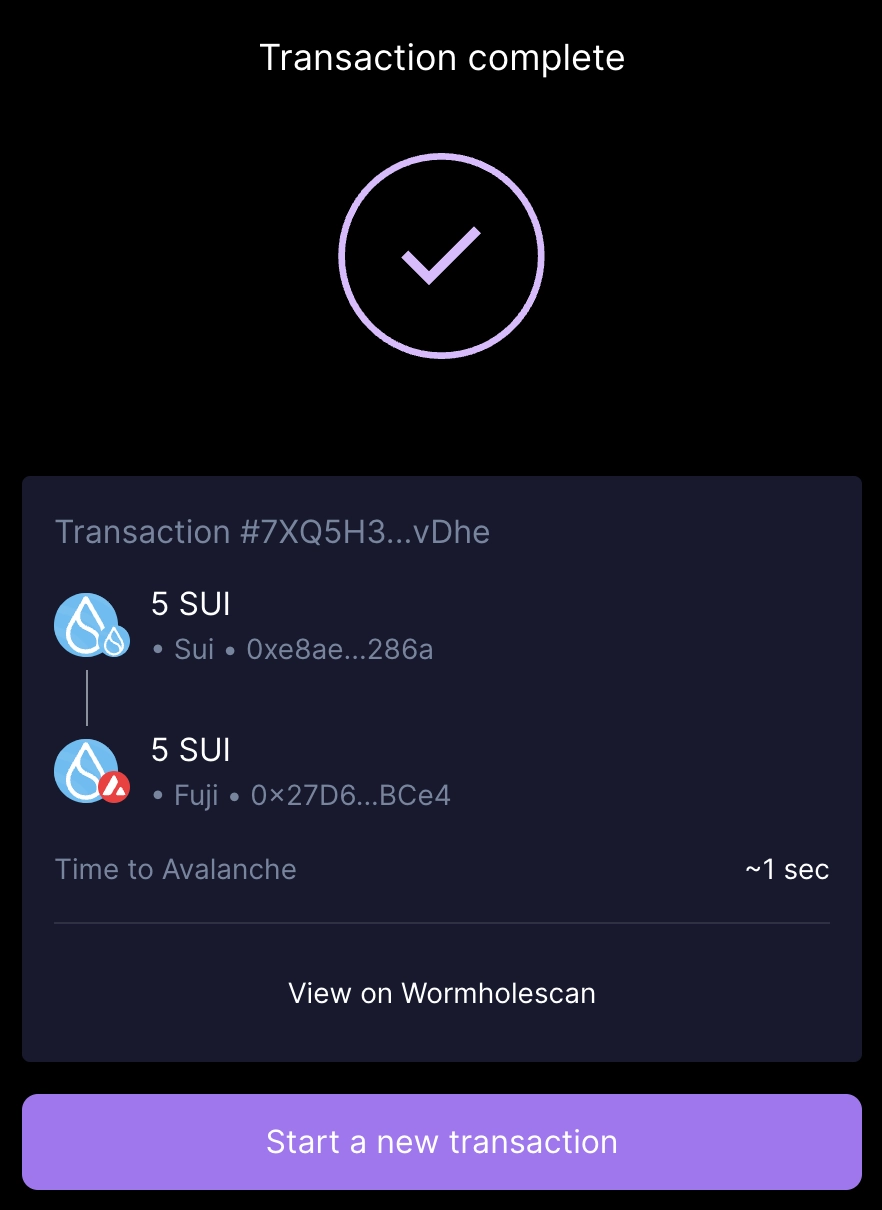
Once confirmed, check your Fuji wallet to verify that the wrapped SUI tokens have been successfully received.
{.half}
## Resources
If you'd like to explore the complete project or need a reference while following this tutorial, you can find the entire codebase in the [Sui-Connect GitHub repository](https://github.com/wormhole-foundation/demo-basic-connect){target=\_blank}. The repository includes an integration of Connect in a React app for bridging tokens between the Sui and Fuji (Avalanche Testnet) networks.
## Conclusion
In this tutorial, you've gained hands-on experience with integrating Connect to enable cross-chain token transfers. You've learned to configure a React app for seamless interactions between Sui and Avalanche Fuji, providing users with the ability to bridge assets across chains with ease.
By following these steps, you've learned how to:
- Set up a React project tailored for cross-chain transfers
- Install and configure Connect to support multiple blockchains
- Implement a streamlined UI for selecting source and destination chains, connecting wallets, and initiating transfers
- Execute a token transfer from Sui to Avalanche Fuji, monitoring each step and confirming the transaction on both networks
With these tools and knowledge, you're now equipped to build powerful cross-chain applications using Connect, opening up possibilities for users to move assets across ecosystems securely and efficiently.
Looking for more? Check out the [Wormhole Tutorial Demo repository](https://github.com/wormhole-foundation/demo-tutorials){target=\_blank} for additional examples.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/concepts/routes/
--- BEGIN CONTENT ---
---
title: Routes
description: Explore Wormhole Connect's routing capabilities for asset transfers, featuring Token Bridge, CCTP, NTT, and various blockchain-specific routes for optimal UX.
categories: Connect, Transfer
---
## Routes Overview {: #routes-overview}
This page explains the concept of routes in Wormhole Connect. To configure routes for your widget, check the [Wormhole Connect Configuration](/docs/products/connect/configuration/data/){target=\_blank}.
Routes are methods by which the widget will transfer the assets. Wormhole Connect supports Token Bridge transfers for any arbitrary token, and for specific tokens, it also supports more advanced transfer methods that provide superior UX.
When you select the source chain, source token, and destination chain, Wormhole Connect will display the best routes available for that particular combination. In practice, if routes other than the Token Bridge are available, only those will be displayed. Check the [feature matrix](/docs/products/connect/reference/support-matrix/){target=\_blank} to see under which exact conditions the routes appear.
## Token Bridge Routes {: #token-bridge-routes}
The Token Bridge is Wormhole's best-known transfer method. It locks assets on the source chain and mints Wormhole-wrapped "IOU" tokens on the destination chain. To transfer the assets back, the Wormhole-wrapped tokens are burned, unlocking the tokens on their original chain.
#### Manual Route {: #manual-route}
The manual route transfer method requires two transactions: one on the origin chain to lock the tokens (or burn the Wormhole-wrapped tokens) and one on the destination chain to mint the Wormhole-wrapped tokens (or unlock the original tokens). To offer this option, enable the `bridge` route in the configuration.
#### Automatic Route {: #automatic-route}
Trustless relayers can execute the second transaction on the user's behalf, so the user only needs to perform one transaction on the origin chain to have the tokens delivered to the destination automatically - for a small fee. Wormhole Connect automatically detects whether the relayer supports a token and will display the option if the `relay` route is enabled in the configuration.
## CCTP Routes (USDC) {: #cctp-routes-usdc}
[Circle](https://www.circle.com/){target=\_blank}, the issuer of USDC, provides a native way for native USDC to be transferred between [CCTP-enabled](https://www.circle.com/cross-chain-transfer-protocol){target=\_blank} chains. Wormhole Connect can facilitate such transfers.
Note that if native USDC is transferred from the CCTP-enabled chains to any other outside of this list, the transfer will be routed through the Token Bridge, and the resulting asset will be a Wormhole-wrapped token instead of native USDC.
#### Manual Route {: #manual-route-cctp}
This transfer method requires two transactions: one on the origin chain to burn the USDC and one on the destination chain to mint the USDC. The manual CCTP route relies on CCTP only and doesn't use Wormhole messaging in the background. Enable the `cctpManual` route in the configuration to offer this option.
#### Automatic Route {: #automatic-route-cctp}
Trustless relayers can execute the second transaction on the user's behalf. Therefore, the user only needs to perform one transaction on the origin chain to have the tokens delivered to the destination automatically—for a small fee. To offer this option, enable the `cctpRelay` route in the configuration.
## Native Token Transfers (NTT) Routes {: #native-token-transfers-ntt-routes}
[Wormhole's Native Token Transfer (NTT) framework](https://github.com/wormhole-foundation/native-token-transfers/){target=\_blank} enables token issuers to retain full ownership of their tokens across any number of chains, unlike the Token Bridge. The token issuer must deploy NTT contracts, and Wormhole Connect needs to be [configured](/docs/products/connect/configuration/data/){target=\_blank} with the appropriate `nttGroups` before such tokens are recognized as transferrable via NTT. Refer to the [documentation in the NTT repository](https://github.com/wormhole-foundation/native-token-transfers?tab=readme-ov-file#overview){target=\_blank} for more information about the contracts needed and the framework in general.
#### Manual Route {: #manual-route-ntt}
This transfer method requires two transactions: one on the origin chain to burn or lock the tokens and one on the destination chain to mint them. To offer this option, enable the `nttManual` route in the configuration.
#### Automatic Route {: #automatic-route-ntt}
Trustless relayers can execute the second transaction on the user's behalf, so the user only needs to perform one transaction on the origin chain to have the tokens delivered to the destination automatically—for a small fee. Wormhole Connect automatically detects whether the relayer supports a token and will display the option if the `nttRelay` route is enabled in the configuration.
## ETH Bridge Route for Native ETH and wstETH {: #eth-bridge-route-for-native-eth-and-wsteth}
[Powered by Uniswap liquidity pools](https://github.com/wormhole-foundation/example-uniswap-liquidity-layer){target=\_blank}, this route can transfer native ETH or wstETH between certain EVMs without going through the native bridges. For example, you can transfer native ETH from Arbitrum to Optimism and end up with Optimism ETH all in one go. Supported chains are Ethereum, Arbitrum, Optimism, Base, Polygon (canonical wETH), BSC (canonical wETH), and Avalanche (canonical wETH).
#### Automatic Route {: #automatic-route-eth}
Only the relayed route is available due to the complexity of the transaction that needs to be executed at the destination. To offer this option, enable the `ethBridge` and/or `wstETHBridge` route in the configuration to provide this option.
## USDT Bridge Route {: #usdt-bridge-route}
Operating on the same technology as the ETH Bridge, this route can transfer USDT between certain EVMs without going through the native bridges. The resulting token will be the canonical USDT token on the destination instead of the Wormhole-wrapped variant. Supported chains are Ethereum, Polygon, Avalanche, Arbitrum, Optimism, BSC, and Base.
#### Automatic Route {: #automatic-route-usdt}
Only the relayed route is available due to the complexity of the transaction that needs to be executed on the destination. Enable the `usdtBridge` route in the configuration to offer this option.
## tBTC Route {: #tbtc-route}
You can bridge [Threshold's Bitcoin](https://threshold.network/){target=\_blank} via this hybrid solution that combines the Token Bridge and Threshold's contracts. Native tBTC is first locked in the Wormhole Token Bridge, transferred to the destination in the form of Wormhole-wrapped tBTC, which is then immediately locked in Threshold's contract that mints native tBTC for it. The net result is that the user ends up with native tBTC on chains where this Threshold contract is deployed (e.g., Solana, Polygon, Arbitrum, Optimism, or Base).
Note that if native tBTC is transferred out of these chains to any other outside of this list, the transfer will be routed through the Token Bridge, and the resulting asset will be a Wormhole-wrapped token instead of native tBTC.
#### Manual Route {: #manual-route-tbtc}
This transfer method requires two transactions: one on the origin chain to burn or lock the tokens and one on the destination chain to mint them. To provide this option, enable the `tbtc` route in the configuration.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/configuration/data/
--- BEGIN CONTENT ---
---
title: Connect Data Configuration
description: Configure Wormhole Connect v1 (latest) with custom chains, tokens, routes, and more for enhanced blockchain interoperability.
categories: Connect, Transfer
---
## Data Configuration
This page explains how to configure Wormhole Connect's core functionality, from choosing supported chains and tokens to bridging routes to setting up wallets and enabling price lookups. By the end, you'll know how to specify custom networks and RPC endpoints, integrate different bridging protocols, add new tokens, and more.
## Get Started
Configure Wormhole Connect by passing a `WormholeConnectConfig` object as the `config` prop.
=== "React integration"
```ts
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
chains: ['Ethereum', 'Polygon', 'Solana'],
tokens: ['ETH', 'WETH', 'MATIC', 'WMATIC'],
rpcs: {
Ethereum: 'https://rpc.ankr.com/eth',
Solana: 'https://rpc.ankr.com/solana',
}
}
```
=== "Hosted integration"
```ts
import WormholeConnect, {
wormholeConnectHosted,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
chains: ['Ethereum', 'Polygon', 'Solana'],
tokens: ['ETH', 'WETH', 'MATIC', 'WMATIC'],
rpcs: {
Ethereum: 'https://rpc.ankr.com/eth',
Solana: 'https://rpc.ankr.com/solana',
},
};
const container = document.getElementById('bridge-container');
wormholeConnectHosted(container, {
config,
});
```
!!! note
The complete type definition of `WormholeConnectConfig` is available in the [Wormhole Connect repository](https://github.com/wormhole-foundation/wormhole-connect/blob/production%403.0.0/wormhole-connect/src/config/types.ts#L96){target=\_blank}.
## Examples {: #examples }
### Configuring Chains and RPC Endpoints {: #chains-and-rpc-endpoints }
Connect lets you customize the available chains to match your project's needs. You should provide your own RPC endpoints, as the default public ones may not support essential functions like balance fetching.
=== "Mainnet"
```js
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
chains: ['Ethereum', 'Polygon', 'Solana'],
rpcs: {
Ethereum: 'https://rpc.ankr.com/eth',
Solana: 'https://rpc.ankr.com/solana',
},
};
function App() {
return ;
}
```
=== "Testnet"
```js
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
// You can use Connect with testnet chains by specifying "network":
network: 'Testnet',
chains: ['Sepolia', 'ArbitrumSepolia', 'BaseSepolia', 'Avalanche'],
rpcs: {
Avalanche: 'https://rpc.ankr.com/avalanche_fuji',
BaseSepolia: 'https://base-sepolia-rpc.publicnode.com',
},
};
function App() {
return ;
}
```
!!! note
For a complete list of available chain names, see the [Wormhole TypeScript SDK](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/core/base/src/constants/chains.ts){target=\_blank}.
### Configuring Routes
By default, Connect offers two bridging protocols: Token Bridge (for Wormhole-wrapped tokens) and Circle's CCTP (for native USDC). For most use cases, integrators require more than these default routes. The `routes` property allows you to specify which protocols to include and exclude any routes unnecessary for your application, including default and third-party routes.
#### Available Route Plugins
The `@wormhole-foundation/wormhole-connect` package offers a variety of `route` plugins to give you flexibility in handling different protocols. You can choose from the following `route` exports for your integration:
- [**`TokenBridgeRoute`**](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/tokenBridge/manual.ts){target=\_blank}: Manually redeemed Wormhole Token Bridge route.
- [**`AutomaticTokenBridgeRoute`**](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/tokenBridge/automatic.ts){target=\_blank}: Automatically redeemed (relayed) Token Bridge route.
- [**`CCTPRoute`**](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/cctp/manual.ts){target=\_blank}: Manually redeemed CCTP route.
- [**`AutomaticCCTPRoute`**](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/cctp/automatic.ts){target=\_blank}: Automatically redeemed (relayed) CCTP route.
- **`DEFAULT_ROUTES`**: Array containing the four preceding routes (`TokenBridgeRoute`, `AutomaticTokenBridgeRoute`, `CCTPRoute`, `AutomaticCCTPRoute`).
- [**`nttAutomaticRoute(nttConfig)`**](https://github.com/wormhole-foundation/native-token-transfers/blob/main/sdk/route/src/automatic.ts){target=\_blank}: Function that returns the automatically-redeemed (relayed) Native Token Transfer (NTT) route.
- [**`nttManualRoute(nttConfig)`**](https://github.com/wormhole-foundation/native-token-transfers/blob/main/sdk/route/src/manual.ts){target=\_blank}: Function that returns the manually-redeemed NTT route.
- **`nttRoutes(nttConfig)`**: Function that returns both NTT routes as an array.
- [**`MayanRoute`**](https://github.com/mayan-finance/wormhole-sdk-route/blob/main/src/index.ts#L57){target=\_blank}: Route that offers multiple Mayan protocols.
- [**`MayanRouteSWIFT`**](https://github.com/mayan-finance/wormhole-sdk-route/blob/main/src/index.ts#L528){target=\_blank}: Route for Mayan's Swift protocol only.
- [**`MayanRouteMCTP`**](https://github.com/mayan-finance/wormhole-sdk-route/blob/main/src/index.ts#L539){target=\_blank}: Route for Mayan's MCTP protocol only.
- [**`MayanRouteWH`**](https://github.com/mayan-finance/wormhole-sdk-route/blob/main/src/index.ts#L550){target=\_blank}: Route for Mayan's original Wormhole transfer protocol.
In addition to these routes, developers can create custom routes for their Wormhole-based protocols. For examples, refer to the [NTT](https://github.com/wormhole-foundation/native-token-transfers/tree/main/sdk/route){target=\_blank} and the [Mayan](https://github.com/mayan-finance/wormhole-sdk-route){target=\_blank} example GitHub repositories.
For further details on the `route` plugin interface, refer to the [Wormhole TypeScript SDK route code](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/route.ts){target=\_blank}.
#### Example: Offer Only CCTP Transfers
To configure Wormhole Connect to offer only USDC transfers via the CCTP route, use the following configuration:
```typescript
import WormholeConnect, {
AutomaticCCTPRoute,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
routes: [AutomaticCCTPRoute],
};
;
```
#### Example: Offer All Default Routes and Third-Party Plugins
In this example, Wormhole Connect is configured with routes for both default protocols (Token Bridge and CCTP), as well as third-party protocols like [Native Token Transfers (NTT)](/docs/products/native-token-transfers/overview/){target=\_blank} and [Mayan Swap](https://swap.mayan.finance/){target=\_blank}.
```typescript
import WormholeConnect, {
DEFAULT_ROUTES,
nttRoutes,
MayanRouteSWIFT,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
import { myNttConfig } from './consts'; // Custom NTT configuration
const config: WormholeConnectConfig = {
routes: [...DEFAULT_ROUTES, ...nttRoutes(myNttConfig), MayanRouteSWIFT],
};
;
```
This flexible plugin allows you to combine default routes (such as Token Bridge and CCTP) with third-party protocols, offering complete control over which routes are available in your application.
### Adding Custom Tokens {: #custom-tokens }
The following section shows how to add an arbitrary token to your deployment of Connect.
!!! note
You will need to [register](https://portalbridge.com/advanced-tools/#/register){target=\_blank} your token with the Token Bridge to get the contract addresses necessary for it to work with that protocol.
This example configuration adds the BONK token to Connect. Note the `wrappedTokens` property, which is required for use with the Token Bridge.
See the [Connect source code](https://github.com/wormhole-foundation/wormhole-connect/blob/production%403.0.0/wormhole-connect/src/config/types.ts#L182){target=\_blank} for the type definition of `TokensConfig`.
```typescript
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
tokensConfig: {
BONK: {
key: 'BONK',
symbol: 'BONK',
nativeChain: 'Ethereum',
icon: Icon.ETH,
tokenId: {
chain: 'Ethereum',
address: '0x1151CB3d861920e07a38e03eEAd12C32178567F6',
},
coinGeckoId: 'bonk',
decimals: 18,
},
},
wrappedTokens: {
BONK: {
Solana: 'DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263',
},
},
};
```
### Whitelisting Tokens {: #whitelisting-tokens }
Connect offers a list of built-in tokens by default. You can see it below:
- [Mainnet tokens](https://github.com/wormhole-foundation/wormhole-connect/blob/production%403.0.0/wormhole-connect/src/config/mainnet/tokens.ts){target=\_blank}
- [Testnet tokens](https://github.com/wormhole-foundation/wormhole-connect/blob/production%403.0.0/wormhole-connect/src/config/testnet/tokens.ts){target=\_blank}
You can customize the tokens shown in the UI using the `tokens` property. The following example adds a custom token and limits Connect to showing only that token, along with the native gas tokens ETH and SOL.
```jsx
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
chains: ['Ethereum', 'Solana'],
tokens: ['ETH', 'SOL', 'BONK'],
rpcs: {
Ethereum: 'https://rpc.ankr.com/eth',
Solana: 'https://rpc.ankr.com/solana',
},
tokensConfig: {
BONK: {
key: 'BONK',
symbol: 'BONK',
icon: 'https://assets.coingecko.com/coins/images/28600/large/bonk.jpg?1696527587',
tokenId: {
chain: 'Ethereum',
address: '0x1151CB3d861920e07a38e03eEAd12C32178567F6',
},
decimals: 18,
},
},
wrappedTokens: {
BONK: {
Solana: 'DezXAZ8z7PnrnRJjz3wXBoRgixCa6xjnB7YaB1pPB263',
},
},
};
function App() {
return ;
}
```
You can whitelist tokens by symbol or by specifying tuples of [chain, address]. For example, this would show only BONK token (on all chains you've whitelisted) as well as [`EPjFW...TDt1v`](https://solscan.io/token/EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1v){target=\_blank} on Solana, which is USDC.
```jsx
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
chains: ['Ethereum', 'Solana'],
tokens: [
// Whitelist BONK on every whitelisted chain
'BONK',
// Also whitelist USDC, specifically on Solana
['Solana', 'EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1v']
],
...
};
function App() {
return ;
}
```
### User-Inputted Tokens {: #user-inputted-tokens }
As of version 2.0, Connect allows users to paste token addresses to bridge any token they want. As an integrator, you may want to disable this feature if you are deploying Connect for use only with a specific token(s).
If you provide a token whitelist (see above), this is turned off automatically. However, you can also disable it explicitly like this:
```jsx
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
ui: {
disableUserInputtedTokens: true
}
};
function App() {
return ;
}
```
Setting `ui.disableUserInputtedTokens` to `true` will disable the ability to paste in token addresses.
### Transaction Settings {: #transaction-settings }
Landing transactions on Solana can require finely tuned priority fees when there is congestion. You can tweak how Connect determines these with `transactionSettings`. All of the parameters in this configuration are optional; you can provide any combination of them.
```jsx
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
transactionSettings: {
Solana: {
priorityFee: {
// Number between 0-1, defaults to 0.9. Higher percentile yields higher fees.
// For example, you can set percentile to 0.95 to make Connect compute the
// 95th percentile priority fee amount based on recent transactions
percentile: 0.95,
// Any number, defaults to 1.0. The fee amount is multiplied by this number.
// This can be used to further raise or lower the fees Connect is using.
// For example, percentile=0.95 and percentileMultiple=1.1 would use
// the 95th percentile fee, with a 10% increase
percentileMultiple: 1.1,
// Minimum fee you want to use in microlamports, regardless of recent transactions
// Defaults to 1
min: 200_000,
// Maximum fee you want to use in microlamports, regardless of recent transactions
// Defaults to 100,000,000
max: 5_000_000,
}
}
}
};
function App() {
return ;
}
```
!!! note
Connect can calculate fees more accurately if you are using a [Triton](https://triton.one){target=\_blank} RPC endpoint.
### Wallet Set Up {: #reown-cloud-project-id }
Your selected blockchain network determines the available wallet options when using Wormhole Connect.
- For EVM chains, wallets like MetaMask and Reown Cloud (formerly WalletConnect) are supported
- For Solana, you'll see options such as Phantom, Torus, and Coin98
The wallet options automatically adjust based on the selected chain, providing a seamless user experience without additional configuration.
If you would like to offer Reown Cloud (formerly WalletConnect) as a supported wallet option, you'll need to obtain a project ID on the [Reown Cloud dashboard](https://cloud.reown.com/){target=\_blank}.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/configuration/theme/
--- BEGIN CONTENT ---
---
title: Connect Theme & UI Customization
description: Learn how to style Wormhole Connect with custom color schemes, fonts, layouts, and menus for a streamlined user experience.
categories: Connect, Transfer
---
## Theme & UI Customization
This page focuses on how to style the Connect widget, covering color schemes, fonts, layout changes (like toggling the hamburger menu), and adding extra menu entries. You'll learn how to customize Connect's look and feel to match your application's branding.
### Changing the Color Scheme
You can customize Connect's color scheme by providing a `theme` prop.
=== "React integration"
```ts
import WormholeConnect, {
WormholeConnectConfig,
WormholeConnectTheme,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
/* Your config... */
};
const theme: WormholeConnectTheme = {
mode: 'dark',
primary: '#78c4b6',
font: 'Comic Sans; sans-serif',
};
function App() {
return ;
}
```
=== "Hosted integration"
```ts
import WormholeConnect, {
WormholeConnectConfig,
WormholeConnectTheme,
wormholeConnectHosted,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
/* Your config... */
};
const theme: WormholeConnectTheme = {
mode: 'dark',
primary: '#78c4b6',
font: 'Comic Sans; sans-serif',
};
const container = document.getElementById('bridge-container');
wormholeConnectHosted(container, {
config,
theme,
});
```
The `WormholeConnectTheme` type supports the following properties:
|
Property
| Description | Example |
|:--------------------------------------:|:---------------------------------------------------------------------:|:---------------------:|
| `mode` | Dark mode or light mode. **Required** | `"dark"` or `"light"` |
| `input` | Color used for input fields, dropdowns | `"#AABBCC"` |
| `primary` | Primary color used for buttons | `"#AABBCC"` |
| `secondary` | Secondary color used for some UI elements | `"#AABBCC"` |
| `text` | Primary color used for text | `"#AABBCC"` |
| `textSecondary` | Secondary color used for dimmer text | `"#AABBCC"` |
| `error` | Color to display errors in, usually some shade of red | `"#AABBCC"` |
| `success` | Color to display success messages in | `"#AABBCC"` |
| `font` | Font used in the UI, can be custom font available in your application | `"Arial; sans-serif"` |
### Toggle Hamburger Menu {: #toggle-hamburger-menu }
By setting the `showHamburgerMenu` option to **false**, you can deactivate the hamburger menu, which will position the links at the bottom.
#### Add Extra Menu Entry {: #add-extra-menu-entry }
By setting the `showHamburgerMenu` option to `false,` you can add extra links. The following properties are accessed through the `menu[]` property (e.g., `menu[].label`):
| Property | Description |
|:--------:|:-------------------------------------------:|
| `label` | Link name to show up |
| `href` | Target URL or URN |
| `target` | Anchor standard target, by default `_blank` |
| `order` | Order where the new item should be injected |
```jsx
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
ui: {
showHamburgerMenu: false,
menu: [
{
label: 'Advance Tools',
href: 'https://portalbridge.com',
target: '_self',
order: 1,
},
],
},
};
function App() {
return ;
}
```
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/faqs/
--- BEGIN CONTENT ---
---
title: Connect FAQs
description: Common questions and detailed answers about using Wormhole Connect, including supported assets, chains, customization, and integration options.
categories: Connect, Transfer, CCTP
---
# Connect FAQs
## What types of assets does Connect support?
Connect supports both native and wrapped assets across all Wormhole-supported blockchains. This includes:
- Major stablecoins like USDT and USDC (via CCTP)
- Native gas tokens such as ETH, SOL, etc.
- Cross-chain asset swaps through integrators like Mayan
When bridging assets through the Wormhole Token Bridge, depending on the chain and token, assets may arrive as Wormhole-wrapped tokens on the destination chain.
## What chains does Connect support?
Connect supports around 30 chains, spanning various blockchain runtimes:
- EVM-based chains (Ethereum, Base, Arbitrum, BSC, etc.)
- Solana
- Move-based chains (Sui, Aptos)
For a complete list of supported chains, see the [Connect-supported chains list](/docs/products/connect/reference/support-matrix/){target=\_blank}.
## What is gas dropoff?
Gas dropoff allows users to receive gas for transaction fees on the destination chain, eliminating the need to acquire the native gas token from a centralized exchange. The relayer automatically swaps part of the transferred assets into the native gas token, enabling seamless entry into new ecosystems.
## Can I customize Connect inside my application?
Connect can be [fully customized](https://connect-in-style.wormhole.com/){target=\_blank} to choose the chains and assets you wish to support. You may also select different themes and colors to tailor Connect for your decentralized application. For details, see the [GitHub readme](https://github.com/wormhole-foundation/wormhole-connect){target=\_blank}.
## Which functions or events does Connect rely on for NTT integration?
Connect relies on the NTT SDK for integration, with platform-specific implementations for Solana and EVM. The critical methods involved include initiate and redeem functions and rate capacity methods. These functions ensure Connect can handle token transfers and manage chain-rate limits.
## Do integrators need to enable wallets like Phantom or Backpack in Connect?
Integrators don’t need to explicitly enable wallets like Phantom or Backpack in Connect. However, the wallet must be installed and enabled in the user's browser to appear as an option in the interface.
## Which function should be modified to set priority fees for Solana transactions?
In [Wormhole Connect](https://github.com/wormhole-foundation/wormhole-connect){target=\_blank}, you can modify the priority fees for Solana transactions by updating the `computeBudget/index.ts` file. This file contains the logic for adjusting the compute unit limit and priority fees associated with Solana transactions.
To control the priority fee applied to your transactions, you can modify the `feePercentile` and `minPriorityFee` parameters in the `addComputeBudget` and `determineComputeBudget` functions.
The relevant file can be found in the Connect codebase: [`computeBudget/index.ts`](https://github.com/wormhole-foundation/wormhole-connect/blob/62f1ba8ee5502ac6fd405680e6b3816c9aa54325/sdk/src/contexts/solana/utils/computeBudget/index.ts){target=\_blank}.
## Is there a minimum amount for bridging with CCTP or the Connect SDK?
There is no minimum amount for bridging via CCTP if the user covers the gas fees on both the source and destination chains. However, if the transfer is automatically relayed, a minimum amount is required to cover relay fees on the destination chain. The relay provider charges these fees at cost.
Current relay fees:
- Ethereum L1: ~4.2 USDC
- Base, Optimism, Arbitrum, Avalanche: 0.3 USDC
Additional notes:
- **USDC to Solana** - Wormhole's native CCTP route does not currently support automatic relaying of USDC to Solana. However, you can transfer USDC to Solana using the [Mayan plugin](https://github.com/mayan-finance/wormhole-sdk-route){target=\_blank} for the SDK. Mayan is a protocol that integrates Wormhole and CCTP to enable this functionality
- **Frontend integrations**
- **Connect** - A pre-built UI available via [@wormhole-foundation/wormhole-connect](https://www.npmjs.com/package/@wormhole-foundation/wormhole-connect){target=\_blank}
- **TypeScript SDK** - A lower-level integration option, available via [@wormhole-foundation/sdk](https://www.npmjs.com/package/@wormhole-foundation/sdk){target=\_blank}, allowing developers to build custom UIs
!!!note
The TypeScript SDK was previously referred to as the "Connect SDK," but this naming has since been discontinued.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/get-started/
--- BEGIN CONTENT ---
---
title: Get Started with Connect
description: Follow this guide to configure and use the Connect UI widget to easily add an intuitive, multichain asset transfer UI to your web applications.
categories: Connect, Transfer
---
# Get Started with Connect
:simple-github: [Source code on GitHub](https://github.com/wormhole-foundation/demo-basic-connect){target=\_blank}
Connect helps you to easily add an intuitive, multichain asset transfer UI to your web applications. The guide demonstrates how to configure the Connect widget, add it to a React application, and view it locally.
## Install Connect
To install the [Wormhole Connect npm package](https://www.npmjs.com/package/@wormhole-foundation/wormhole-connect){target=\_blank}, run the following command:
```bash
npm i @wormhole-foundation/wormhole-connect
```
## Prerequisites
Before you begin, make sure you have the following:
- [Node.js and npm](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm){target=\_blank}
- (Optional) To test a transfer from your demo app, you'll need:
- A wallet with [Sui testnet tokens](https://faucet.sui.io/){target=\_blank}
- A wallet with an Avalanche Fuji address (to use as the recipient; no tokens required)
## Install and Set Up Project
1. Clone the demo repository and navigate to the project directory:
```bash
git clone https://github.com/wormhole-foundation/demo-basic-connect.git
cd demo-basic-connect
```
2. Install the dependencies:
```bash
npm install
```
3. Start the application:
```bash
npm start
```
4. Open your browser to `http://localhost:3000` to view the application locally. It will look similar to the following:

## Configure Connect
Open the `App.tsx` file in your code editor of choice. You will see code similar to the following:
```typescript title="App.tsx"
import './App.css';
import WormholeConnect, {
WormholeConnectConfig,
WormholeConnectTheme,
} from '@wormhole-foundation/wormhole-connect';
function App() {
const config: WormholeConnectConfig = {
// Define the network
network: 'Testnet',
// Define the chains
chains: ['Sui', 'Avalanche'],
// UI configuration
ui: {
title: 'SUI Connect TS Demo',
},
};
const theme: WormholeConnectTheme = {
// Define the theme
mode: 'dark',
primary: '#78c4b6',
};
return ;
}
export default App;
```
The preceding sample code configures Connect by setting values inside `config` and `theme` as follows:
- **Defines the network**: Options include `Mainnet`, `Testnet`, or `Devnet`.
- **Defines chains to include**: This example uses Sui and Avalanche. See the complete list of [Connect-supported chain names](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/core/base/src/constants/chains.ts){target=\_blank} if you would like to use different chains.
- **Adds a title to UI**: (Optional) If defined, it will render above the widget in the UI.
- **Defines the theme**: This example sets the mode to `dark` and adds a primary color.
## Interact with Connect
Congratulations! You've successfully used Connect to create a simple multichain token transfer application. You can now follow the prompts in the UI to connect your developer wallets and send a test transfer.
## Next Steps
Use the following guides to configure your Connect instance and integrate it into your application:
- **[Data Configuration](/docs/products/connect/configuration/data/)**: Learn how to specify custom networks and RPC endpoints, integrate different bridging protocols, add new tokens, and more.
- **[Theme Configuration](/docs/products/connect/configuration/theme/)**: Learn how to customize Connect's look and feel to match your application's branding.
- **[Integrate Connect into a React DApp](/docs/products/connect/tutorials/react-dapp/)**: Learn how to integrate Connect into a React application, including setting up the widget and handling transfers.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/guides/hosted-version/
--- BEGIN CONTENT ---
---
title: Integrate Connect via CDN
description: Learn how to use Wormhole Connect via CDN in any JavaScript project using just a script tag with no React or backend setup required.
categories: Connect, Transfer
---
# Integrate Connect via CDN
[Wormhole Connect](/docs/products/connect/overview/){target=\_blank} is a prebuilt UI component that makes it easy to transfer tokens across chains. You can integrate it into any website using either React or a hosted version served via [jsDelivr](https://www.jsdelivr.com/){target=\_blank}.
This guide focuses on using the hosted version—ideal for simpler setups or non-React environments. It includes everything you need to get started with just a few lines of code.
If you're using React, refer to the [Get Started with Connect](/docs/products/connect/get-started/){target=\_blank} guide.
## Install Connect
To install the [Connect npm package](https://www.npmjs.com/package/@wormhole-foundation/wormhole-connect){target=\_blank}, run the following command:
```bash
npm i @wormhole-foundation/wormhole-connect
```
## Add Connect to Your Project Using the Hosted Version
The hosted version uses pre-built packages (including React) served via jsDelivr from npm. To integrate it without using React directly, add the following to your JavaScript project:
```js
import { wormholeConnectHosted } from '@wormhole-foundation/wormhole-connect';
// Existing DOM element where you want to mount Connect
const container = document.getElementById('bridge-container');
if (!container) {
throw new Error("Element with id 'bridge-container' not found");
}
wormholeConnectHosted(container);
```
You can provide config and theme parameters in a second function argument:
```js
import {
wormholeConnectHosted,
} from '@wormhole-foundation/wormhole-connect';
// Existing DOM element where you want to mount Connect
const container = document.getElementById('bridge-container');
if (!container) {
throw new Error("Element with id 'connect' not found");
}
wormholeConnectHosted(container, {
config: {
rpcs: {
// ...
}
},
theme: {
background: {
default: '#004547',
}
}
});
```
## Next Steps
Use the following guides to configure your Connect instance:
- **[Data Configuration](/docs/products/connect/configuration/data/)**: Learn how to specify custom networks and RPC endpoints, integrate different bridging protocols, add new tokens, and more.
- **[Theme Configuration](/docs/products/connect/configuration/theme/)**: Learn how to customize Connect's look and feel to match your application's branding.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/guides/upgrade/
--- BEGIN CONTENT ---
---
title: Wormhole Connect v1.0 Migration Guide
description: Learn how to migrate to Wormhole Connect v1.0, with step-by-step guidance on updating your package and configuration.
categories: Connect, Transfer
---
# Wormhole Connect v1.0 Migration Guide
The Wormhole Connect feature has been updated to **version 1.0**, introducing a modernized design and improved routing for faster native-to-native token transfers. This stable release comes with several breaking changes in how to configure the application, requiring minor updates to your integration.
This guide will help you migrate to the new version in just a few simple steps. By following this migration guide, you'll learn how to:
- Update to the latest Connect package
- Apply configuration changes to the **`WormholeConnectConfig`** object
- Understand new routing capabilities and plugin options
These updates ensure better performance and a smoother integration experience.
## Update the Connect Package
To begin the migration process, update the Connect [**npm package**](https://www.npmjs.com/package/@wormhole-foundation/wormhole-connect/v/1.0.0-beta.6-development?activeTab=readme){target=\_blank} to the latest version 1.0. Updating to the latest version provides access to the newest features and improvements, including the modernized design and enhanced routing capabilities.
Run the following command in your terminal:
```bash
npm install @wormhole-foundation/wormhole-connect@^1.0
```
This command installs the latest stable version of Wormhole Connect and prepares your environment for the new configuration changes.
## Update the `WormholeConnectConfig` Object
In version 1.0, the `WormholeConnectConfig` object underwent several breaking changes. Most of these changes are minor and can be applied quickly. Below is a summary of the key changes, followed by detailed examples.
### Summary of Breaking Changes
- Chain names are now capitalized: `solana` → `Solana`
- `env` renamed to `network` and is now capitalized: `mainnet` → `Mainnet`
- `networks` renamed to `chains`, with capitalized names
- `routes` updated to use route plugins
- `nttGroups` removed in favor of route plugin configuration
- `tokensConfig` updated, with a new key `wrappedTokens` added
- Many UI-related properties consolidated under a top-level `ui` key
- `customTheme` and `mode` were removed, replaced by a top-level `theme` property
These changes are explained in more detail below, with examples for easy reference.
### Capitalize Chain Names
In version 1.0, chain names are now consistent with the `Chain` type from the [Wormhole TypeScript SDK](https://github.com/wormhole-foundation/wormhole-sdk-ts){target=\_blank}, and must be capitalized. This affects all config properties where a chain is referenced, including `rpcs`, `rest`, `graphql`, and `chains`.
=== "v0.x"
```typescript
const config: WormholeConnectConfig = {
rpcs: {
ethereum: 'INSERT_ETH_RPC_URL',
solana: 'INSERT_SOLANA_RPC_URL',
},
};
```
=== "v1.x"
```typescript
const config: WormholeConnectConfig = {
rpcs: {
Ethereum: 'INSERT_ETH_RPC_URL',
Solana: 'INSERT_SOLANA_RPC_URL',
},
};
```
You can find the complete list of supported chain names in the [Wormhole TypeScript SDK](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/fa4ba4bc349a7caada809f209090d79a3c5962fe/core/base/src/constants/chains.ts#L12-L66){target=\_blank}.
### Rename `env` to `network`
The `env` property has been renamed to `network`, with capitalized values. This change affects how you configure Testnet and Mainnet environments.
=== "v0.x"
```typescript
const config: WormholeConnectConfig = {
env: 'testnet',
};
```
=== "v1.x"
```typescript
const config: WormholeConnectConfig = {
network: 'Testnet',
};
```
If you don’t explicitly set the `network` value, Connect will default to `Mainnet`.
```typescript
// Defaults to Mainnet
const config: WormholeConnectConfig = {};
```
For more information, refer to the [network constants list](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/core/base/src/constants/networks.ts){target=\_blank}.
### Rename `networks` to `chains`
The `networks` property, which allowed whitelisting chains, is now renamed `chains`, and the chain names are capitalized.
=== "v0.x"
```typescript
const config: WormholeConnectConfig = {
networks: ['solana', 'ethereum'],
};
```
=== "v1.x"
```typescript
const config: WormholeConnectConfig = {
chains: ['Solana', 'Ethereum'],
};
```
### Update `routes` to Use Route Plugins
The `routes` property in Connect version 1.0 has significantly improved. Previously, `routes` was a simple array of strings. The latest version has been transformed into a flexible plugin system, allowing you to include specific routes for various protocols.
By default, if no `routes` property is set, Connect will provide routes for two core protocols:
- [Token Bridge](/docs/products/token-bridge/overview/){target=\_blank}
- [CCTP](/docs/products/cctp-bridge/overview/){target=\_blank}
For most use cases, integrators require more than the default routes. The new `routes` property allows you to specify which protocols to include and exclude any routes unnecessary for your application, including both default and third-party routes.
#### Available `route` Plugins
The `@wormhole-foundation/wormhole-connect` package offers a variety of `route` plugins to give you flexibility in handling different protocols. You can choose from the following `route` exports for your integration:
???- tip "`route` Plugins"
- **`TokenBridgeRoute`** - manually redeemed Token Bridge route
- **`AutomaticTokenBridgeRoute`** - automatically redeemed (relayed) Token Bridge route
- **`CCTPRoute`** - manually redeemed CCTP route
- **`AutomaticCCTPRoute`** - automatically redeemed (relayed) CCTP route
- **`DEFAULT_ROUTES`** - array containing the four preceding routes (TokenBridgeRoute, AutomaticTokenBridgeRoute, CCTPRoute, AutomaticCCTPRoute)
- **`nttAutomaticRoute(nttConfig)`** - function that returns the automatically-redeemed (relayed) Native Token Transfer (NTT) route
- **`nttManualRoute(nttConfig)`** - function that returns the manually-redeemed NTT route
- **`nttRoutes(nttConfig)`** - function that returns both NTT routes as an array
- **`MayanRoute`** - route that offers multiple Mayan protocols
- **`MayanRouteSWIFT`** - route for Mayan’s Swift protocol only
- **`MayanRouteMCTP`** - route for Mayan’s MCTP protocol only
- **`MayanRouteWH`** - route for Mayan’s original Wormhole transfer protocol
In addition to these routes, developers can create custom routes for their own Wormhole-based protocols. For examples, refer to the [NTT](https://github.com/wormhole-foundation/native-token-transfers/tree/main/sdk/route){target=\_blank} and the [Mayan](https://github.com/mayan-finance/wormhole-sdk-route){target=\_blank} example GitHub repositories.
For further details on the Route plugin interface, refer to the [Wormhole TypeScript SDK route code](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/main/connect/src/routes/route.ts){target=\_blank}.
Now that you know the available `route` plugins, let's explore some examples of configuring them.
#### Example: Offer Only CCTP Transfers
To configure Connect to offer only USDC transfers via the CCTP route, use the following configuration:
```typescript
import WormholeConnect, {
AutomaticCCTPRoute,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
routes: [AutomaticCCTPRoute],
};
;
```
#### Example: Offer All Default Routes and Third-Party Plugins
In this example, Connect is configured with routes for both default protocols (Token Bridge & CCTP), as well as third-party protocols like [Native Token Transfers (NTT)](/docs/products/native-token-transfers/overview/){target=\_blank} and [Mayan Swap](https://swap.mayan.finance/){target=\_blank}.
```typescript
import WormholeConnect, {
DEFAULT_ROUTES,
nttRoutes,
MayanRouteSWIFT,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
import { myNttConfig } from './consts'; // Custom NTT configuration
const config: WormholeConnectConfig = {
routes: [...DEFAULT_ROUTES, ...nttRoutes(myNttConfig), MayanRouteSWIFT],
};
;
```
This flexible plugin allows you to combine default routes (such as Token Bridge and CCTP) with third-party protocols, offering complete control over which routes are available in your application.
### Update the `tokensConfig` Structure
In Connect version 1.0, the `tokensConfig` property has been updated to simplify the structure and improve flexibility for token handling across chains. The previous configuration has been streamlined, and a new key, `wrappedTokens,` has been introduced to handle foreign assets more effectively.
Key Changes to `tokensConfig`:
- **Capitalized chain names** - all chain names, like `ethereum`, must now be capitalized, such as `Ethereum`, to maintain consistency with the rest of the Wormhole SDK
- **`wrappedTokens`** - this new key replaces `foreignAssets` and defines the wrapped token addresses on foreign chains, making it easier to manage cross-chain transfers. It consolidates the wrapped token addresses into a cleaner structure. These addresses must be specified to enable token transfers to and from the foreign chain via token bridge routes
- **Simplified decimals** - instead of using a map of decimal values for different chains, you now only need to provide a single decimals value for the token's native chain
=== "v0.x"
In the old structure, the `foreignAssets` field defined the token’s presence on other chains, and `decimals` were mapped across multiple chains.
```typescript
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
tokensConfig: {
WETH: {
key: 'WETH',
symbol: 'WETH',
nativeChain: 'ethereum',
icon: Icon.ETH,
tokenId: {
chain: 'ethereum',
address: '0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2',
},
coinGeckoId: 'ethereum',
color: '#62688F',
decimals: { Ethereum: 18, default: 8 },
foreignAssets: {
Solana: {
address: '7vfCXTUXx5WJV5JADk17DUJ4ksgau7utNKj4b963voxs',
decimals: 8,
},
},
},
},
};
```
=== "v1.x"
In v1.0, `foreignAssets` has been replaced with `wrappedTokens`, simplifying token transfers across chains by directly mapping wrapped token addresses. The `decimals` value is now a simple number representing the token’s decimals on its native chain.
```typescript
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
tokensConfig: {
WETH: {
key: 'WETH',
symbol: 'WETH',
nativeChain: 'Ethereum', // Chain name now capitalized
icon: Icon.ETH,
tokenId: {
chain: 'Ethereum',
address: '0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2',
},
coinGeckoId: 'ethereum',
color: '#62688F',
decimals: 18, // Simplified decimals field
},
},
wrappedTokens: {
WETH: {
Solana: '7vfCXTUXx5WJV5JADk17DUJ4ksgau7utNKj4b963voxs',
/* additional chains */
},
},
};
```
### Update NTT Configuration
In Connect version 1.0, the `nttGroups` property, which was used to configure Native Token Transfers (NTT), has been removed. Instead, the NTT configuration is passed directly to the NTT route constructor. This update simplifies the setup and provides more flexibility for defining NTT routes.
Key changes:
- **Removed `nttGroups`** - the `nttGroups` property has been removed from the configuration and is now passed as an argument to the `nttRoutes` function
- **Direct NTT route configuration** - NTT routes are now defined more explicitly, allowing for a more organized structure when specifying tokens, chains, and managers
This change simplifies the configuration process by providing a cleaner, more flexible way to handle NTT routes across different chains.
=== "v0.x"
In the previous version, `nttGroups` defined the NTT managers and transceivers for different tokens across multiple chains.
```typescript
import WormholeConnect, {
nttRoutes,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
nttGroups: {
Lido_wstETH: {
nttManagers: [
{
chainName: 'ethereum',
address: '0xb948a93827d68a82F6513Ad178964Da487fe2BD9',
tokenKey: 'wstETH',
transceivers: [
{
address: '0xA1ACC1e6edaB281Febd91E3515093F1DE81F25c0',
type: 'wormhole',
},
],
},
{
chainName: 'bsc',
address: '0x6981F5621691CBfE3DdD524dE71076b79F0A0278',
tokenKey: 'wstETH',
transceivers: [
{
address: '0xbe3F7e06872E0dF6CD7FF35B7aa4Bb1446DC9986',
type: 'wormhole',
},
],
},
],
},
},
};
```
=== "v1.x"
In v1.0, `nttGroups` has been removed, and the configuration is passed to the NTT route constructor as an argument. The tokens and corresponding transceivers are now clearly defined within the `nttRoutes` configuration.
```typescript
import WormholeConnect, {
nttRoutes,
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
routes: [
...nttRoutes({
tokens: {
Lido_wstETH: [
{
chain: 'Ethereum',
manager: '0xb948a93827d68a82F6513Ad178964Da487fe2BD9',
token: '0x7f39C581F595B53c5cb19bD0b3f8dA6c935E2Ca0',
transceiver: [
{
address: '0xA1ACC1e6edaB281Febd91E3515093F1DE81F25c0',
type: 'wormhole',
},
],
},
{
chain: 'Bsc',
manager: '0x6981F5621691CBfE3DdD524dE71076b79F0A0278',
token: '0x26c5e01524d2E6280A48F2c50fF6De7e52E9611C',
transceiver: [
{
address: '0xbe3F7e06872E0dF6CD7FF35B7aa4Bb1446DC9986',
type: 'wormhole',
},
],
},
],
},
}),
/* other routes */
],
};
```
In this new structure, NTT routes are passed directly through the `nttRoutes` function, with the `token`, `chain`, `manager` and `transceiver` clearly defined for each supported asset.
### Update UI Configuration
In Connect version 1.0, the user interface configuration has been significantly updated. Several previously scattered UI properties have now been consolidated under a new `ui` key, making the UI configuration cleaner and easier to manage.
Key UI changes:
- **Consolidated UI properties** - many UI-related properties moved under a new top-level ui key for better organization
- **Removed `customTheme` and `mode`** - these properties have been removed in favor of a new top-level prop called `theme`, which simplifies theming and allows dynamic switching between themes
#### UI Properties
The following properties that were previously defined at the root level of the configuration are now part of the `ui` key:
- `explorer` → `ui.explorer` - specifies the explorer to use for viewing transactions
- `bridgeDefaults` → `ui.defaultInputs` - sets default input values for the bridge, such as the source and destination chains and token
- `pageHeader` → `ui.pageHeader` - sets the title and header for the page
- `menu` → `ui.menu` - defines the menu items displayed in the interface
- `searchTx` → `ui.searchTx` - configures the transaction search functionality
- `partnerLogo` → `ui.partnerLogo` - displays a partner's logo on the interface
- `walletConnectProjectId` → `ui.walletConnectProjectId` - integrates WalletConnect into the UI
- `showHamburgerMenu` → `ui.showHamburgerMenu` - enables or disables the hamburger menu for navigation
Additionally, there are two new properties under `ui`:
- **`ui.title`** - sets the title rendered in the top left corner of the UI. The default is "Wormhole Connect"
- **`ui.getHelpUrl`** - URL that Connect will render when an unknown error occurs, allowing users to seek help. This can link to a Discord server or any other support channel
```typescript
import WormholeConnect, {
WormholeConnectConfig,
} from '@wormhole-foundation/wormhole-connect';
const config: WormholeConnectConfig = {
ui: {
title: 'My Custom Bridge Example',
getHelpUrl: 'https://examplehelp.com/',
menu: [
{
label: 'Support',
href: 'https://examplehelp.com/support',
target: '_blank',
order: 1, // Order of appearance in the menu
},
{
label: 'About',
href: 'https://examplehelp.com/about',
target: '_blank',
order: 2,
},
],
showHamburgerMenu: false,
},
};
```
#### UI Configuration
In the old structure, UI-related settings like `explorer` and `bridgeDefaults` were defined at the root level of the configuration. In version 1.0, these properties are now organized under the `ui` key, improving the configuration's readability and manageability.
=== "v0.x"
```typescript
const config: WormholeConnectConfig = {
bridgeDefaults: {
fromNetwork: 'solana',
toNetwork: 'ethereum',
tokenKey: 'USDC',
requiredNetwork: 'solana',
},
showHamburgerMenu: true,
};
```
=== "v1.x"
```typescript
const config: WormholeConnectConfig = {
ui: {
defaultInputs: {
fromChain: 'Solana', // Chain names now capitalized
toChain: 'Ethereum',
tokenKey: 'USDC',
requiredChain: 'Solana',
},
showHamburgerMenu: true,
},
};
```
#### Remove `customTheme` and `mode` Properties
In version 1.0, the `customTheme` and `mode` properties, which were previously used to set themes, have been removed. They have been replaced by a new top-level prop called `theme`, which allows for more flexibility and dynamic updates to themes.
Important details:
- The `theme` prop is not part of the `config` object and is passed separately to Wormhole Connect
- `config` cannot be modified after Connect has mounted, but the `theme` can be updated dynamically to support changes such as switching between light and dark modes or updating color schemes
=== "v0.x"
```typescript
const config: WormholeConnectConfig = {
customTheme: {
primaryColor: '#4266f5',
secondaryColor: '#ff5733',
},
mode: 'dark',
};
;
```
=== "v1.x"
```typescript
const theme: WormholeConnectTheme = {
mode: 'dark', // Can be dynamically changed
font: 'Arial',
button: {
primary: '#4266f5',
},
};
;
```
### Removed Configuration Properties
Several configuration properties have been removed in Connect version 1.0. These keys no longer have any effect, and providing values for them in the configuration will not result in any changes.
Removed config keys:
- `cta`
- `cctpWarning`
- `pageSubHeader`
- `moreTokens`
- `moreChains`
- `ethBridgeMaxAmount`
- `wstETHBridgeMaxAmount`
- `customTheme`
- `mode`
If your current setup includes any of these properties, you can safely remove them, as they are no longer supported in v1.0.
## Use the CDN-Hosted Version of Wormhole Connect
For those using the CDN-hosted version of Wormhole Connect, the package's installation and integration have been updated. You must install the Connect package from npm and use the new `wormholeConnectHosted` utility function.
### Install and Integrate the Hosted Version
1. Install the Connect package via npm:
```bash
npm install @wormhole-foundation/wormhole-connect@^1.0
```
2. After installing the package, you can embed Connect into your page by adding the following code:
```typescript
import { wormholeConnectHosted } from '@wormhole-foundation/wormhole-connect';
const container = document.getElementById('connect')!;
wormholeConnectHosted(container);
```
### Example: Custom Configuration for Hosted Version
The `wormholeConnectHosted` function accepts two parameters: `config` and `theme`. This allows you to customize the routes and apply a theme directly within the hosted version. Here’s an example of how you can pass a custom configuration:
```typescript
import {
wormholeConnectHosted,
MayanRoute,
} from '@wormhole-foundation/wormhole-connect';
const container = document.getElementById('connect')!;
wormholeConnectHosted(container, {
config: {
routes: [MayanRoute],
eventHandler: (e) => {
console.log('Connect event', e);
},
},
theme: {
background: {
default: '#004547',
},
},
});
```
In this example, the `config` object defines the routes (in this case, using the Mayan route), while the `theme` object allows customization of the Connect interface (e.g., background color).
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/overview/
--- BEGIN CONTENT ---
---
title: Wormhole Connect
description: With Wormhole Connect, you can seamlessly bridge digital assets and data across a wide range of supported blockchain networks.
categories: Connect, Transfer
---
# Connect Overview
With the Wormhole Connect widget, you can enable users to perform multichain asset transfers directly within your application. Connect simplifies the complexity of bridging, offering a single, intuitive point of interaction for moving assets across diverse blockchains. This empowers you to access liquidity and opportunities across any connected network seamlessly.
## Key Features
Connect's notable features include:
- **In-app multichain transfers**: Bridge assets without leaving your app.
- **Customizable features**: Specify chains and custom RPCs, manage tokens, and select bridging [routes](/docs/products/connect/concepts/routes/){target=\_blank} such as Token Bridge, CCTP, or NTT.
- **Customizable UI**: Style the bridge interface to match your brand.
- **Optional destination gas**: Provide gas for initial transactions on the target chain.
- **Wrapped and native assets support**: Supports both wrapped and native tokens and integrates with Settlement.
Be sure to check the [Feature Support Matrix](/docs/products/connect/reference/support-matrix/#feature-support-matrix){target=\_blank} to find out which routes and features are supported for each chain.
## How It Works
When a user initiates a multichain transfer, Connect walks them through key steps and automates the transfer process behind the scenes, including:
1. **Initiating the transfer**: Connect your chosen wallet to the source chain, select asset and source chain for the transfer.
2. **Finalize transfer setup**: Connect the destination wallet, select the target chain and select a bridging route (manual or automatic).
3. **Transaction submission on source chain**: Confirms the transfer details to trigger the asset lock or deposit on the initial blockchain. Connect will guide you through the transaction process.
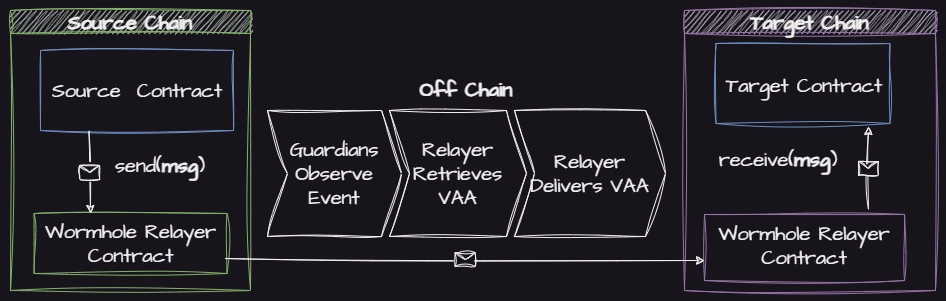
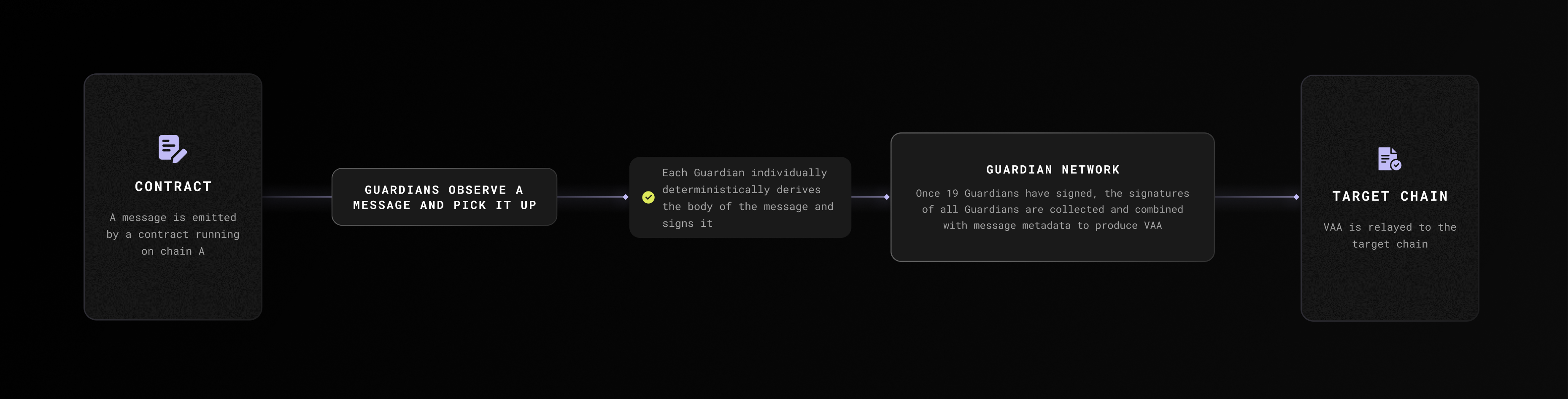
4. **VAA or attestation creation**: Wormhole [Guardians](/docs/protocol/infrastructure/guardians/){target=\_blank} observe the source transaction and produce a [Verifiable Action Approval (VAA)](/docs/protocol/infrastructure/vaas/){target=\_blank}.
5. **Relaying to destination**: The VAA or attestation is automatically relayed to the destination chain.
6. **Verification on destination**: Contracts on the target chain receive and verify the incoming VAA.
7. **Asset release/minting**: Upon successful verification, the equivalent assets are either released or minted on the target chain and delivered to your wallet.
!!! tip
If you want more hands on experience with Connect, checkout [Portal Bridge](https://portalbridge.com/){target=\_blank}.
## Use Cases
Here are some key use cases that highlight the power and versatility of Connect:
- **Cross-Chain Swaps and Liquidity Aggregation**
- [**Connect**](/docs/products/connect/get-started/): Handles user-friendly asset transfers.
- [**Native Token Transfers**](/docs/products/native-token-transfers/overview/): Moves native assets across chains.
- [**Queries**](/docs/products/queries/overview/): Fetches real-time prices for optimal trade execution.
- **Cross-Chain Payment Widgets**
- [**Connect**](/docs/products/connect/get-started/): Facilitates seamless payments in various tokens.
- [**Native Token Transfers**](/docs/products/native-token-transfers/overview/): Ensures direct, native asset transfers.
- **Web3 Game Asset Transfers**
- [**Connect**](/docs/products/connect/get-started/): Provide a user-friendly way to move game tokens across chains.
- [**Token Bridge**](/docs/products/token-bridge/overview/): Handle the underlying lock-and-mint logic securely.
## Next Steps
Add Connect to your app with these key setup steps:
[timeline(wormhole-docs/.snippets/text/products/connect/overview/connect-timeline.json)]
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/reference/support-matrix/
--- BEGIN CONTENT ---
---
title: Features
description: Explore a comprehensive Feature Support matrix and explain Wormhole's capabilities across networks for Token Bridge, CCTP, ETH Bridge, and more.
categories: Connect, Transfer
---
## Feature Support Matrix {: #feature-support-matrix}
*Scroll down for details about each column.*
| **Network** | **Token Bridge** | **Token Bridge Relayer** | **Circle CCTP** | **ETH Bridge** | **Gas Drop Off** |
|:-----------:|:----------------:|:------------------------:|:---------------:|:--------------:|:----------------:|
| Solana | ✅ | ✅ | ✅ | ❌ | ✅ |
| Ethereum | ✅ | ✅ | ✅ | ✅ | ✅ |
| BSC | ✅ | ✅ | ❌ | ✅ | ✅ |
| Polygon | ✅ | ✅ | ✅ | ✅ | ✅ |
| Avalanche | ✅ | ✅ | ✅ | ✅ | ✅ |
| Fantom | ✅ | ✅ | ❌ | ❌ | ✅ |
| Kaia | ✅ | ❌ | ❌ | ❌ | ❌ |
| Celo | ✅ | ✅ | ❌ | ❌ | ✅ |
| Moonbeam | ✅ | ✅ | ❌ | ❌ | ✅ |
| Injective | ✅ | ❌ | ❌ | ❌ | ❌ |
| Sui | ✅ | ✅ | ✅ | ❌ | ✅ |
| Aptos | ✅ | ❌ | ✅ | ❌ | ❌ |
| Arbitrum | ✅ | ✅ | ✅ | ✅ | ✅ |
| Optimism | ✅ | ✅ | ✅ | ✅ | ✅ |
| Base | ✅ | ✅ | ✅ | ✅ | ✅ |
| Sei | ✅ | ❌ | ❌ | ❌ | ❌ |
| Scroll | ✅ | ❌ | ❌ | ❌ | ❌ |
| Blast | ✅ | ❌ | ❌ | ❌ | ❌ |
| X Layer | ✅ | ❌ | ❌ | ❌ | ❌ |
## Feature Explanation {: #feature-explanation}
### Token Bridge {: #token-bridge}
Wormhole is best known for its Token Bridge transfer method. It locks assets on the source chain and mints Wormhole-wrapped "IOU" tokens on the destination chain. To transfer the assets back, the Wormhole-wrapped tokens are burned, unlocking the tokens on their original chain.
This route appears if both of the following conditions are satisfied:
- Both the origin and destination chains support Token Bridge
- No non-Token Bridge routes are available for the selected token
### Token Bridge Relayer {: #token-bridge-relayer}
On the [routes](/docs/products/connect/concepts/routes/){target=\_blank} page, this is referred to as the automatic route in the Token Bridge section.
Trustless relayers can execute the second transaction on behalf of the user, so the user only needs to perform one transaction on the origin chain to have the tokens delivered to the destination automatically—for a small fee.
This route appears if all of the following conditions are satisfied:
- Both the origin and destination chains support Token Bridge
- Both the origin and destination chains support Token Bridge relayer
- No non-Token Bridge routes are available for the selected token
- The relayer supports the selected token on the origin chain
### Circle CCTP {: #circle-cctp}
[Circle](https://www.circle.com/){target=\_blank}, the issuer of USDC, provides a native way for native USDC to be transferred between [CCTP-enabled](https://www.circle.com/cross-chain-transfer-protocol){target=\_blank} chains.
This route appears if all of the following conditions are satisfied:
- Both the origin and destination chains support Circle CCTP
- The selected token is native Circle-issued USDC
### ETH Bridge {: #eth-bridge}
[Powered by Uniswap liquidity pools](https://github.com/wormhole-foundation/example-uniswap-liquidity-layer){target=\_blank}, this route can transfer native ETH or wstETH between certain EVMs without going through the native bridges.
This route appears if all of the following conditions are satisfied:
- Both the origin and destination chains support the ETH Bridge
- The selected token is native ETH, wstETH, or canonical wETH
### Gas Drop Off {: #gas-drop-off}
A relayer can drop off some gas tokens on the destination chain by swapping some of the assets transferred to the native gas token. This is useful if the user wishes to transfer assets to a chain where they don't already have gas. This way, they don't need to onboard into the ecosystem from a centralized exchange.
This route appears if all of the following conditions are satisfied:
- Both the origin and destination chains support gas drop off
- An automatic route is selected
- The relayer accepts the selected token to swap into the gas token
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/connect/reference/supported-networks/
--- BEGIN CONTENT ---
---
title: Connect Supported Networks
description: Explore all blockchains supported by Wormhole Connect, including network availability, block explorers, and cross-chain transfer support.
categories: Connect, Transfer
---
# Supported Networks
--- END CONTENT ---
## Basics Concepts [shared: true]
The following section contains foundational documentation shared across all Wormhole products.
It describes the architecture and messaging infrastructure that serve as the backbone for all integrations built with Wormhole.
This includes the core contracts, VAA (Verifiable Action Approval) structure, guardian set functionality, and message flow mechanisms.
This context is provided to help understand how the system works under the hood, but responses should stay focused on the specific product unless the user explicitly asks about the general architecture.
---
## List of shared concept pages:
## Full content for shared concepts:
Doc-Content: https://wormhole.com/docs/products/messaging/get-started/
--- BEGIN CONTENT ---
---
title: Get Started with Messaging
description: Follow this guide to use Wormhole's core protocol to publish a multichain message and return transaction information with VAA identifiers.
categories: Basics, Typescript-SDK
---
# Get Started with Messaging
Wormhole's core functionality allows you to send any data packet from one supported chain to another. This guide demonstrates how to publish your first simple, arbitrary data message from an EVM environment source chain using the Wormhole TypeScript SDK's core messaging capabilities.
## Prerequisites
Before you begin, ensure you have the following:
- [Node.js and npm](https://docs.npmjs.com/downloading-and-installing-node-js-and-npm){target=\_blank} installed
- [TypeScript](https://www.typescriptlang.org/download/){target=\_blank} installed
- [Ethers.js](https://docs.ethers.org/v6/getting-started/){target=\_blank} installed (this example uses version 6)
- A small amount of testnet tokens for gas fees. This example uses [Sepolia ETH](https://sepolia-faucet.pk910.de/){target=\_blank} but can be adapted for any supported network
- A private key for signing blockchain transactions
## Configure Your Messaging Environment
1. Create a directory and initialize a Node.js project:
```bash
mkdir core-message
cd core-message
npm init -y
```
2. Install TypeScript, tsx, Node.js type definitions, and Ethers.js:
```bash
npm install --save-dev tsx typescript @types/node ethers
```
3. Create a `tsconfig.json` file if you don't have one. You can generate a basic one using the following command:
```bash
npx tsc --init
```
Make sure your `tsconfig.json` includes the following settings:
```json
{
"compilerOptions": {
// es2020 or newer
"target": "es2020",
// Use esnext if you configured your package.json with type: "module"
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"resolveJsonModule": true
}
}
```
4. Install the [TypeScript SDK](/docs/tools/typescript-sdk/get-started/){target=\_blank}:
```bash
npm install @wormhole-foundation/sdk
```
5. Create a new file named `main.ts`:
```bash
touch main.ts
```
## Construct and Publish Your Message
1. Open `main.ts` and update the code there as follows:
```ts title="main.ts"
import {
wormhole,
signSendWait,
toNative,
encoding,
type Chain,
type Network,
type NativeAddress,
type WormholeMessageId,
type UnsignedTransaction,
type TransactionId,
type WormholeCore,
type Signer as WormholeSdkSigner,
type ChainContext,
} from '@wormhole-foundation/sdk';
// Platform-specific modules
import EvmPlatformLoader from '@wormhole-foundation/sdk/evm';
import { getEvmSigner } from '@wormhole-foundation/sdk-evm';
import {
ethers,
Wallet,
JsonRpcProvider,
Signer as EthersSigner,
} from 'ethers';
/**
* The required value (SEPOLIA_PRIVATE_KEY) must
* be loaded securely beforehand, for example via a keystore, secrets
* manager, or environment variables (not recommended).
*/
const SEPOLIA_PRIVATE_KEY = SEPOLIA_PRIVATE_KEY!;
// Provide a private endpoint RPC URL for Sepolia, defaults to a public node
// if not set
const RPC_URL =
process.env.SEPOLIA_RPC_URL || 'https://ethereum-sepolia-rpc.publicnode.com';
async function main() {
// Initialize Wormhole SDK
const network = 'Testnet';
const wh = await wormhole(network, [EvmPlatformLoader]);
console.log('Wormhole SDK Initialized.');
// Get the EVM signer and provider
let ethersJsSigner: EthersSigner;
let ethersJsProvider: JsonRpcProvider;
try {
if (!SEPOLIA_PRIVATE_KEY) {
console.error('Please set the SEPOLIA_PRIVATE_KEY environment variable.');
process.exit(1);
}
ethersJsProvider = new JsonRpcProvider(RPC_URL);
const wallet = new Wallet(SEPOLIA_PRIVATE_KEY);
ethersJsSigner = wallet.connect(ethersJsProvider);
console.log(
`Ethers.js Signer obtained for address: ${await ethersJsSigner.getAddress()}`,
);
} catch (error) {
console.error('Failed to get Ethers.js signer and provider:', error);
process.exit(1);
}
// Define the source chain context
const sourceChainName: Chain = 'Sepolia';
const sourceChainContext = wh.getChain(sourceChainName) as ChainContext<
'Testnet',
'Sepolia',
'Evm'
>;
console.log(`Source chain context obtained for: ${sourceChainContext.chain}`);
// Get the Wormhole SDK signer, which is a wrapper around the Ethers.js
// signer using the Wormhole SDK's signing and transaction handling
// capabilities
let sdkSigner: WormholeSdkSigner;
try {
sdkSigner = await getEvmSigner(ethersJsProvider, ethersJsSigner);
console.log(
`Wormhole SDK Signer obtained for address: ${sdkSigner.address()}`,
);
} catch (error) {
console.error('Failed to get Wormhole SDK Signer:', error);
process.exit(1);
}
// Construct your message payload
const messageText = `HelloWormholeSDK-${Date.now()}`;
const payload: Uint8Array = encoding.bytes.encode(messageText);
console.log(`Message to send: "${messageText}"`);
// Define message parameters
const messageNonce = Math.floor(Math.random() * 1_000_000_000);
const consistencyLevel = 1;
try {
// Get the core protocol client
const coreProtocolClient: WormholeCore =
await sourceChainContext.getWormholeCore();
// Generate the unsigned transactions
const whSignerAddress: NativeAddress = toNative(
sdkSigner.chain(),
sdkSigner.address(),
);
console.log(
`Preparing to publish message from ${whSignerAddress.toString()} on ${
sourceChainContext.chain
}...`,
);
const unsignedTxs: AsyncGenerator> =
coreProtocolClient.publishMessage(
whSignerAddress,
payload,
messageNonce,
consistencyLevel,
);
// Sign and send the transactions
console.log(
'Signing and sending the message publication transaction(s)...',
);
const txIds: TransactionId[] = await signSendWait(
sourceChainContext,
unsignedTxs,
sdkSigner,
);
if (!txIds || txIds.length === 0) {
throw new Error('No transaction IDs were returned from signSendWait.');
}
const primaryTxIdObject = txIds[txIds.length - 1];
const primaryTxid = primaryTxIdObject.txid;
console.log(`Primary transaction ID for parsing: ${primaryTxid}`);
console.log(
`View on Sepolia Etherscan: https://sepolia.etherscan.io/tx/${primaryTxid}`,
);
console.log(
'\nWaiting a few seconds for transaction to propagate before parsing...',
);
await new Promise((resolve) => setTimeout(resolve, 8000));
// Retrieve VAA identifiers
console.log(
`Attempting to parse VAA identifiers from transaction: ${primaryTxid}...`,
);
const messageIds: WormholeMessageId[] =
await sourceChainContext.parseTransaction(primaryTxid);
if (messageIds && messageIds.length > 0) {
const wormholeMessageId = messageIds[0];
console.log('--- VAA Identifiers (WormholeMessageId) ---');
console.log(' Emitter Chain:', wormholeMessageId.chain);
console.log(' Emitter Address:', wormholeMessageId.emitter.toString());
console.log(' Sequence:', wormholeMessageId.sequence.toString());
console.log('-----------------------------------------');
} else {
console.error(
`Could not parse Wormhole message IDs from transaction ${primaryTxid}.`,
);
}
} catch (error) {
console.error(
'Error during message publishing or VAA identifier retrieval:',
error,
);
if (error instanceof Error && error.stack) {
console.error('Stack Trace:', error.stack);
}
}
}
main().catch((e) => {
console.error('Critical error in main function (outer catch):', e);
if (e instanceof Error && e.stack) {
console.error('Stack Trace:', e.stack);
}
process.exit(1);
});
```
This script initializes the SDK, defines values for the source chain, creates an EVM signer, constructs the message, uses the core protocol to generate, sign, and send the transaction, and returns the VAA identifiers upon successful publication of the message.
2. Run the script using the following command:
```bash
npx tsx main.ts
```
You will see terminal output similar to the following:
npx tsx main.tsWormhole SDK Initialized.Ethers.js Signer obtained for address: 0xCD8Bcd9A793a7381b3C66C763c3f463f70De4e12Source chain context obtained for: SepoliaWormhole SDK Signer obtained for address: 0xCD8Bcd9A793a7381b3C66C763c3f463f70De4e12Message to send: "HelloWormholeSDK-1748362375390"Preparing to publish message from 0xCD8Bcd9A793a7381b3C66C763c3f463f70De4e12 on Sepolia...Signing and sending the message publication transaction(s)...Primary Transaction ID for parsing: 0xeb34f35f91c72e4e5198509071d24fd25d8a979aa93e2f168de075e3568e1508View on Sepolia Etherscan: https://sepolia.etherscan.io/tx/0xeb34f35f91c72e4e5198509071d24fd25d8a979aa93e2f168de075e3568e1508Waiting a few seconds for transaction to propagate before parsing...Attempting to parse VAA identifiers from transaction:
0xeb34f35f91c72e4e5198509071d24fd25d8a979aa93e2f168de075e3568e1508...--- VAA Identifiers (WormholeMessageId) --- Emitter Chain: Sepolia Emitter Address: 0x000000000000000000000000cd8bcd9a793a7381b3c66c763c3f463f70de4e12 Sequence: 1-----------------------------------------
3. Make a note of the transaction ID and VAA identifier values. You can use the transaction ID to [view the transaction on Wormholescan](https://wormholescan.io/#/tx/0xeb34f35f91c72e4e5198509071d24fd25d8a979aa93e2f168de075e3568e1508?network=Testnet){target=\_blank}. The emitter chain, emitter address, and sequence values are used to retrieve and decode signed messages
Congratulations! You've published your first multichain message using Wormhole's TypeScript SDK and core protocol functionality. Consider the following options to build upon what you've accomplished.
## Next Steps
- [**Get Started with Token Bridge**](/docs/products/token-bridge/get-started/){target=\_blank}: Follow this guide to start working with multichain token transfers using Wormhole Token Bridge's lock and mint mechanism to send tokens across chains.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/messaging/guides/core-contracts/
--- BEGIN CONTENT ---
---
title: Get Started with Core Contracts
description: This guide walks through the key methods of the Core Contracts, providing you with the knowledge needed to integrate them into your cross-chain contracts
categories: Basics
---
# Get Started with Core Contracts
Wormhole's Core Contracts, deployed on each supported blockchain network, enable the fundamental operations of sending and receiving cross-chain messages.
While the implementation details of the Core Contracts varies by network, the core functionality remains consistent across chains. Each version of the Core Contract facilitates secure and reliable cross-chain communication, ensuring that developers can effectively publish and verify messages.
This guide will walk you through the variations and key methods of the Core Contracts, providing you with the knowledge needed to integrate them into your cross-chain contracts. To learn more about Core Contracts' features and how it works, please refer to the [Core Contracts](/docs/protocol/infrastructure/core-contracts/){target=\_blank} page in the Learn section.
## Prerequisites
To interact with the Wormhole Core Contract, you'll need the following:
- The [address of the Core Contract](/docs/products/reference/contract-addresses/#core-contracts){target=\_blank} on the chains you're deploying your contract on
- The [Wormhole chain ID](/docs/products/reference/chain-ids/){target=\_blank} of the chains you're deploying your contract on
- The [Wormhole Finality](/docs/products/reference/consistency-levels/){target=\_blank} (consistency) levels (required finality) for the chains you're deploying your contract on
## How to Interact with Core Contracts
Before writing your own contracts, it's essential to understand the key functions and events of the Wormhole Core Contracts. The primary functionality revolves around:
- **Sending messages** - submitting messages to the Wormhole network for cross-chain communication
- **Receiving and verifying messages** - validating messages received from other chains via the Wormhole network
While the implementation details of the Core Contracts vary by network, the core functionality remains consistent across chains.
### Sending Messages
To send a message, regardless of the environment or chain, the Core Contract is invoked with a message argument from an [emitter](/docs/products/reference/glossary/#emitter){target=\_blank}. This emitter might be your contract or an existing application such as the [Token Bridge](/docs/products/token-bridge/overview/){target=\_blank}.
=== "EVM"
The `IWormhole.sol` interface provides the `publishMessage` function, which can be used to publish a message directly to the Core Contract:
```solidity
function publishMessage(
uint32 nonce,
bytes memory payload,
uint8 consistencyLevel
) external payable returns (uint64 sequence);
```
??? interface "Parameters"
`nonce` ++"uint32"++
A free integer field that can be used however you like. Note that changing the `nonce` will result in a different digest.
---
`payload` ++"bytes memory"++
The content of the emitted message. Due to the constraints of individual blockchains, it may be capped to a certain maximum length.
---
`consistencyLevel` ++"uint8"++
A value that defines the required level of finality that must be reached before the Guardians will observe and attest to emitted events.
??? interface "Returns"
`sequence` ++"uint64"++
A unique number that increments for every message for a given emitter (and implicitly chain). This, combined with the emitter address and emitter chain ID, allows the VAA for this message to be queried from the [Wormholescan API](https://docs.wormholescan.io/){target=\_blank}.
??? interface "Example"
```solidity
IWormhole wormhole = IWormhole(wormholeAddr);
// Get the fee for publishing a message
uint256 wormholeFee = wormhole.messageFee();
// Check fee and send parameters
// Create the HelloWorldMessage struct
HelloWorldMessage memory parsedMessage = HelloWorldMessage({
payloadID: uint8(1),
message: helloWorldMessage
});
// Encode the HelloWorldMessage struct into bytes
bytes memory encodedMessage = encodeMessage(parsedMessage);
// Send the HelloWorld message by calling publishMessage on the
// wormhole core contract and paying the Wormhole protocol fee.
messageSequence = wormhole.publishMessage{value: wormholeFee}(
0, // batchID
encodedMessage,
wormholeFinality()
);
```
View the complete Hello World example in the [Wormhole Scaffolding](https://github.com/wormhole-foundation/wormhole-scaffolding/tree/main/evm/src/01_hello_world){target=\_blank} repository on GitHub.
=== "Solana"
The `wormhole_anchor_sdk::wormhole` module and the Wormhole program account can be used to pass a message directly to the Core Contract via the `wormhole::post_message` function:
```rs
pub fn post_message<'info>(
ctx: CpiContext<'_, '_, '_, 'info, PostMessage<'info>>,
batch_id: u32,
payload: Vec,
finality: Finality
) -> Result<()>
```
??? interface "Parameters"
`ctx` ++"CpiContext<'_, '_, '_, 'info, PostMessage<'info>>"++
Provides the necessary context for executing the function, including the accounts and program information required for the Cross-Program Invocation (CPI).
??? child "Type `pub struct CpiContext<'a, 'b, 'c, 'info, T>`"
```rs
pub struct CpiContext<'a, 'b, 'c, 'info, T>
where
T: ToAccountMetas + ToAccountInfos<'info>,
{
pub accounts: T,
pub remaining_accounts: Vec>,
pub program: AccountInfo<'info>,
pub signer_seeds: &'a [&'b [&'c [u8]]],
}
```
For more information, please refer to the [`wormhole_anchor_sdk` Rust docs](https://docs.rs/anchor-lang/0.29.0/anchor_lang/context/struct.CpiContext.html){target=\_blank}.
??? child "Type `PostMessage<'info>`"
```rs
pub struct PostMessage<'info> {
pub config: AccountInfo<'info>,
pub message: AccountInfo<'info>,
pub emitter: AccountInfo<'info>,
pub sequence: AccountInfo<'info>,
pub payer: AccountInfo<'info>,
pub fee_collector: AccountInfo<'info>,
pub clock: AccountInfo<'info>,
pub rent: AccountInfo<'info>,
pub system_program: AccountInfo<'info>,
}
```
For more information, please refer to the [`wormhole_anchor_sdk` Rust docs](https://docs.rs/wormhole-anchor-sdk/latest/wormhole_anchor_sdk/wormhole/instructions/struct.PostMessage.html){target=\_blank}.
---
`batch_id` ++"u32"++
An identifier for the message batch.
---
`payload` ++"Vec"++
The data being sent in the message. This is a variable-length byte array that contains the actual content or information being transmitted. To learn about the different types of payloads, check out the [VAAs](/docs/protocol/infrastructure/vaas#payload-types){target=\_blank} page.
---
`finality` ++"Finality"++
Specifies the level of finality or confirmation required for the message.
??? child "Type `Finality`"
```rs
pub enum Finality {
Confirmed,
Finalized,
}
```
??? interface "Returns"
++"Result<()>"++
The result of the function’s execution. If the function completes successfully, it returns `Ok(())`, otherwise it returns `Err(E)`, indicating that an error occurred along with the details about the error
??? interface "Example"
```rust
let fee = ctx.accounts.wormhole_bridge.fee();
// ... Check fee and send parameters
let config = &ctx.accounts.config
let payload: Vec = HelloWorldMessage::Hello { message }.try_to_vec()?;
// Invoke `wormhole::post_message`.
wormhole::post_message(
CpiContext::new_with_signer(
ctx.accounts.wormhole_program.to_account_info(),
wormhole::PostMessage {
// ... Set fields
},
&[
// ... Set seeds
],
),
config.batch_id,
payload,
config.finality.into(),
)?;
```
View the complete Hello World example in the [Wormhole Scaffolding](https://github.com/wormhole-foundation/wormhole-scaffolding/tree/main/solana/programs/01_hello_world){target=\_blank} repository on GitHub.
Once the message is emitted from the Core Contract, the [Guardian Network](/docs/protocol/infrastructure/guardians/){target=\_blank} will observe the message and sign the digest of an Attestation [VAA](/docs/protocol/infrastructure/vaas/){target=\_blank}. On EVM chains, the body of the VAA is hashed twice with keccak256 to produce the signed digest message. On Solana, the [Solana secp256k1 program](https://solana.com/docs/core/programs#secp256k1-program){target=\_blank} will hash the message passed. In this case, the argument for the message should be a single hash of the body, not the twice-hashed body.
VAAs are [multicast](/docs/protocol/infrastructure/core-contracts/#multicast){target=\_blank} by default. This means there is no default target chain for a given message. The application developer decides on the format of the message and its treatment upon receipt.
### Receiving Messages
The way a message is received and handled depends on the environment.
=== "EVM"
On EVM chains, the message passed is the raw VAA encoded as binary. The `IWormhole.sol` interface provides the `parseAndVerifyVM` function, which can be used to parse and verify the received message.
```solidity
function parseAndVerifyVM(
bytes calldata encodedVM
) external view returns (VM memory vm, bool valid, string memory reason);
```
??? interface "Parameters"
`encodedVM` ++"bytes calldata"++
The encoded message as a Verified Action Approval (VAA), which contains all necessary information for verification and processing.
??? interface "Returns"
`vm` ++"VM memory"++
The valid parsed VAA, which will include the original `emitterAddress`, `sequenceNumber`, and `consistencyLevel`, among other fields outlined on the [VAAs](/docs/protocol/infrastructure/vaas/) page.
??? child "Struct `VM`"
```solidity
struct VM {
uint8 version;
uint32 timestamp;
uint32 nonce;
uint16 emitterChainId;
bytes32 emitterAddress;
uint64 sequence;
uint8 consistencyLevel;
bytes payload;
uint32 guardianSetIndex;
Signature[] signatures;
bytes32 hash;
}
```
For more information, refer to the [`IWormhole.sol` interface](https://github.com/wormhole-foundation/wormhole/blob/main/ethereum/contracts/interfaces/IWormhole.sol){target=\_blank}.
---
`valid` ++"bool"++
A boolean indicating whether the VAA is valid or not.
---
`reason` ++"string"++
If the VAA is not valid, a reason will be provided
??? interface "Example"
```solidity
function receiveMessage(bytes memory encodedMessage) public {
// Call the Wormhole core contract to parse and verify the encodedMessage
(
IWormhole.VM memory wormholeMessage,
bool valid,
string memory reason
) = wormhole().parseAndVerifyVM(encodedMessage);
// Perform safety checks here
// Decode the message payload into the HelloWorldMessage struct
HelloWorldMessage memory parsedMessage = decodeMessage(
wormholeMessage.payload
);
// Your custom application logic here
}
```
View the complete Hello World example in the [Wormhole Scaffolding](https://github.com/wormhole-foundation/wormhole-scaffolding/tree/main/evm/src/01_hello_world){target=\_blank} repository on GitHub.
=== "Solana"
On Solana, the VAA is first posted and verified by the Core Contract, after which it can be read by the receiving contract and action taken.
Retrieve the raw message data:
```rs
let posted_message = &ctx.accounts.posted;
posted_message.data()
```
??? interface "Example"
```rust
pub fn receive_message(ctx: Context, vaa_hash: [u8; 32]) -> Result<()> {
let posted_message = &ctx.accounts.posted
if let HelloWorldMessage::Hello { message } = posted_message.data() {
// Check message
// Your custom application logic here
Ok(())
} else {
Err(HelloWorldError::InvalidMessage.into())
}
}
```
View the complete Hello World example in the [Wormhole Scaffolding](https://github.com/wormhole-foundation/wormhole-scaffolding/tree/main/solana/programs/01_hello_world){target=\_blank} repository on GitHub.
#### Validating the Emitter
When processing cross-chain messages, it's critical to ensure that the message originates from a trusted sender (emitter). This can be done by verifying the emitter address and chain ID in the parsed VAA.
Typically, contracts should provide a method to register trusted emitters and check incoming messages against this list before processing them. For example, the following check ensures that the emitter is registered and authorized:
```solidity
require(isRegisteredSender(emitterChainId, emitterAddress), "Invalid emitter");
```
This check can be applied after the VAA is parsed, ensuring only authorized senders can interact with the receiving contract. Trusted emitters can be registered using a method like `setRegisteredSender` during contract deployment or initialization.
```typescript
const tx = await receiverContract.setRegisteredSender(
sourceChain.chainId,
ethers.zeroPadValue(senderAddress as BytesLike, 32)
);
await tx.wait();
```
#### Additional Checks
In addition to environment-specific checks that should be performed, a contract should take care to check other [fields in the body](/docs/protocol/infrastructure/vaas/){target=\_blank}, including:
- **Sequence** - is this the expected sequence number? How should out-of-order deliveries be handled?
- **Consistency level** - for the chain this message came from, is the [Wormhole Finality](/docs/products/reference/consistency-levels/){target=\_blank} level enough to guarantee the transaction won't be reverted after taking some action?
The VAA digest is separate from the VAA body but is also relevant. It can be used for replay protection by checking if the digest has already been seen. Since the payload itself is application-specific, there may be other elements to check to ensure safety.
## Source Code References
For a deeper understanding of the Core Contract implementation for a specific blockchain environment and to review the actual source code, please refer to the following links:
- [Algorand Core Contract source code](https://github.com/wormhole-foundation/wormhole/blob/main/algorand/wormhole_core.py){target=\_blank}
- [Aptos Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/aptos/wormhole){target=\_blank}
- [EVM Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/ethereum/contracts){target=\_blank} ([`IWormhole.sol` interface](https://github.com/wormhole-foundation/wormhole/blob/main/ethereum/contracts/interfaces/IWormhole.sol){target=\_blank})
- [NEAR Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/near/contracts/wormhole){target=\_blank}
- [Solana Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/solana/bridge/program){target=\_blank}
- [Sui Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/sui/wormhole){target=\_blank}
- [Terra Core Contract source code](https://github.com/wormhole-foundation/wormhole/tree/main/terra/contracts/wormhole){target=\_blank}
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/messaging/guides/wormhole-relayers/
--- BEGIN CONTENT ---
---
title: Wormhole-Deployed Relayers
description: Learn about the Wormhole-deployed relayer configuration for seamless cross-chain messaging between contracts on different EVM blockchains without off-chain deployments.
categories: Relayers, Basics
---
# Wormhole Relayer
The Wormhole-deployed relayers provide a mechanism for contracts on one blockchain to send messages to contracts on another without requiring off-chain infrastructure. Through the Wormhole relayer module, developers can use an untrusted delivery provider to transport VAAs, saving the need to build and maintain custom relaying solutions. The option to [run a custom relayer](/docs/protocol/infrastructure-guides/run-relayer/) is available for more complex needs.
This section covers the components and interfaces involved in using the Wormhole relayer module, such as message sending and receiving, delivery guarantees, and considerations for building reliable and efficient cross-chain applications. Additionally, you'll find details on how to handle specific implementation scenarios and track message delivery progress using the Wormhole CLI tool.
## Get Started with the Wormhole Relayer
Before getting started, it's important to note that the Wormhole-deployed relayer configuration is currently **limited to EVM environments**. The complete list of EVM environment blockchains is on the [Supported Networks](/docs/products/reference/supported-networks/) page.
To interact with the Wormhole relayer, you'll need to create contracts on the source and target chains to handle the sending and receiving of messages. No off-chain logic needs to be implemented to take advantage of Wormhole-powered relaying.

The components outlined in blue must be implemented.
### Wormhole Relayer Interfaces
There are three relevant interfaces to discuss when utilizing the Wormhole relayer module:
- [**`IWormholeRelayer`**](https://github.com/wormhole-foundation/wormhole/blob/main/relayer/ethereum/contracts/interfaces/relayer/IWormholeRelayer.sol){target=\_blank} - the primary interface by which you send and receive messages. It allows you to request the sending of messages and VAAs
- [**`IWormholeReceiver`**](https://github.com/wormhole-foundation/wormhole/blob/main/relayer/ethereum/contracts/interfaces/relayer/IWormholeReceiver.sol){target=\_blank} - this is the interface you are responsible for implementing. It allows the selected delivery provider to deliver messages/VAAs to your contract
- [**`IDeliveryProvider`**](https://github.com/wormhole-foundation/wormhole/blob/main/relayer/ethereum/contracts/interfaces/relayer/IDeliveryProvider.sol){target=\_blank} - this interface represents the delivery pricing information for a given relayer network. Each delivery provider implements this on every blockchain they support delivering from
## Interact with the Wormhole Relayer
To start interacting with the Wormhole relayer in your contracts, you'll need to import the `IWormholeRelayer` interface and set up a reference using the contract address to the Wormhole-deployed relayer on the supported network of your choice.
To easily integrate with the Wormhole relayer interface, you can use the [Wormhole Solidity SDK](https://github.com/wormhole-foundation/wormhole-solidity-sdk){target=\_blank}.
To retrieve the contract address of the Wormhole relayer, refer to the Wormhole relayer section on the [Contract Addresses](/docs/products/reference/contract-addresses/#wormhole-relayer) reference page.
Your initial set up should resemble the following:
```solidity
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.26;
import "wormhole-solidity-sdk/interfaces/IWormholeRelayer.sol";
contract Example {
IWormholeRelayer public wormholeRelayer;
constructor(address _wormholeRelayer) {
wormholeRelayer = IWormholeRelayer(_wormholeRelayer);
}
}
```
The code provided sets up the basic structure for your contract to interact with the Wormhole relayer using the address supplied to the constructor. By leveraging methods from the `IWormholeRelayer` interface, you can implement message sending and receiving functionalities. The following sections will detail the specific methods you need to use for these tasks.
### Send a Message
To send a message to a contract on another EVM chain, you can call the `sendPayloadToEvm` method provided by the `IWormholeRelayer` interface.
```solidity
function sendPayloadToEvm(
// Chain ID in Wormhole format
uint16 targetChain,
// Contract Address on target chain we're sending a message to
address targetAddress,
// The payload, encoded as bytes
bytes memory payload,
// How much value to attach to the delivery transaction
uint256 receiverValue,
// The gas limit to set on the delivery transaction
uint256 gasLimit
) external payable returns (
// Unique, incrementing ID, used to identify a message
uint64 sequence
);
```
!!! tip
To reduce transaction confirmation time, you can lower the consistency level using the [`sendToEvm`](https://github.com/wormhole-foundation/wormhole/blob/v{{repositories.wormhole.version}}/sdk/js/src/relayer/relayer/send.ts#L33){target=\_blank} method.
The `sendPayloadToEvm` method is marked `payable` to receive fee payment for the transaction. The value to attach to the invocation is determined by calling the `quoteEVMDeliveryPrice`, which provides an estimate of the cost of gas on the target chain.
```solidity
function quoteEVMDeliveryPrice(
// Chain ID in Wormhole format
uint16 targetChain,
// How much value to attach to delivery transaction
uint256 receiverValue,
// The gas limit to attach to the delivery transaction
uint256 gasLimit
) external view returns (
// How much value to attach to the send call
uint256 nativePriceQuote,
uint256 targetChainRefundPerGasUnused
);
```
This method should be called before sending a message, and the value returned for `nativePriceQuote` should be attached to the call to send the payload to cover the transaction's cost on the target chain.
In total, sending a message across EVM chains can be as simple as getting a fee quote and sending the message as follows:
```solidity
// Get a quote for the cost of gas for delivery
(cost, ) = wormholeRelayer.quoteEVMDeliveryPrice(
targetChain,
valueToSend,
GAS_LIMIT
);
// Send the message
wormholeRelayer.sendPayloadToEvm{value: cost}(
targetChain,
targetAddress,
abi.encode(payload),
valueToSend,
GAS_LIMIT
);
```
### Receive a Message
To receive a message using a Wormhole relayer, the target contract must implement the [`IWormholeReceiver`](https://github.com/wormhole-foundation/wormhole/blob/main/relayer/ethereum/contracts/interfaces/relayer/IWormholeReceiver.sol){target=\_blank} interface, as shown in the [previous section](#interact-with-the-wormhole-relayer).
```solidity
function receiveWormholeMessages(
bytes memory payload, // Message passed by source contract
bytes[] memory additionalVaas, // Any additional VAAs that are needed (Note: these are unverified)
bytes32 sourceAddress, // The address of the source contract
uint16 sourceChain, // The Wormhole chain ID
bytes32 deliveryHash // A hash of contents, useful for replay protection
) external payable;
```
The logic inside the function body may be whatever business logic is required to take action on the specific payload.
## Delivery Guarantees
The Wormhole relayer protocol is intended to create a service interface whereby mutually distrustful integrators and delivery providers can work together to provide a seamless dApp experience. You don't trust the delivery providers with your data, and the delivery providers don't trust your smart contract. The primary agreement between integrators and delivery providers is that when a delivery is requested, the provider will attempt to deliver the VAA within the provider's stated delivery timeframe.
This creates a marketplace whereby providers can set different price levels and service guarantees. Delivery providers effectively accept the slippage risk premium of delivering your VAAs in exchange for a set fee rate. Thus, the providers agree to deliver your messages even if they do so at a loss.
Delivery providers should set their prices such that they turn a profit on average but not necessarily on every single transfer. Thus, some providers may choose to set higher rates for tighter guarantees or lower rates for less stringent guarantees.
## Delivery Statuses
All deliveries result in one of the following four outcomes before the delivery provider's delivery timeframe. When they occur, these outcomes are emitted as EVM events from the Wormhole relayer contract. The four possible outcomes are:
- (0) Delivery Success
- (1) Receiver Failure
- (2) Forward Request Success
- (3) Forward Request Failure
A receiver failure is a scenario in which the selected provider attempted the delivery but it could not be completely successfully. The three possible causes for a delivery failure are:
- The target contract does not implement the `IWormholeReceiver` interface
- The target contract threw an exception or reverted during the execution of `receiveWormholeMessages`
- The target contract exceeded the specified `gasLimit` while executing `receiveWormholeMessages`
All three of these scenarios can be avoided with correct design by the integrator, and thus, it is up to the integrator to resolve them. Any other scenario that causes a delivery to not be performed should be considered an outage by some component of the system, including potentially the blockchains themselves.
`Forward Request Success` and `Forward Failure` represent when the delivery succeeded and the user requested a forward during the delivery. If the user has enough funds left over as a refund to complete the forward, the forward will be executed, and the status will be `Forward Request Success`. Otherwise, it will be `Forward Request Failure`.
## Other Considerations
Some implementation details should be considered during development to ensure safety and a pleasant UX. Ensure that your engineering efforts have appropriately considered each of the following areas:
- Receiving a message from a relayer
- Checking for expected emitter
- Calling `parseAndVerify` on any additional VAAs
- Replay protection
- Message ordering (no guarantees on order of messages delivered)
- Forwarding and call chaining
- Refunding overpayment of `gasLimit`
- Refunding overpayment of value sent
## Track the Progress of Messages with the Wormhole CLI
While no off-chain programs are required, a developer may want to track the progress of messages in flight. To track the progress of messages in flight, use the [Wormhole CLI](/docs/tools/cli/get-started/){target=\_blank} tool's `status` subcommand. As an example, you can use the following commands to track the status of a transfer by providing the environment, origin network, and transaction hash to the `worm status` command:
=== "Mainnet"
```bash
worm status mainnet ethereum INSERT_TRANSACTION_HASH
```
=== "Testnet"
```bash
worm status testnet ethereum INSERT_TRANSACTION_HASH
```
See the [Wormhole CLI tool docs](/docs/tools/cli/get-started/){target=\_blank} for installation and usage.
## Step-by-Step Tutorial
For detailed, step-by-step guidance on creating cross-chain contracts that interact with the Wormhole relayer, refer to the [Create Cross-Chain Contracts](/docs/products/messaging/tutorials/cross-chain-contracts/) tutorial.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/messaging/overview/
--- BEGIN CONTENT ---
---
title: Messaging Overview
description: With Wormhole Messaging, you can enable secure, multichain communication, build multichain apps, sync data, and coordinate actions across blockchains.
categories: Basics
---
# Messaging Overview
Wormhole Messaging is the core protocol of the Wormhole ecosystem—a generic, multichain message-passing layer that enables secure, fast communication between blockchains. It solves the critical problem of blockchain isolation by allowing data and assets to move freely across networks, empowering developers to build true multichain applications.
## Key Features
- **Multichain messaging**: Send arbitrary data between blockchains, enabling xDapps, governance actions, or coordination across ecosystems.
- **Decentralized validation**: A network of independent [Guardians](/docs/protocol/infrastructure/guardians/){target=\_blank} observes and signs multichain messages, producing [Verifiable Action Approvals (VAAs)](/docs/protocol/infrastructure/vaas/){target=\_blank} that ensure integrity.
- **Composable architecture**: Works with smart contracts, token bridges, or decentralized applications, providing a flexible foundation for multichain use cases.
## How It Works
The messaging flow consists of several core components:
1. **Source chain (emitter contract)**: A contract emits a message by calling the Wormhole [Core Contract](/docs/protocol/infrastructure/core-contracts/){target=\_blank} on the source chain.
2. **Guardian Network**: [Guardians](/docs/protocol/infrastructure/guardians/){target=\_blank} observe the message, validate it, and generate a signed [VAA](/docs/protocol/infrastructure/vaas/){target=\_blank}.
3. **Relayers**: Off-chain or on-chain [relayers](/docs/protocol/infrastructure/relayer/){target=\_blank} transport the VAA to the destination chain.
4. **Target chain (recipient contract)**: The [Core Contract](/docs/protocol/infrastructure/core-contracts/){target=\_blank} on the destination chain verifies the VAA and triggers the specified application logic.

## Use Cases
Wormhole Messaging enables a wide range of multichain applications. Below are common use cases and the Wormhole stack components you can use to build them.
- **Borrowing and Lending Across Chains (e.g., [Folks Finance](https://wormhole.com/case-studies/folks-finance){target=\_blank})**
- [**Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Coordinate actions across chains.
- [**Native Token Transfers**](/docs/products/native-token-transfers/overview/){target=\_blank}: Transfer collateral as native assets.
- [**Queries**](/docs/products/queries/overview/){target=\_blank}: Fetch rates and prices in real-time.
- **Oracle Networks (e.g., [Pyth](https://wormhole.com/case-studies/pyth){target=\_blank})**
- [**Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Relay verified data.
- [**Queries**](/docs/products/queries/overview/){target=\_blank}: Aggregate multi-chain sources.
- **Gas Abstraction**
- [**Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Coordinate gas logic.
- [**Native Token Transfers**](/docs/products/native-token-transfers/overview/){target=\_blank}: Handle native token swaps.
- **Bridging Intent Library**
- [**Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Dispatch and execute intents.
- [**Settlement**](/docs/products/settlement/overview/){target=\_blank}: Execute user-defined bridging intents.
- **Decentralized Social Platforms (e.g., [Chingari](https://chingari.io/){target=\_blank})**
- [**Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Facilitate decentralized interactions.
- [**Token Bridge**](/docs/products/token-bridge/overview/){target=\_blank}: Enable tokenized rewards.
## Next Steps
Follow these steps to work with Wormhole Messaging:
- [**Get Started with Messaging**](/docs/products/messaging/get-started/){target=\_blank}: Use the core protocol to publish a multichain message and return transaction info with VAA identifiers.
- [**Use Wormhole Relayers**](/docs/products/messaging/guides/wormhole-relayers/){target=\_blank}: Send and receive messages without off-chain infrastructure.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/overview/
--- BEGIN CONTENT ---
---
title: Compare Wormhole's Cross-Chain Solutions
description: Compare Wormhole’s cross-chain solutions for bridging, native transfers, data queries, and governance to enable seamless blockchain interoperability.
categories: Transfer, Basics
---
# Products
Wormhole provides a comprehensive suite of cross-chain solutions, enabling seamless asset transfers, data retrieval, and governance across blockchain ecosystems.
Wormhole provides multiple options for asset transfers: Connect for a plug-and-play bridging UI, Native Token Transfers (NTT) for moving native assets without wrapped representations, and Token Bridge for a secure lock-and-mint mechanism.
Beyond transfers, Wormhole extends interoperability with tools for cross-chain data access, decentralized governance, and an intent-based protocol through Wormhole Settlement.
## Transfer Products
Wormhole offers different solutions for cross-chain asset transfer, each designed for various use cases and integration requirements.
- [**Native Token Transfers (NTT)**](/docs/products/native-token-transfers/overview/){target=\_blank} - a mechanism to transfer native tokens cross-chain seamlessly without conversion to a wrapped asset. Best for projects that require maintaining token fungibility and native chain functionality across multiple networks
- [**Token Bridge**](/docs/products/token-bridge/overview/){target=\_blank} - a bridging solution that uses a lock and mint mechanism. Best for projects that need cross-chain liquidity using wrapped assets and the ability to send messages
- [**Settlement**](/docs/products/settlement/overview/){target=\_blank} - intent-based protocols enabling fast multichain transfers, optimized liquidity flows, and interoperability without relying on traditional bridging methods
In the following video, Wormhole Foundation DevRel Pauline Barnades walks you through the key differences between Wormhole’s Native Token Transfers (NTT) and Token Bridge and how to select the best option for your use case:
Beyond asset transfers, Wormhole provides additional tools for cross-chain data and governance.
## Bridging UI
[**Connect**](/docs/products/connect/overview/){target=\_blank} is a pre-built bridging UI for cross-chain token transfers, requiring minimal setup. Best for projects seeking an easy-to-integrate UI for bridging without modifying contracts.
## Real-time Data
[**Queries**](/docs/products/queries/overview/){target=\_blank} is a data retrieval service to fetch on-chain data from multiple networks. Best for applications that need multichain analytics, reporting, and data aggregation.
## Multichain Governance
[**MultiGov**](/docs/products/multigov/overview/){target=\_blank} is a unified governance framework that manages multichain protocol governance through a single mechanism. Best for projects managing multichain governance and protocol updates.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/glossary/
--- BEGIN CONTENT ---
---
title: Glossary
description: Explore a comprehensive glossary of technical terms and key concepts used in the Wormhole network, covering Chain ID, Guardian, VAA, and more.
categories: Basics
---
# Glossary
This glossary is an index of technical term definitions for words commonly used in Wormhole documentation.
## Chain ID
Wormhole assigns a unique `u16` integer chain ID to each supported blockchain. These chain IDs are specific to Wormhole and may differ from those used by blockchains to identify their networks.
You can find each chain ID documented on the [Wormhole Chain IDs](/docs/products/reference/chain-ids/){target=\_blank} page.
## Consistency Level
The level of finality (consistency) a transaction should meet before being signed by a Guardian. See the [Wormhole Finality](/docs/products/reference/consistency-levels/){target=\_blank} reference page for details.
## Delivery Provider
A Delivery Provider monitors for Wormhole Relayer delivery requests and delivers those requests to the intended target chain as instructed.
## Emitter
The emitter contract makes the call to the Wormhole Core Contract. The published message includes the emitter contract address and, a sequence number for the message is tracked to provide a unique ID.
## Finality
The finality of a transaction depends on its blockchain properties. Once a transaction is considered final, you can assume the resulting state changes it caused won't be reverted.
## Guardian
A [Guardian](/docs/protocol/infrastructure/guardians/){target=\_blank} is one of the 19 parties running validators in the Guardian Network contributing to the VAA multisig.
## Guardian Network
Validators in their own P2P network who serve as Wormhole's oracle by observing activity on-chain and generating signed messages attesting to that activity.
## Guardian Set
The Guardian Set is a set of guardians responsible for validating a message emitted from the core contracts. Occasionally, the members of the set will change through a governance action.
## Heartbeat
Each Guardian will issue a `heartbeat` on a 15-second interval to signal that it is still running and convey details about its identity, uptime, version, and the status of the connected nodes.
You can view the heartbeats on the [Wormhole dashboard](https://wormhole-foundation.github.io/wormhole-dashboard/#/?endpoint=Mainnet){target=\_blank}.
## Observation
An Observation is a data structure describing a message emitted by the Core Contract and noticed by the Guardian node.
## Relayer
A relayer is any process that delivers VAAs to a destination.
## Sequence
A nonce, strictly increasing, which is tracked by the Wormhole Core Contract and unique to the emitter chain and address.
## Spy
A Spy is a daemon that eavesdrops on the messages passed between Guardians, typically to track VAAs as they get signed.
## VAA
[Verifiable Action Approvals](/docs/protocol/infrastructure/vaas/){target=\_blank} (VAAs) are the base data structure in the Wormhole ecosystem. They contain emitted messages along with information such as what contract emitted the message.
## Validator
A daemon configured to monitor a blockchain node and observe messages emitted by the Wormhole contracts.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/architecture/
--- BEGIN CONTENT ---
---
title: Architecture
description: Overview of Wormhole's architecture, detailing key on-chain and off-chain components like the Core Contract, Guardian Network, and relayers.
categories: Basics
---
# Architecture
Wormhole has several noteworthy components. Before discussing each component in depth, this page will provide an overview of how the major pieces fit together.

The preceding diagram outlines the end-to-end flow of multichain communication through Wormhole's architecture, which is described as follows:
1. **Source chain** - a source contract emits a message by interacting with the [Wormhole Core Contract](/docs/protocol/infrastructure/core-contracts/){target=\_blank} on the source chain, which publishes the message in the blockchain's transaction logs
2. **Guardian Network** - [Guardians](/docs/protocol/infrastructure/guardians/){target=\_blank} validate these messages and sign them to produce [Verifiable Action Approvals (VAAs)](/docs/protocol/infrastructure/vaas/){target=\_blank}
3. **Relayers** - off-chain relayers or applications fetch the VAA and relay it to the target chain
4. **Target chain** - on the target chain, the message is consumed by the appropriate contract. This contract interacts with the Wormhole Core Contract to verify the VAA and execute the intended multichain operation.
The flow from the relayer to the target chain involves an entry point contract, which could vary based on the use case:
- In some applications, the target contract acts as the entry point and performs verification via the Core Contract
- In products like the Token Bridge, the Token Bridge contract itself interacts with the Core Contract
## On-Chain Components
- **Emitter** - a contract that calls the publish message method on the Core Contract. To identify the message, the Core Contract will write an event to the transaction logs with details about the emitter and sequence number. This may be your cross-chain dApp or an existing ecosystem protocol
- **[Wormhole Core Contract](/docs/protocol/infrastructure/core-contracts/){target=\_blank}** - primary contract, this is the contract which the Guardians observe and which fundamentally allows for multichain communication
- **Transaction logs** - blockchain-specific logs that allow the Guardians to observe messages emitted by the Core Contract
## Off-Chain Components
- **Guardian Network** - validators that exist in their own P2P network. Guardians observe and validate the messages emitted by the Core Contract on each supported chain to produce VAAs (signed messages)
- **[Guardian](/docs/protocol/infrastructure/guardians/){target=\_blank}** - one of 19 validators in the Guardian Network that contributes to the VAA multisig
- **[Spy](/docs/protocol/infrastructure/spy/){target=\_blank}** - a daemon that subscribes to messages published within the Guardian Network. A Spy can observe and forward network traffic, which helps scale up VAA distribution
- **[API](https://docs.wormholescan.io/){target=\_blank}** - a REST server to retrieve details for a VAA or the Guardian Network
- **[VAAs](/docs/protocol/infrastructure/vaas/){target=\_blank}** - Verifiable Action Approvals (VAAs) are the signed attestation of an observed message from the Wormhole Core Contract
- **[Relayer](/docs/protocol/infrastructure/relayer/){target=\_blank}** - any off-chain process that relays a VAA to the target chain
- **Wormhole relayers** - a decentralized relayer network that delivers messages that are requested on-chain via the Wormhole relayer contract
- **Custom relayers** - relayers that only handle VAAs for a specific protocol or multichain application. They can execute custom logic off-chain, reducing gas costs and increasing multichain compatibility. Currently, multichain application developers are responsible for developing and hosting custom relayers
## Next Steps
- :octicons-book-16:{ .lg .middle } **Core Contracts**
---
Discover Wormhole's Core Contracts, enabling multichain communication with message sending, receiving, and multicast features for efficient synchronization.
[:custom-arrow: Explore Core Contracts](/docs/protocol/infrastructure/core-contracts/)
- :octicons-tools-16:{ .lg .middle } **Core Messaging**
---
Follow the guides in this section to work directly with the building blocks of Wormhole messaging, Wormhole-deployed relayers and Core Contracts, to send, receive, validate, and track multichain messages.
[:custom-arrow: Build with Core Messaging](/docs/products/messaging/guides/wormhole-relayers/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/ecosystem/
--- BEGIN CONTENT ---
---
title: Ecosystem
description: Explore Wormhole's modular ecosystem of cross-chain tools for messaging, bridging, governance, and developer integration.
categories: Basics
---
# The Wormhole Ecosystem
[Wormhole](/docs/protocol/introduction/){target=\_blank} is a cross-chain messaging protocol connecting decentralized applications across multiple blockchains. It offers a suite of interoperability tools, each addressing different multichain challenges, and allows developers to mix and match these products as needed.
Whether you’re looking for a simple UI-based bridging experience, a native token transfer flow without wrapped assets, real-time cross-chain data queries, or an advanced settlement layer for complex asset movements, Wormhole has a product designed for that purpose. Every solution integrates with Wormhole’s core messaging network, ensuring each module can operate independently or in combination with others.
This page will guide you through the structural layout of these tools—how they fit together, can be used independently, and can be layered to build robust, multichain applications.
## Ecosystem Overview
The diagram shows a high-level view of Wormhole’s modular stack, illustrating how different tools are grouped into four layers:
- **Application and user-facing products**: The top layer includes user-centric solutions such as [Connect](/docs/products/connect/overview/){target=\_blank} (a simple bridging interface) and the [NTT Launchpad](https://ntt.wormhole.com/){target=\_blank} (for streamlined native asset deployments).
- **Asset and data transfer layer**: Below it sits the core bridging and data solutions—[NTT](/docs/products/native-token-transfers/overview/){target=\_blank}, [Token Bridge](/docs/products/token-bridge/overview/){target=\_blank}, [Queries](/docs/products/queries/overview/){target=\_blank}, [Settlement](/docs/products/settlement/overview/){target=\_blank}, and [MultiGov](/docs/products/multigov/overview/){target=\_blank}—that handle the movement of tokens, real-time data fetching, advanced cross-chain settlements, and cross-chain governance.
- **Integration layer**: The [TypeScript SDK](/docs/tools/typescript-sdk/get-started/){target=\_blank} and [WormholeScan API](https://wormholescan.io/#/){target=\_blank} provide developer-friendly libraries and APIs to integrate cross-chain capabilities into applications.
- **Foundation layer**: At the base, the [Wormhole messaging](/docs/products/messaging/overview/){target=\_blank} system and the [core contracts](/docs/protocol/infrastructure/core-contracts/){target=\_blank} secure the entire network, providing essential verification and cross-chain message delivery.

## Bringing It All Together: Interoperability in Action
Wormhole’s modularity makes it easy to adopt just the pieces you need. If you want to quickly add bridging to a dApp, use Connect at the top layer while relying on the Foundation Layer behind the scenes. Or if your app needs to send raw messages between chains, integrate the Messaging layer directly via the Integration Layer (TypeScript or Solidity SDK). You can even layer on additional features—like real-time data calls from Queries or more flexible bridging flows with Native Token Transfers.
Ultimately, these components aren’t siloed but designed to be combined. You could, for instance, fetch a balance from one chain using Queries and then perform an on-chain swap on another chain using Settlement. Regardless of your approach, each Wormhole product is powered by the same Guardian-secured messaging backbone, ensuring all cross-chain interactions remain reliable and secure.
## Next Steps
Unsure which bridging solution you need? Visit the [Product Comparison](/docs/products/overview/){target=\_blank} page to quickly match your requirements with the right Wormhole tool.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/infrastructure/core-contracts/
--- BEGIN CONTENT ---
---
title: Core Contracts
description: Discover Wormhole's Core Contracts, which enable multichain communication with message sending, receiving, and multicast features for efficient synchronization.
categories: Basics
---
# Core Contracts
The Wormhole Core Contract is deployed across each supported blockchain network. This contract is a fundamental component of the Wormhole interoperability protocol and acts as the foundational layer enabling secure and efficient multichain messaging. All multichain applications either interact directly with the Core Contract or with another contract that does.
This page summarizes the key functions of the Core Contract and outlines how the Core Contract works.
## Key Functions
Key functions of the Wormhole Core Contract include the following:
- **Multichain messaging** - standardizes and secures the format of messages to facilitate consistent communication for message transfer between Wormhole-connected blockchain networks, allowing developers to leverage the unique features of each network
- **Verification and validation** - verifies and validates all VAAs received on the target chain by confirming the Guardian signature to ensure the message is legitimate and has not been manipulated or altered
- **Guardian Network coordination** - coordinates with Wormhole's Guardian Network to facilitate secure, trustless communication across chains and ensure that only validated interactions are processed to enhance the protocol's overall security and reliability
- **Event emission for monitoring** - emits events for every multichain message processed, allowing for network activity monitoring like tracking message statuses, debugging, and applications that can react to multichain events in real time
## How the Core Contract Works
The Wormhole Core Contract is central in facilitating secure and efficient multichain transactions. It enables communication between different blockchain networks by packaging transaction data into standardized messages, verifying their authenticity, and ensuring they are executed correctly on the destination chain.
The following describes the role of the Wormhole Core Contract in message transfers:
1. **Message submission** - when a user initiates a multichain transaction, the Wormhole Core Contract on the source chain packages the transaction data into a standardized message payload and submits it to the Guardian Network for verification
2. **Guardian verification** - the Guardians independently observe and sign the message. Once enough Guardians have signed the message, the collection of signatures is combined with the message and metadata to produce a VAA
3. **Message reception and execution** - on the target chain, the Wormhole Core Contract receives the verified message, checks the Guardians' signatures, and executes the corresponding actions like minting tokens, updating states, or calling specific smart contract functions
For a closer look at how messages flow between chains and all of the components involved, you can refer to the [Architecture Overview](/docs/protocol/architecture/) page.
### Message Submission
You can send multichain messages by calling a function against the source chain Core Contract, which then publishes the message. Message publishing strategies can differ by chain; however, generally, the Core Contract posts the following items to the blockchain logs:
- `emitterAddress` - the contract which made the call to publish the message
- `sequenceNumber` - a unique number that increments for every message for a given emitter (and implicitly chain)
- `consistencyLevel`- the level of finality to reach before the Guardians will observe and attest the emitted event. This is a defense against reorgs and rollbacks since a transaction, once considered "final," is guaranteed not to have the state changes it caused rolled back. Since different chains use different consensus mechanisms, each one has different finality assumptions, so this value is treated differently on a chain-by-chain basis. See the options for finality for each chain in the [Wormhole Finality](/docs/products/reference/consistency-levels/){target=\_blank} reference page
There are no fees to publish a message except when publishing on Solana, but this is subject to change in the future.
### Message Reception
When you receive a multichain message on the target chain Core Contract, you generally must parse and verify the [components of a VAA](/docs/protocol/infrastructure/vaas#vaa-format){target=\_blank}. Receiving and verifying a VAA ensures that the Guardian Network properly attests to the message and maintains the integrity and authenticity of the data transmitted between chains.
## Multicast
Multicast refers to simultaneously broadcasting a single message or transaction across different blockchains with no destination address or chain for the sending and receiving functions. VAAs attest that "this contract on this chain said this thing." Therefore, VAAs are multicast by default and will be verified as authentic on any chain where they are used.
This multicast-by-default model makes it easy to synchronize state across the entire ecosystem. A blockchain can make its data available to every chain in a single action with low latency, which reduces the complexity of the n^2 problems encountered by routing data to many blockchains.
This doesn't mean an application _cannot_ specify a destination address or chain. For example, the [Token Bridge](/docs/products/token-bridge/overview/){target=\_blank} and [Wormhole relayer](/docs/protocol/infrastructure/relayer/){target=\_blank} contracts require that some destination details be passed and verified on the destination chain.
Because the VAA creation is separate from relaying, the multicast model does not incur an additional cost when a single chain is targeted. If the data isn't needed on a certain blockchain, don't relay it there, and it won't cost anything.
## Next Steps
- :octicons-book-16:{ .lg .middle } **Verified Action Approvals (VAA)**
---
Learn about Verified Action Approvals (VAAs) in Wormhole, their structure, validation, and their role in multichain communication.
[:custom-arrow: Learn About VAAs](/docs/protocol/infrastructure/vaas/)
- :octicons-tools-16:{ .lg .middle } **Get Started with Core Contracts**
---
This guide walks through the key methods of the Core Contracts, providing you with the knowledge needed to integrate them into your multichain contracts.
[:custom-arrow: Build with Core Contracts](/docs/products/messaging/guides/core-contracts/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/infrastructure/guardians/
--- BEGIN CONTENT ---
---
title: Guardians
description: Explore Wormhole's Guardian Network, a decentralized system for secure, scalable cross-chain communication across various blockchain ecosystems.
categories: Basics
---
# Guardians
Wormhole relies on a set of 19 distributed nodes that monitor the state on several blockchains. In Wormhole, these nodes are referred to as Guardians. The current Guardian set can be seen in the [Dashboard](https://wormhole-foundation.github.io/wormhole-dashboard/#/?endpoint=Mainnet){target=\_blank}.
Guardians fulfill their role in the messaging protocol as follows:
1. Each Guardian observes messages and signs the corresponding payloads in isolation from the other Guardians
2. Guardians combine their independent signatures to form a multisig
3. This multisig represents proof that a majority of the Wormhole network has observed and agreed upon a state
Wormhole refers to these multisigs as [Verifiable Action Approvals](/docs/protocol/infrastructure/vaas/){target=\_blank} (VAAs).
## Guardian Network
The Guardian Network functions as Wormhole's decentralized oracle, ensuring secure, cross-chain interoperability. Learning about this critical element of the Wormhole ecosystem will help you better understand the protocol.
The Guardian Network is designed to help Wormhole deliver on five key principles:
- **Decentralization** - control of the network is distributed across many parties
- **Modularity** - independent components (e.g., oracle, relayer, applications) ensure flexibility and upgradeability
- **Chain agnosticism** - supports EVM, Solana, and other blockchains without relying on a single network
- **Scalability** - can handle large transaction volumes and high-value transfers
- **Upgradeable** - can change the implementation of its existing modules without breaking integrators to adapt to changes in decentralized computing
The following sections explore each principle in detail.
### Decentralization
Decentralization remains the core concern for interoperability protocols. Earlier solutions were fully centralized, and even newer models often rely on a single entity or just one or two actors, creating low thresholds for collusion or failure.
Two common approaches to decentralization have notable limitations:
- **Proof-of-Stake (PoS)** - while PoS is often seen as a go-to model for decentralization, it's not well-suited for a network that verifies many blockchains and doesn't run its own smart contracts. Its security in this context is unproven, and it introduces complexities that make other design goals harder to achieve
- **Zero-Knowledge Proofs (ZKPs)** - ZKPs offer a trustless and decentralized approach, but the technology is still early-stage. On-chain verification is often too computationally expensive—especially on less capable chains—so a multisig-based fallback is still required for practical deployment
In the current De-Fi landscape, most major blockchains are secured by a small group of validator companies. Only a limited number of companies worldwide have the expertise and capital to run high-performance validators.
If a protocol could unite many of these top validator companies into a purpose-built consensus mechanism designed for interoperability, it would likely offer better performance and security than a token-incentivized network. The key question is: how many of them could Wormhole realistically involve?
To answer that, consider these key constraints and design decisions:
- **Threshold signatures allow flexibility, but** - with threshold signatures, in theory, any number of validators could participate. However, threshold signatures are not yet widely supported across blockchains. Verifying them is expensive and complex, especially in a chain-agnostic system
- **t-Schnorr multisig is more practical** - Wormhole uses [t-Schnorr multisig](https://en.wikipedia.org/wiki/Schnorr_signature){target=\_blank}, which is broadly supported and relatively inexpensive to verify. However, verification costs scale linearly with the number of signers, so the size of the validator set needs to be carefully chosen
- **19 validators is the optimal tradeoff** - a set of 19 participants presents a practical compromise between decentralization and efficiency. With a two-thirds consensus threshold, only 13 signatures must be verified on-chain—keeping gas costs reasonable while ensuring strong security
- **Security through reputation, not tokens** - Wormhole relies on a network of established validator companies instead of token-based incentives. These 19 Guardians are among the most trusted operators in the industry—real entities with a track record, not anonymous participants
This forms the foundation for a purpose-built Proof-of-Authority (PoA) consensus model, where each Guardian has an equal stake. As threshold signatures gain broader support, the set can expand. Once ZKPs become widely viable, the network can evolve into a fully trustless system.
### Modularity
Wormhole is designed with simple components that are very good at a single function. Separating security and consensus (Guardians) from message delivery ([relayers](/docs/protocol/infrastructure/relayer/){target=\_blank}) allows for the flexibility to change or upgrade one component without disrupting the others.
### Chain Agnosticism
Today, Wormhole supports a broader range of ecosystems than any other interoperability protocol because it uses simple tech (t-schnorr signatures), an adaptable, heterogeneous relayer model, and a robust validator network. Wormhole can expand to new ecosystems as quickly as a [Core Contract](/docs/protocol/infrastructure/core-contracts/){target=\_blank} can be developed for the smart contract runtime.
### Scalability
Wormhole scales well, as demonstrated by its ability to handle substantial total value locked (TVL) and transaction volume even during tumultuous events.
Every Guardian must run a full node for every blockchain in the ecosystem. This requirement can be computationally heavy to set up; however, once all the full nodes are running, the Guardian Network's actual computation needs become lightweight.
Performance is generally limited by the speed of the underlying blockchains, not the Guardian Network itself.
### Upgradeable
Wormhole is designed to adapt and evolve in the following ways:
- **Guardian Set expansion** – future updates may introduce threshold signatures to allow for more Guardians in the set
- **ZKP integration** - as Zero-Knowledge Proofs become more widely supported, the network can transition to a fully trustless model
These principles combine to create a clear pathway towards a fully trustless interoperability layer that spans decentralized computing.
## Next Steps
- :octicons-book-16:{ .lg .middle } **Relayers**
---
Discover the role of relayers in the Wormhole network, including client-side, custom, and Wormhole-deployed types, for secure cross-chain communication.
[:custom-arrow: Learn About Relayers](/docs/protocol/infrastructure/relayer/)
- :octicons-tools-16:{ .lg .middle } **Query Guardian Data**
---
Learn how to use Wormhole Queries to add real-time access to Guardian-attested on-chain data via a REST endpoint to your dApp, enabling secure cross-chain interactions and verifications.
[:custom-arrow: Build with Queries](/docs/products/queries/overview/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/infrastructure/relayer/
--- BEGIN CONTENT ---
---
title: Relayers
description: Discover the role of relayers in the Wormhole network, including client-side, custom, and Wormhole-deployed types, for secure cross-chain communication.
categories: Basics
---
# Relayers
This page provides a comprehensive guide to relayers within the Wormhole network, describing their role, types, and benefits in facilitating cross-chain processes.
Relayers in the Wormhole context are processes that deliver [Verified Action Approvals (VAAs)](/docs/protocol/infrastructure/vaas/){target=\_blank} to their destination, playing a crucial role in Wormhole's security model. They can't compromise security, only availability, and act as delivery mechanisms for VAAs without the capacity to tamper with the outcome.
There are three primary types of relayers discussed:
- **Client-side relaying** - a cost-efficient, no-backend-infrastructure approach relying on user-facing front ends. It provides a simple solution, although it can complicate the user experience due to the manual steps involved
- **Custom relayers** - backend components that handle parts of the cross-chain process, offering a smoother user experience and allowing off-chain calculations to reduce gas costs. These relayers could operate through direct listening to the Guardian Network (Spy relaying)
- **Wormhole-deployed relayers** - a decentralized relayer network that can deliver arbitrary VAAs, reducing the developer's need to develop, host, or maintain relayers. However, they require all calculations to be done on-chain and might be less gas-efficient
## Fundamentals
This section highlights the crucial principles underpinning the operation and handling of relayers within the Wormhole network.
Relayers are fundamentally trustless entities within the network, meaning while they don't require your trust to operate, you also shouldn't trust them implicitly. Relayers function as delivery mechanisms, transporting VAAs from their source to their destination.
Key characteristics of VAAs include:
- Public emission from the Guardian Network
- Authentication through signatures from the Guardian Network
- Verifiability by any entity or any Wormhole Core Contract
These characteristics mean anyone can pick up a VAA and deliver it anywhere, but no one can alter the VAA content without invalidating the signatures.
Keep in mind the following security considerations around relayers:
- **Trusting information** - it is crucial not to trust information outside your contract or a VAA. Relying on information from a relayer could expose you to input attacks
- **Gas optimization** - using relayers to perform trustless off-chain computation to pass into the destination contract can optimize gas costs but also risk creating attack vectors if not used correctly
- **Deterministic by design** - the design of a relayer should ensure a single, deterministic way to process messages in your protocol. Relayers should have a "correct" implementation, mirroring "crank turner" processes used elsewhere in blockchain
## Client-Side Relaying
Client-side relaying relies on user-facing front ends, such as a webpage or a wallet, to complete the cross-chain process.
### Key Features
- **Cost-efficiency** - users only pay the transaction fee for the second transaction, eliminating any additional costs
- **No backend infrastructure** - the process is wholly client-based, eliminating the need for a backend relaying infrastructure
### Implementation
Users themselves carry out the three steps of the cross-chain process:
1. Perform an action on chain A
2. Retrieve the resulting VAA from the Guardian Network
3. Perform an action on chain B using the VAA
### Considerations
Though simple, this type of relaying is generally not recommended if your aim is a highly polished user experience. It can, however, be useful for getting a Minimum Viable Product (MVP) up and running.
- Users must sign all required transactions with their own wallet
- Users must have funds to pay the transaction fees on every chain involved
- The user experience may be cumbersome due to the manual steps involved
## Custom Relayers
Custom relayers are purpose-built components within the Wormhole protocol, designed to relay messages for specific applications. They can perform off-chain computations and can be customized to suit a variety of use cases.
The main method of setting up a custom relayer is by listening directly to the Guardian Network via a [Spy](/docs/protocol/infrastructure/spy/).
### Key Features
- **Optimization** - capable of performing trustless off-chain computations which can optimize gas costs
- **Customizability** - allows for specific strategies like batching, conditional delivery, multi-chain deliveries, and more
- **Incentive structure** - developers have the freedom to design an incentive structure suitable for their application
- **Enhanced UX** - the ability to retrieve a VAA from the Guardian Network and perform an action on the target chain using the VAA on behalf of the user can simplify the user experience
### Implementation
A plugin relayer to make the development of custom relayers easier is available in the [main Wormhole repository](https://github.com/wormhole-foundation/wormhole/tree/main/relayer){target=\_blank}. This plugin sets up the basic infrastructure for relaying, allowing developers to focus on implementing the specific logic for their application.
### Considerations
Remember, despite their name, custom relayers still need to be considered trustless. VAAs are public and can be submitted by anyone, so developers shouldn't rely on off-chain relayers to perform any computation considered "trusted."
- Development work and hosting of relayers are required
- The fee-modeling can become complex, as relayers are responsible for paying target chain fees
- Relayers are responsible for availability, and adding dependencies for the cross-chain application
## Wormhole Relayers
Wormhole relayers are a component of a decentralized network in the Wormhole protocol. They facilitate the delivery of VAAs to recipient contracts compatible with the standard relayer API.
### Key Features
- **Lower operational costs** - no need to develop, host, or maintain individual relayers
- **Simplified integration** - because there is no need to run a relayer, integration is as simple as calling a function and implementing an interface
### Implementation
The Wormhole relayer integration involves two key steps:
- **Delivery request** - request delivery from the ecosystem Wormhole relayer contract
- **Relay reception** - implement a [`receiveWormholeMessages`](https://github.com/wormhole-foundation/wormhole-solidity-sdk/blob/bacbe82e6ae3f7f5ec7cdcd7d480f1e528471bbb/src/interfaces/IWormholeReceiver.sol#L44-L50){target=\_blank} function within their contracts. This function is invoked upon successful relay of the VAA
### Considerations
Developers should note that the choice of relayers depends on their project's specific requirements and constraints. Wormhole relayers offer simplicity and convenience but limit customization and optimization opportunities compared to custom relayers.
- All computations are performed on-chain
- Potentially less gas-efficient compared to custom relayers
- Optimization features like conditional delivery, batching, and off-chain calculations might be restricted
- Support may not be available for all chains
## Next Steps
- :octicons-book-16:{ .lg .middle } **Spy**
---
Discover Wormhole's Spy daemon, which subscribes to gossiped messages in the Guardian Network, including VAAs and Observations, with setup instructions.
[:custom-arrow: Learn More About the Spy](/docs/protocol/infrastructure/spy/)
- :octicons-book-16:{ .lg .middle } **Build with Wormhole Relayers**
---
Learn how to use Wormhole-deployed relayer configurations for seamless cross-chain messaging between contracts on different EVM blockchains without off-chain deployments.
[:custom-arrow: Get Started with Wormhole Relayers](/docs/products/messaging/guides/wormhole-relayers/)
- :octicons-book-16:{ .lg .middle } **Run a Custom Relayer**
---
Learn how to build and configure your own off-chain custom relaying solution to relay Wormhole messages for your applications using the Relayer Engine.
[:custom-arrow: Get Started with Custom Relayers](/docs/protocol/infrastructure-guides/run-relayer/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/infrastructure/spy/
--- BEGIN CONTENT ---
---
title: Spy
description: Discover Wormhole's Spy daemon, which subscribes to gossiped messages in the Guardian Network, including VAAs and Observations, with setup instructions.
categories: Basics
---
# Spy
In Wormhole's ecosystem, the _Spy_ is a daemon, a continuously running background process that monitors messages within the Guardian Network. Unlike Guardians, a Spy doesn't perform validation; instead, it serves as an interface for observing the network's message traffic, enabling applications and users to access live data transmitted over Wormhole.
The primary purpose of a Spy is to subscribe to the gossiped messages across the Guardian Network, tracking key message types that allow integrators and applications to monitor real-time network activity without directly engaging in consensus operations.
This page provides a comprehensive guide to where the Spy fits within the Wormhole network, describing the key features and role in facilitating multichain processes.
## Key Features
- **Real-time monitoring of Wormhole messages** - the Spy allows users to observe Wormhole messages as they are published across supported chains in near real-time
- **Filterable and observable message streams** - users can filter message streams by chain, emitter, and other criteria, making it easier to track specific contracts or categories of interest
- **Integration-friendly event streaming** - the Spy exposes gRPC and WebSocket interfaces, making it easy to integrate message observation into custom tooling, dashboards, or indexing services
- **Support for multiple message protocols** - it can observe messages from different Wormhole messaging protocols (Token Bridge, CCTP, NTT, etc.), providing broad coverage of cross-chain activity
- **Lightweight and infrastructure-ready** - the Spy is designed to run as part of indexing or backend services, not requiring validator-level infrastructure
## Integrator Use Case
The Spy provides a valuable mechanism for integrators to observe real-time network activity in the Guardian Network without directly engaging in validation or consensus. By running a Spy, integrators can track multichain events and message flows — such as VAAs, observations, and Guardian heartbeats — to monitor network activity essential to their applications.
This monitoring capability is especially beneficial for applications that need immediate insights into multichain data events. Integrators can run a Spy to ensure their applications are promptly informed of message approvals, observations, or Guardian liveness signals, supporting timely and responsive app behavior without additional overhead on network resources.
## Observable Message Categories
A Spy can access the following categories of messages shared over the gossip protocol:
- [Verifiable Action Approvals (VAAs)](/docs/protocol/infrastructure/vaas/){target=\_blank} - packets of multichain data
- The Spy can detect whether a VAA has been approved by the Guardian Network, making it a valuable tool for applications needing real-time multichain verification
- [Observations](/docs/products/reference/glossary/#observation){target=\_blank} - emitted by Wormhole's core contracts, observations are picked up by the Guardians and relayed across the network
- A Spy allow users to monitor these messages, adding transparency and insight into blockchain events
- [Guardian heartbeats](/docs/products/reference/glossary/#heartbeat){target=\_blank} - heartbeat messages represent Guardian node status
- By monitoring heartbeats, a Spy can signal the liveness and connectivity of Guardians in the network
## Additional Resources
- :octicons-code-16:{ .lg .middle } **Spy Source Code**
---
To see the source code for the Go implementation of the Spy, visit the `wormhole` repository on GitHub.
[:custom-arrow: View the Source Code](https://github.com/wormhole-foundation/wormhole/blob/main/node/cmd/spy/spy.go){target=\_blank}
- :octicons-code-16:{ .lg .middle } **Alternative Implementation**
---
Visit the `beacon` repository on GitHub to learn more about Beacon, an alternative highly available, reduced-latency version of the Wormhole Spy.
[:custom-arrow: Get Started with Pyth Beacon](https://github.com/pyth-network/beacon)
- :octicons-book-16:{ .lg .middle } **Discover Wormhole Queries**
---
For an alternative option to on-demand access to Guardian-attested multichain data, see the Wormhole Queries page. Queries provide a simple, REST endpoint style developer experience.
[:custom-arrow: Explore Queries](/docs/products/queries/overview/)
## Next Steps
- :octicons-code-16:{ .lg .middle } **Run a Spy**
---
Learn how to run the needed infrastructure to spin up a Spy daemon locally and subscribe to a stream of Verifiable Action Approvals (VAAs).
[:custom-arrow: Spin Up a Spy](/docs/protocol/infrastructure-guides/run-spy/){target=\_blank}
- :octicons-code-16:{ .lg .middle } **Use Queries**
---
For access to real-time network data without infrastructure overhead, follow this guide and use Wormhole Query to construct a query, make a request, and verify the response.
[:custom-arrow: Get Started with Queries](/docs/products/queries/guides/use-queries/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/infrastructure/vaas/
--- BEGIN CONTENT ---
---
title: VAAs
description: Learn about Verified Action Approvals (VAAs) in Wormhole, their structure, validation, and role in cross-chain communication.
categories: Basics
---
# Verified Action Approvals
Verified Action Approvals (VAAs) are Wormhole's core messaging primitive. They are packets of cross-chain data emitted whenever a cross-chain application contract interacts with the Core Contract.
[Guardians](/docs/protocol/infrastructure/guardians/){target=\_blank} validate messages emitted by contracts before sending them to the target chain. Once a majority of Guardians agree the message is valid, they sign a keccak256 hash of the message body.
The message is wrapped up in a structure called a VAA, which combines the message with the Guardian signatures to form a proof.
VAAs are uniquely indexed by the (`emitter_chain`, `emitter_address`, `sequence`) tuple. To obtain a VAA, one can query the [Wormholescan API](https://docs.wormholescan.io/){target=\_blank} with this information.
The `sequence` field depends on the final ordering of blocks on the emitter chain. When a lower consistency level is chosen (i.e., not waiting for finality), there is a chance that chain reorganizations could lead to multiple, different VAAs appearing for what looks like the “same” message on the user side.
The tuple (`emitter_chain`, `emitter_address`, `sequence`) can only be considered unique if the chain does not undergo a reorg and the block containing the message has effectively reached finality. However, there is always a small chance of an extended reorg that could invalidate or alter a previously emitted sequence number.
## VAA Format
The basic VAA consists of header and body components described as follows:
- **Header** - holds metadata about the current VAA, the Guardian set that is currently active, and the list of signatures gathered so far
- `version` ++"byte"++ - the VAA Version
- `guardian_set_index` ++"u32"++ - indicates which Guardian set is signing
- `len_signatures` ++"u8"++ - the number of signatures stored
- `signatures` ++"[]signature"++ - the collection of Guardian signatures
Where each `signature` is:
- `index` ++"u8"++ - the index of this Guardian in the Guardian set
- `signature` ++"[65]byte"++ - the ECDSA signature
- **Body** - _deterministically_ derived from an on-chain message. Any two Guardians processing the same message must derive the same resulting body to maintain a one-to-one relationship between VAAs and messages to avoid double-processing messages
- `timestamp` ++"u32"++ - the timestamp of the block this message was published in
- `nonce` ++"u32"++
- `emitter_chain` ++"u16"++ - the id of the chain that emitted the message
- `emitter_address` ++"[32]byte"++ - the contract address (Wormhole formatted) that called the Core Contract
- `sequence` ++"u64"++ - the auto-incrementing integer that represents the number of messages published by this emitter
- `consistency_level` ++"u8"++ - the consistency level (finality) required by this emitter
- `payload` ++"[]byte"++ - arbitrary bytes containing the data to be acted on
The deterministic nature of the body is only strictly true once the chain's state is finalized. If a reorg occurs, and a transaction that previously appeared in block X is replaced by block Y, Guardians observing different forks may generate different VAAs for what the emitter contract believes is the same message. This scenario is less likely once a block is sufficiently buried, but it can still happen if you choose a faster (less finalized) consistency level
The body contains relevant information for entities, such as contracts or other systems, that process or utilize VAAs. When a function like `parseAndVerifyVAA` is called, the body is returned, allowing verification of the `emitterAddress` to determine if the VAA originated from a trusted contract.
Because VAAs have no destination, they are effectively multicast. Any Core Contract on any chain in the network will verify VAAs as authentic. If a VAA has a specific destination, relayers are responsible for appropriately completing that delivery.
## Consistency and Finality
The consistency level determines whether Guardians wait for a chain's final commitment state or issue a VAA sooner under less-final conditions. This choice is especially relevant for blockchains without instant finality, where the risk of reorganization remains until a block is deeply confirmed.
Guardian watchers are specialized processes that monitor each blockchain in real-time. They enforce the selected consistency level by deciding whether enough commitment has been reached before signing and emitting a VAA. Some chains allow only one commitment level (effectively final), while others let integrators pick between near-final or fully finalized states. Choosing a faster option speeds up VAA production but increases reorg risk. A more conservative option takes longer but reduces the likelihood of rollback.
## Signatures
The body of the VAA is hashed twice with `keccak256` to produce the signed digest message.
```js
// hash the bytes of the body twice
digest = keccak256(keccak256(body))
// sign the result
signature = ecdsa_sign(digest, key)
```
!!!tip "Hash vs. double hash"
Different implementations of the ECDSA signature validation may apply a keccak256 hash to the message passed, so care must be taken to pass the correct arguments.
For example, the [Solana secp256k1 program](https://solana.com/docs/core/programs#secp256k1-program){target=\_blank} will hash the message passed. In this case, the argument for the message should be a single hash of the body, not the twice-hashed body.
## Payload Types
Different applications built on Wormhole may specify a format for the payloads attached to a VAA. This payload provides information on the target chain and contract so it can take action (e.g., minting tokens to a receiver address).
### Token Transfer
Many bridges use a lockup/mint and burn/unlock mechanism to transfer tokens between chains. Wormhole's generic message-passing protocol handles the routing of lock and burn events across chains to ensure Wormhole's Token Bridge is chain-agnostic and can be rapidly integrated into any network with a Wormhole contract.
Transferring tokens from the sending chain to the destination chain requires the following steps:
1. Lock the token on the sending chain
2. The sending chain emits a message as proof the token lockup is complete
3. The destination chain receives the message confirming the lockup event on the sending chain
4. The token is minted on the destination chain
The message the sending chain emits to verify the lockup is referred to as a transfer message and has the following structure:
- `payload_id` ++"u8"++ - the ID of the payload. This should be set to `1` for a token transfer
- `amount` ++"u256"++ - amount of tokens being transferred
- `token_address` ++"u8[32]"++ - address on the source chain
- `token_chain` ++"u16"++ - numeric ID for the source chain
- `to` ++"u8[32]"++ - address on the destination chain
- `to_chain` ++"u16"++ - numeric ID for the destination chain
- `fee` ++"u256"++ - portion of amount paid to a relayer
This structure contains everything the destination chain needs to learn about a lockup event. Once the destination chain receives this payload, it can mint the corresponding asset.
Note that the destination chain is agnostic regarding how the tokens on the sending side were locked. They could have been burned by a mint or locked in a custody account. The protocol relays the event once enough Guardians have attested to its existence.
### Attestation
While the destination chain can trust the message from the sending chain to inform it of token lockup events, it has no way of verifying the correct token is locked up. To solve this, the Token Bridge supports token attestation.
To create a token attestation, the sending chain emits a message containing metadata about a token, which the destination chain may use to preserve the name, symbol, and decimal precision of a token address.
The message format for token attestation is as follows:
- `payload_id` ++"u8"++ - the ID of the payload. This should be set to `2` for an attestation
- `token_address` ++"[32]byte"++ - address of the originating token contract
- `token_chain` ++"u16"++ - chain ID of the originating token
- `decimals` ++"u8"++ - number of decimals this token should have
- `symbol` ++"[32]byte"++ - short name of asset
- `name` ++"[32]byte"++ - full name of asset
#### Attestation Tips
Be aware of the following considerations when working with attestations:
- Attestations use a fixed-length byte array to encode UTF8 token name and symbol data. Because the byte array is fixed length, the data contained may truncate multibyte Unicode characters
- When sending an attestation VAA, it is recommended to send the longest UTF8 prefix that doesn't truncate a character and then right-pad it with zero bytes
- When parsing an attestation VAA, it is recommended to trim all trailing zero bytes and convert the remainder to UTF-8 via any lossy algorithm
- Be mindful that different on-chain systems may have different VAA parsers, resulting in different names/symbols on different chains if the string is long or contains invalid UTF8
- Without knowing a token's decimal precision, the destination chain cannot correctly mint the number of tokens when processing a transfer. For this reason, the Token Bridge requires an attestation for each token transfer
### Token Transfer with Message
The Token Transfer with Message data structure is identical to the token-only data structure, except for the following:
- **`fee` field** - replaced with the `from_address` field
- **`payload` field** - is added containing arbitrary bytes. A dApp may include additional data in this arbitrary byte field to inform some application-specific behavior
This VAA type was previously known as Contract Controlled Transfer and is also sometimes referred to as a `payload3` message. The Token Transfer with Message data sructure is as follows:
- `payload_id` ++"u8"++ - the ID of the payload. This should be set to `3` for a token transfer with message
- `amount` ++"u256"++ - amount of tokens being transferred
- `token_address` ++"u8[32]"++ - address on the source chain
- `token_chain` ++"u16"++ - numeric ID for the source chain
- `to` ++"u8[32]"++ - address on the destination chain
- `to_chain` ++"u16"++ - numeric ID for the destination chain
- `from_address` ++"u8[32]"++ - address that called the Token Bridge on the source chain
- `payload` ++"[]byte"++ - message, arbitrary bytes, app-specific
### Governance
Governance VAAs don't have a `payload_id` field like the preceding formats. Instead, they trigger an action in the deployed contracts (for example, an upgrade).
#### Action Structure
Governance messages contain pre-defined actions, which can target the various Wormhole modules currently deployed on-chain. The structure includes the following fields:
- `module` ++"u8[32]"++ - contains a right-aligned module identifier
- `action` ++"u8"++ - predefined governance action to execute
- `chain` ++"u16"++ - chain the action is targeting. This should be set to `0` for all chains
- `args` ++"any"++ - arguments to the action
Below is an example message containing a governance action triggering a code upgrade to the Solana Core Contract. The module field here is a right-aligned encoding of the ASCII Core, represented as a 32-byte hex string.
```js
module: 0x0000000000000000000000000000000000000000000000000000436f7265
action: 1
chain: 1
new_contract: 0x348567293758957162374959376192374884562522281937446234828323
```
#### Actions
The meaning of each numeric action is pre-defined and documented in the Wormhole design documents. For each application, the relevant definitions can be found via these links:
- [Core governance actions](https://github.com/wormhole-foundation/wormhole/blob/main/whitepapers/0002_governance_messaging.md){target=\_blank}
- [Token Bridge governance actions](https://github.com/wormhole-foundation/wormhole/blob/main/whitepapers/0003_token_bridge.md){target=\_blank}
## Lifetime of a Message
Anyone can submit a VAA to the target chain. Guardians typically don't perform this step to avoid transaction fees. Instead, applications built on top of Wormhole can acquire a VAA via the Guardian RPC and submit it in a separate flow.
With the concepts now defined, it is possible to illustrate a full flow for message passing between two chains. The following stages demonstrate each step of processing that the Wormhole network performs to route a message.
1. **A message is emitted by a contract running on Chain A** - any contract can emit messages, and the Guardians are programmed to observe all chains for these events. Here, the Guardians are represented as a single entity to simplify the graphics, but the observation of the message must be performed individually by each of the 19 Guardians
2. **Signatures are aggregated** - Guardians independently observe and sign the message. Once enough Guardians have signed the message, the collection of signatures is combined with the message and metadata to produce a VAA
3. **VAA submitted to target chain** - the VAA acts as proof that the Guardians have collectively attested the existence of the message payload. The VAA is submitted (or relayed) to the target chain to be processed by a receiving contract and complete the final step

## Next Steps
- :octicons-book-16:{ .lg .middle } **Guardians**
---
Explore Wormhole's Guardian Network, a decentralized system for secure, scalable cross-chain communication across various blockchain ecosystems.
[:custom-arrow: Learn About Guardians](/docs/protocol/infrastructure/guardians/)
- :octicons-tools-16:{ .lg .middle } **Wormhole Relayer**
---
Explore this guide to using Wormhole-deployed relayers to send and receive messages using VAAs.
[:custom-arrow: Build with Wormhole Relayer](/docs/products/messaging/guides/wormhole-relayers/)
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/introduction/
--- BEGIN CONTENT ---
---
title: Introduction to Wormhole
description: Wormhole is a protocol for seamless communication between blockchains, enabling cross-chain applications and integrations.
categories: Basics
---
# Introduction to Wormhole
In the rapidly evolving landscape of blockchain technology, interoperability between different blockchains remains a significant challenge. Developers often face hurdles in creating applications that can seamlessly operate across multiple blockchains, limiting innovation and the potential of decentralized ecosystems.
Wormhole addresses this problem by providing a _generic message-passing_ protocol that enables secure and efficient communication between blockchains. By allowing data and asset transfers across various blockchain networks, Wormhole breaks down the walls that traditionally separate these ecosystems.
Wormhole is distinguished by its focus on robust security, scalability, and transparency. The protocol is supported by a decentralized network of validators that ensure the integrity of every cross-chain transaction. This, combined with Wormhole’s proven performance in real-world applications, gives developers a dependable platform to create and scale multichain applications confidently.

!!! note
The above is an oversimplified illustration of the protocol; details about the architecture and components are available on the [architecture page](/docs/protocol/architecture/){target=\_blank}.
Wormhole allows developers to leverage the strengths of multiple blockchain ecosystems without being confined to one. This means applications can benefit from the unique features of various networks—such as Solana's high throughput, Ethereum's security, and Cosmos's interoperability while maintaining a unified, efficient user experience.
This page introduces the key concepts and components necessary to understand how Wormhole enables fast, secure, and scalable cross-chain communication.
## What Problems Does Wormhole Solve?
Interoperability is a critical challenge in the rapidly evolving blockchain landscape. Individual blockchains are often isolated, limiting the potential for integrated applications operating across multiple ecosystems. Wormhole solves this problem by enabling seamless communication between blockchains, allowing developers to create multichain applications that can leverage the unique features of each network.
Critical problems Wormhole addresses include:
- **Blockchain isolation**: Wormhole connects disparate blockchains, enabling the transfer of assets, data, and governance actions across networks.
- **Cross-chain complexity**: By abstracting the complexities of cross-chain communication, Wormhole makes it easier for developers to build and deploy cross-chain applications.
- **Security and decentralization**: Wormhole prioritizes security through a decentralized Guardian network that validates and signs messages, ensuring the integrity of cross-chain interactions.
## What Does Wormhole Offer?
Wormhole provides a suite of tools and protocols that support a wide range of use cases:
- **Cross-chain messaging**: Securely transfer arbitrary data between blockchains, enabling the development of cross-chain decentralized applications.
- **Asset transfers**: Facilitate the movement of tokens and NFTs across supported chains with ease, powered by protocols built on Wormhole like [Portal](https://portalbridge.com/){target=\_blank}.
- **Developer tools**: Leverage Wormhole’s [TypeScript SDK](/docs/tools/typescript-sdk/get-started/){target=\_blank}, [Wormholescan](https://wormholescan.io/){target=\_blank}, and the [Wormholescan API](https://wormholescan.io/#/developers/api-doc){target=\_blank} and documentation to build and deploy cross-chain applications quickly and efficiently.
## What Isn't Wormhole?
- **Wormhole is _not_ a blockchain**: It acts as a communication layer that connects different blockchains, enabling them to interact without being a blockchain itself.
- **Wormhole is _not_ a token bridge**: While it facilitates token transfers, Wormhole also supports a wide range of cross-chain applications, making it much more versatile than a typical bridge.
## Use Cases of Wormhole
Consider the following examples of potential applications enabled by Wormhole:
- **Cross-chain exchange**: Using [Wormhole Connect](/docs/products/connect/overview/){target=\_blank}, developers can build exchanges that allow deposits from any Wormhole-connected chain, significantly increasing liquidity access.
- **[Cross-chain governance](https://wormhole.com/blog/stake-for-governance-is-now-live-for-w-token-holders){target=\_blank}**: NFT collections on different networks can use Wormhole to communicate votes cast on their respective chains to a designated "voting" chain for combined proposals
- **Cross-chain game**: Games can be developed on a performant network like Solana, with rewards issued as NFTs on another network, such as Ethereum.
## Explore
Discover more about the Wormhole ecosystem, components, and protocols:
- **[Architecture](/docs/protocol/architecture/){target=\_blank}**: Explore the components of the protocol.
- **[Protocol Specifications](https://github.com/wormhole-foundation/wormhole/tree/main/whitepapers){target=\_blank}**: Learn about the protocols built on top of Wormhole.
## Demos
Demos offer more realistic implementations than tutorials:
- **[Wormhole Scaffolding](https://github.com/wormhole-foundation/wormhole-scaffolding){target=\_blank}**: Quickly set up a project with the Scaffolding repository.
- **[Demo Tutorials](https://github.com/wormhole-foundation/demo-tutorials){target=\_blank}**: Explore various demos that showcase Wormhole's capabilities across different blockchains.
!!! note
Wormhole Integration Complete?
Let us know so we can list your project in our ecosystem directory and introduce you to our global, multichain community!
**[Reach out now!](https://forms.clickup.com/45049775/f/1aytxf-10244/JKYWRUQ70AUI99F32Q){target=\_blank}**
## Supported Networks by Product
Wormhole supports a growing number of blockchains. Check out the [Supported Networks by Product](/docs/products/reference/supported-networks/){target=\_blank} page to see which networks are supported for each Wormhole product.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/protocol/security/
--- BEGIN CONTENT ---
---
title: Security
description: Explore Wormhole's security features, including the Guardian network, governance, monitoring, open-source development, and bug bounty programs.
categories: Basics
---
# Security
## Core Security Assumptions
At its core, Wormhole is secured by a network of [Guardian](/docs/protocol/infrastructure/guardians/){target=\_blank} nodes that validate and sign messages. If a super majority (e.g., 13 out of 19) of Guardians sign the same message, it can be considered valid. A smart contract on the target chain will verify the signatures and format of the message before approving any transaction.
- Wormhole's core security primitive is its signed messages (signed [VAAs](/docs/protocol/infrastructure/vaas/){target=\_blank})
- The Guardian network is currently secured by a collection of 19 of the world's top [validator companies](https://wormhole-foundation.github.io/wormhole-dashboard/#/?endpoint=Mainnet){target=\_blank}
- Guardians produce signed state attestations (signed VAAs) when requested by a Core Contract integrator
- Every Guardian runs full nodes (rather than light nodes) of every blockchain in the Wormhole network, so if a blockchain suffers a consensus attack or hard fork, the blockchain will disconnect from the network rather than potentially produce invalid signed VAAs
- Any Signed VAA can be verified as authentic by the Core Contract of any other chain
- [Relayers](/docs/protocol/infrastructure/relayer/){target=\_blank} are considered untrusted in the Wormhole ecosystem
In summary:
- **Core integrators aren't exposed to risk from chains and contracts they don't integrate with**
- By default, you only trust Wormhole's signing process and the core contracts of the chains you're on
- You can expand your contract and chain dependencies as you see fit
Core assumptions aside, many other factors impact the real-world security of decentralized platforms. Here is more information on additional measures that have been put in place to ensure the security of Wormhole.
## Guardian Network
Wormhole is an evolving platform. While the Guardian set currently comprises 19 validators, this is a limitation of current blockchain technology.
### Governance
Governance is the process through which contract upgrades happen. Guardians manually vote on governance proposals that originate inside the Guardian Network and are then submitted to ecosystem contracts.
This means that governance actions are held to the same security standard as the rest of the system. A two-thirds supermajority of the Guardians is required to pass any governance action.
Governance messages can target any of the various wormhole modules, including the core contracts and all currently deployed token bridge contracts. When a Guardian signs such a message, its signature implies a vote on the action in question. Once more than two-thirds of the Guardians have signed, the message and governance action are considered valid.
All governance actions and contract upgrades have been managed via Wormhole's on-chain governance system.
Via governance, the Guardians can:
- Change the current Guardian set
- Expand the Guardian set
- Upgrade ecosystem contract implementations
The governance system is fully open source in the core repository. See the [Open Source section](#open-source){target=\_blank} for contract source.
## Monitoring
A key element of Wormhole's defense-in-depth strategy is that each Guardian is a highly competent validator company with its own in-house processes for running, monitoring, and securing blockchain operations. This heterogeneous approach to monitoring increases the likelihood that fraudulent activity is detected and reduces the number of single failure points in the system.
Guardians are not just running Wormhole validators; they're running validators for every blockchain inside of Wormhole as well, which allows them to perform monitoring holistically across decentralized computing rather than just at a few single points.
Guardians monitor:
- Block production and consensus of each blockchain - if a blockchain's consensus is violated, it will be disconnected from the network until the Guardians resolve the issue
- Smart contract level data - via processes like the Governor, Guardians constantly monitor the circulating supply and token movements across all supported blockchains
- Guardian level activity - the Guardian Network functions as an autonomous decentralized computing network, ensuring independent security measures across its validators
## Asset Layer Protections
One key strength of the Wormhole ecosystem is the Guardians’ ability to validate and protect the integrity of assets across multiple blockchains.
To enforce the Wormhole Asset Layer’s core protections, the Global Accountant tracks the total circulating supply of all Wormhole assets across all chains, preventing any blockchain from bridging assets that could violate the supply invariant.
In addition to the Global Accountant, Guardians may only sign transfers that do not violate the requirements of the Governor. The [Governor](https://github.com/wormhole-foundation/wormhole/blob/main/whitepapers/0007_governor.md){target=\_blank} tracks inflows and outflows of all blockchains and delays suspicious transfers that may indicate an exploit.
## Open Source
Wormhole builds in the open and is always open source.
- **[Wormhole core repository](https://github.com/wormhole-foundation/wormhole){target=\_blank}**
- **[Wormhole Foundation GitHub organization](https://github.com/wormhole-foundation){target=\_blank}**
- **[Wormhole contract deployments](/docs/protocol/infrastructure/core-contracts/){target=\_blank}**
## Audits
Wormhole has been heavily audited, with _29 third-party audits completed_ and more started. Audits have been performed by the following firms:
- [Trail of Bits](https://www.trailofbits.com/){target=\_blank}
- [Neodyme](https://neodyme.io/en/){target=\_blank}
- [Kudelski](https://kudelskisecurity.com/){target=\_blank}
- [OtterSec](https://osec.io/){target=\_blank}
- [Certik](https://www.certik.com/){target=\_blank}
- [Hacken](https://hacken.io/){target=\_blank}
- [Zellic](https://www.zellic.io/){target=\_blank}
- [Coinspect](https://www.coinspect.com/){target=\_blank}
- [Halborn](https://www.halborn.com/){target=\_blank}
- [Cantina](https://cantina.xyz/welcome){target=\_blank}
All audits and final reports can be found in [security page of the GitHub Repo](https://github.com/wormhole-foundation/wormhole/blob/main/SECURITY.md#3rd-party-security-audits){target=\blank}.
## Bug Bounties
Wormhole has one of the largest bug bounty programs in software development and has repeatedly shown commitment to engaging with the white hat community.
Wormhole runs a bug bounty program through [Immunefi](https://immunefi.com/bug-bounty/wormhole/){target=\blank} program, with a top payout of **5 million dollars**.
If you are interested in contributing to Wormhole security, please look at this section for [Getting Started as a White Hat](https://github.com/wormhole-foundation/wormhole/blob/main/SECURITY.md#white-hat-hacking){target=\blank}, and follow the [Wormhole Contributor Guidelines](https://github.com/wormhole-foundation/wormhole/blob/main/CONTRIBUTING.md){target=\blank}.
For more information about submitting to the bug bounty programs, refer to the [Wormhole Immunefi page](https://immunefi.com/bug-bounty/wormhole/){target=\blank}.
## Learn More
The [SECURITY.md](https://github.com/wormhole-foundation/wormhole/blob/main/SECURITY.md){target=\blank} from the official repository has the latest security policies and updates.
--- END CONTENT ---
## Reference Concepts [shared: true]
The following section contains reference material for Wormhole.
It includes Wormhole chain IDs, canonical contract addresses, and finality levels for Guardians for each of the supported blockchains in the Wormhole ecosystem.
While it may not be required for all use cases, it offers a deeper technical layer for advanced development work.
---
## List of shared concept pages:
## Full content for shared concepts:
Doc-Content: https://wormhole.com/docs/products/reference/chain-ids/
--- BEGIN CONTENT ---
---
title: Chain IDs
description: This page documents the Wormhole-specific chain IDs for each chain and contrasts them to the more commonly referenced EVM chain IDs originating in EIP-155.
categories: Reference
---
# Chain IDs
The following table documents the chain IDs used by Wormhole and places them alongside the more commonly referenced [EVM Chain IDs](https://chainlist.org/){target=\_blank}.
!!! note
Please note, Wormhole chain IDs are different than the more commonly referenced EVM [chain IDs](https://eips.ethereum.org/EIPS/eip-155){target=\_blank}, specified in the Mainnet and Testnet ID columns.
=== "Mainnet"
| Ethereum | 2 | 1 |
| Solana | 1 | Mainnet Beta-5eykt4UsFv8P8NJdTREpY1vzqKqZKvdpKuc147dw2N9d |
| Algorand | 8 | mainnet-v1.0 |
| Aptos | 22 | 1 |
| Arbitrum | 23 | Arbitrum One-42161 |
| Avalanche | 6 | C-Chain-43114 |
| Base | 30 | Base-8453 |
| Berachain | 39 | |
| Blast | 36 | 81457 |
| BNB Smart Chain | 4 | 56 |
| Celestia | 4004 | celestia |
| Celo | 14 | 42220 |
| Converge | 53 | |
| Cosmos Hub | 4000 | cosmoshub-4 |
| Dymension | 4007 | dymension_1100-1 |
| Evmos | 4001 | evmos_9001-2 |
| Fantom | 10 | 250 |
| Fogo | 51 | |
| Gnosis | 25 | 100 |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | 47 | |
| Injective | 19 | injective-1 |
| Ink | 46 | |
| Kaia | 13 | 8217 |
| Kujira | 4002 | kaiyo-1 |
| Linea | 38 | 59144 |
| Mantle | 35 | 5000 |
| Mezo | 50 | |
| Monad | 48 | |
| Moonbeam | 16 | 1284 |
| NEAR | 15 | mainnet |
| Neon | 17 | 245022934 |
| Neutron | 4003 | neutron-1 |
| Noble | 4009 | noble-1 |
| Optimism | 24 | 10 |
| Osmosis | 20 | osmosis-1 |
| Plume | 55 | 98866 |
| Polygon | 5 | 137 |
| Provenance | 4008 | pio-mainnet-1 |
| Pythnet | 26 | |
| Scroll | 34 | 534352 |
| SEDA | 4006 | |
| Sei | 32 | pacific-1 |
| Seievm | 40 | |
| SNAXchain | 43 | 2192 |
| Sonic | 52 | 146 |
| Stargaze | 4005 | stargaze-1 |
| Sui | 21 | 35834a8a |
| Terra 2.0 | 18 | phoenix-1 |
| Unichain | 44 | |
| World Chain | 45 | 480 |
| X Layer | 37 | 196 |
=== "Testnet"
| Ethereum Holesky | 10006 | Holesky-17000 |
| Ethereum Sepolia | 10002 | Sepolia-11155111 |
| Solana | 1 | Devnet-EtWTRABZaYq6iMfeYKouRu166VU2xqa1wcaWoxPkrZBG |
| Algorand | 8 | testnet-v1.0 |
| Aptos | 22 | 2 |
| Arbitrum Sepolia | 10003 | Sepolia-421614 |
| Avalanche | 6 | Fuji-43113 |
| Base Sepolia | 10004 | Base Sepolia-84532 |
| Berachain | 39 | 80084 |
| Blast | 36 | 168587773 |
| BNB Smart Chain | 4 | 97 |
| Celestia | 4004 | mocha-4 |
| Celo | 14 | Alfajores-44787 |
| Converge | 53 | 52085145 |
| Cosmos Hub | 4000 | theta-testnet-001 |
| Dymension | 4007 | |
| Evmos | 4001 | evmos_9000-4 |
| Fantom | 10 | 4002 |
| Fogo | 51 | 9GGSFo95raqzZxWqKM5tGYvJp5iv4Dm565S4r8h5PEu9 |
| Gnosis | 25 | Chiado-10200 |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | 47 | 998 |
| Injective | 19 | injective-888 |
| Ink | 46 | 763373 |
| Kaia | 13 | Kairos-1001 |
| Kujira | 4002 | harpoon-4 |
| Linea | 38 | 59141 |
| Mantle | 35 | Sepolia-5003 |
| Mezo | 50 | 31611 |
| Monad | 48 | 10143 |
| Moonbeam | 16 | Moonbase-Alphanet-1287 |
| NEAR | 15 | testnet |
| Neon | 17 | 245022940 |
| Neutron | 4003 | pion-1 |
| Noble | 4009 | grand-1 |
| Optimism Sepolia | 10005 | Optimism Sepolia-11155420 |
| Osmosis | 20 | osmo-test-5 |
| Plume | 55 | 98867 |
| Polygon Amoy | 10007 | Amoy-80002 |
| Provenance | 4008 | |
| Pythnet | 26 | |
| Scroll | 34 | Sepolia-534351 |
| SEDA | 4006 | seda-1-testnet |
| Sei | 32 | atlantic-2 |
| Seievm | 40 | |
| SNAXchain | 43 | 13001 |
| Sonic | 52 | 57054 |
| Stargaze | 4005 | |
| Sui | 21 | 4c78adac |
| Terra 2.0 | 18 | pisco-1 |
| Unichain | 44 | Unichain Sepolia-1301 |
| World Chain | 45 | 4801 |
| X Layer | 37 | 195 |
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/consistency-levels/
--- BEGIN CONTENT ---
---
title: Wormhole Finality | Consistency Levels
description: This page documents how long to wait for finality before signing, based on each chain’s consistency (finality) level and consensus mechanism.
categories: Reference
---
# Wormhole Finality
The following table documents each chain's `consistencyLevel` values (i.e., finality reached before signing). The consistency level defines how long the Guardians should wait before signing a VAA. The finalization time depends on the specific chain's consensus mechanism. The consistency level is a `u8`, so any single byte may be used. However, a small subset has particular meanings. If the `consistencyLevel` isn't one of those specific values, the `Otherwise` column describes how it's interpreted.
| Ethereum | 200 | 201 | | finalized | ~ 19min | Details |
| Solana | | 0 | 1 | | ~ 14s | Details |
| Algorand | | | 0 | | ~ 4s | Details |
| Aptos | | | 0 | | ~ 4s | Details |
| Arbitrum | 200 | 201 | | finalized | ~ 18min | Details |
| Avalanche | 200 | | | finalized | ~ 2s | Details |
| Base | 200 | 201 | | finalized | ~ 18min | |
| Berachain | 200 | | | finalized | ~ 4s | |
| Blast | 200 | 201 | | finalized | ~ 18min | |
| BNB Smart Chain | 200 | 201 | | finalized | ~ 48s | Details |
| Celestia | | | 0 | | ~ 5s | |
| Celo | 200 | | | finalized | ~ 10s | |
| Converge | | | 0 | | ~ 7min | |
| Cosmos Hub | | | 0 | | ~ 5s | |
| Dymension | | | 0 | | ~ 5s | |
| Evmos | | | 0 | | ~ 2s | |
| Fantom | 200 | | | finalized | ~ 5s | |
| Fogo | | | 0 | | ~ 14s | |
| Injective | | | 0 | | ~ 3s | |
| Ink | | | 0 | | ~ 9min | |
| Kaia | 200 | | | finalized | ~ 1s | |
| Kujira | | | 0 | | ~ 3s | |
| Mantle | 200 | 201 | | finalized | ~ 18min | |
| Mezo | | | 0 | | ~ 8s | |
| Monad | | | 0 | | ~ 2s | |
| Moonbeam | 200 | 201 | | finalized | ~ 24s | Details |
| NEAR | | | 0 | | ~ 2s | Details |
| Neutron | | | 0 | | ~ 5s | |
| Optimism | 200 | 201 | | finalized | ~ 18min | |
| Osmosis | | | 0 | | ~ 6s | |
| Plume | | | 0 | | ~ 17s | |
| Polygon | 200 | | | finalized | ~ 66s | Details |
| Scroll | 200 | | | finalized | ~ 16min | |
| Sei | | | 0 | | ~ 1s | |
| Sonic | | | 0 | | ~ 1s | |
| Stargaze | | | 0 | | ~ 5s | |
| Sui | | | 0 | | ~ 3s | Details |
| Terra 2.0 | | | 0 | | ~ 6s | |
| Unichain | 200 | 201 | | finalized | ~ 18min | |
| World Chain | | | 0 | | ~ 18min | |
| X Layer | 200 | 201 | | finalized | ~ 16min | |
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/contract-addresses/
--- BEGIN CONTENT ---
---
title: Contract Addresses
description: This page documents the deployed contract addresses of the Wormhole contracts on each chain, including Core Contracts, TokenBridge, and more.
categories: Reference
---
# Contract Addresses
## Core Contracts
=== "Mainnet"
| Ethereum | 0x98f3c9e6E3fAce36bAAd05FE09d375Ef1464288B |
| Solana | worm2ZoG2kUd4vFXhvjh93UUH596ayRfgQ2MgjNMTth |
| Algorand | 842125965 |
| Aptos | 0x5bc11445584a763c1fa7ed39081f1b920954da14e04b32440cba863d03e19625 |
| Arbitrum | 0xa5f208e072434bC67592E4C49C1B991BA79BCA46 |
| Avalanche | 0x54a8e5f9c4CbA08F9943965859F6c34eAF03E26c |
| Base | 0xbebdb6C8ddC678FfA9f8748f85C815C556Dd8ac6 |
| Berachain | 0xCa1D5a146B03f6303baF59e5AD5615ae0b9d146D |
| Blast | 0xbebdb6C8ddC678FfA9f8748f85C815C556Dd8ac6 |
| BNB Smart Chain | 0x98f3c9e6E3fAce36bAAd05FE09d375Ef1464288B |
| Celo | 0xa321448d90d4e5b0A732867c18eA198e75CAC48E |
| Fantom | 0x126783A6Cb203a3E35344528B26ca3a0489a1485 |
| Gnosis | 0xa321448d90d4e5b0A732867c18eA198e75CAC48E |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | 0x7C0faFc4384551f063e05aee704ab943b8B53aB3 |
| Injective | inj17p9rzwnnfxcjp32un9ug7yhhzgtkhvl9l2q74d |
| Ink | 0xCa1D5a146B03f6303baF59e5AD5615ae0b9d146D |
| Kaia | 0x0C21603c4f3a6387e241c0091A7EA39E43E90bb7 |
| Mantle | 0xbebdb6C8ddC678FfA9f8748f85C815C556Dd8ac6 |
| Mezo | 0xaBf89de706B583424328B54dD05a8fC986750Da8 |
| Moonbeam | 0xC8e2b0cD52Cf01b0Ce87d389Daa3d414d4cE29f3 |
| NEAR | contract.wormhole_crypto.near |
| Neutron | neutron16rerygcpahqcxx5t8vjla46ym8ccn7xz7rtc6ju5ujcd36cmc7zs9zrunh |
| Optimism | 0xEe91C335eab126dF5fDB3797EA9d6aD93aeC9722 |
| Plume | 0xaBf89de706B583424328B54dD05a8fC986750Da8 |
| Polygon | 0x7A4B5a56256163F07b2C80A7cA55aBE66c4ec4d7 |
| Pythnet | H3fxXJ86ADW2PNuDDmZJg6mzTtPxkYCpNuQUTgmJ7AjU |
| Scroll | 0xbebdb6C8ddC678FfA9f8748f85C815C556Dd8ac6 |
| Sei | sei1gjrrme22cyha4ht2xapn3f08zzw6z3d4uxx6fyy9zd5dyr3yxgzqqncdqn |
| Seievm | 0xCa1D5a146B03f6303baF59e5AD5615ae0b9d146D |
| SNAXchain | 0xc1BA3CC4bFE724A08FbbFbF64F8db196738665f4 |
| Sui | 0xaeab97f96cf9877fee2883315d459552b2b921edc16d7ceac6eab944dd88919c |
| Terra 2.0 | terra12mrnzvhx3rpej6843uge2yyfppfyd3u9c3uq223q8sl48huz9juqffcnhp |
| Unichain | 0xCa1D5a146B03f6303baF59e5AD5615ae0b9d146D |
| World Chain | 0xcbcEe4e081464A15d8Ad5f58BB493954421eB506 |
| X Layer | 0x194B123c5E96B9b2E49763619985790Dc241CAC0 |
=== "Testnet"
| Ethereum Holesky | 0xa10f2eF61dE1f19f586ab8B6F2EbA89bACE63F7a |
| Ethereum Sepolia | 0x4a8bc80Ed5a4067f1CCf107057b8270E0cC11A78 |
| Solana | 3u8hJUVTA4jH1wYAyUur7FFZVQ8H635K3tSHHF4ssjQ5 |
| Algorand | 86525623 |
| Aptos | 0x5bc11445584a763c1fa7ed39081f1b920954da14e04b32440cba863d03e19625 |
| Arbitrum Sepolia | 0x6b9C8671cdDC8dEab9c719bB87cBd3e782bA6a35 |
| Avalanche | 0x7bbcE28e64B3F8b84d876Ab298393c38ad7aac4C |
| Base Sepolia | 0x79A1027a6A159502049F10906D333EC57E95F083 |
| Berachain | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| Blast | 0x473e002D7add6fB67a4964F13bFd61280Ca46886 |
| BNB Smart Chain | 0x68605AD7b15c732a30b1BbC62BE8F2A509D74b4D |
| Celo | 0x88505117CA88e7dd2eC6EA1E13f0948db2D50D56 |
| Converge | 0x556B259cFaCd9896B2773310080c7c3bcE90Ff01 |
| Fantom | 0x1BB3B4119b7BA9dfad76B0545fb3F531383c3bB7 |
| Fogo | BhnQyKoQQgpuRTRo6D8Emz93PvXCYfVgHhnrR4T3qhw4 |
| Gnosis | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| Injective | inj1xx3aupmgv3ce537c0yce8zzd3sz567syuyedpg |
| Ink | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| Kaia | 0x1830CC6eE66c84D2F177B94D544967c774E624cA |
| Linea | 0x79A1027a6A159502049F10906D333EC57E95F083 |
| Mantle | 0x376428e7f26D5867e69201b275553C45B09EE090 |
| Mezo | 0x268557122Ffd64c85750d630b716471118F323c8 |
| Monad | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| Moonbeam | 0xa5B7D85a8f27dd7907dc8FdC21FA5657D5E2F901 |
| NEAR | wormhole.wormhole.testnet |
| Neon | 0x268557122Ffd64c85750d630b716471118F323c8 |
| Neutron | neutron1enf63k37nnv9cugggpm06mg70emcnxgj9p64v2s8yx7a2yhhzk2q6xesk4 |
| Optimism Sepolia | 0x31377888146f3253211EFEf5c676D41ECe7D58Fe |
| Osmosis | osmo1hggkxr0hpw83f8vuft7ruvmmamsxmwk2hzz6nytdkzyup9krt0dq27sgyx |
| Plume | 0x81705b969cDcc6FbFde91a0C6777bE0EF3A75855 |
| Polygon Amoy | 0x6b9C8671cdDC8dEab9c719bB87cBd3e782bA6a35 |
| Pythnet | EUrRARh92Cdc54xrDn6qzaqjA77NRrCcfbr8kPwoTL4z |
| Scroll | 0x055F47F1250012C6B20c436570a76e52c17Af2D5 |
| Sei | sei1nna9mzp274djrgzhzkac2gvm3j27l402s4xzr08chq57pjsupqnqaj0d5s |
| Seievm | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| SNAXchain | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| Sui | 0x31358d198147da50db32eda2562951d53973a0c0ad5ed738e9b17d88b213d790 |
| Terra 2.0 | terra19nv3xr5lrmmr7egvrk2kqgw4kcn43xrtd5g0mpgwwvhetusk4k7s66jyv0 |
| Unichain | 0xBB73cB66C26740F31d1FabDC6b7A46a038A300dd |
| World Chain | 0xe5E02cD12B6FcA153b0d7fF4bF55730AE7B3C93A |
| X Layer | 0xA31aa3FDb7aF7Db93d18DDA4e19F811342EDF780 |
=== "Devnet"
| Ethereum | 0xC89Ce4735882C9F0f0FE26686c53074E09B0D550 |
| Solana | Bridge1p5gheXUvJ6jGWGeCsgPKgnE3YgdGKRVCMY9o |
| Algorand | 1004 |
| Aptos | 0xde0036a9600559e295d5f6802ef6f3f802f510366e0c23912b0655d972166017 |
| BNB Smart Chain | 0xC89Ce4735882C9F0f0FE26686c53074E09B0D550 |
| NEAR | wormhole.test.near |
| Sui | 0x5a5160ca3c2037f4b4051344096ef7a48ebf4400b3f385e57ea90e1628a8bde0 |
| Terra 2.0 | terra14hj2tavq8fpesdwxxcu44rty3hh90vhujrvcmstl4zr3txmfvw9ssrc8au |
## Token Bridge
=== "Mainnet"
| Ethereum | 0x3ee18B2214AFF97000D974cf647E7C347E8fa585 |
| Solana | wormDTUJ6AWPNvk59vGQbDvGJmqbDTdgWgAqcLBCgUb |
| Algorand | 842126029 |
| Aptos | 0x576410486a2da45eee6c949c995670112ddf2fbeedab20350d506328eefc9d4f |
| Arbitrum | 0x0b2402144Bb366A632D14B83F244D2e0e21bD39c |
| Avalanche | 0x0e082F06FF657D94310cB8cE8B0D9a04541d8052 |
| Base | 0x8d2de8d2f73F1F4cAB472AC9A881C9b123C79627 |
| Berachain | 0x3Ff72741fd67D6AD0668d93B41a09248F4700560 |
| Blast | 0x24850c6f61C438823F01B7A3BF2B89B72174Fa9d |
| BNB Smart Chain | 0xB6F6D86a8f9879A9c87f643768d9efc38c1Da6E7 |
| Celo | 0x796Dff6D74F3E27060B71255Fe517BFb23C93eed |
| Fantom | 0x7C9Fc5741288cDFdD83CeB07f3ea7e22618D79D2 |
| Injective | inj1ghd753shjuwexxywmgs4xz7x2q732vcnxxynfn |
| Ink | 0x3Ff72741fd67D6AD0668d93B41a09248F4700560 |
| Kaia | 0x5b08ac39EAED75c0439FC750d9FE7E1F9dD0193F |
| Mantle | 0x24850c6f61C438823F01B7A3BF2B89B72174Fa9d |
| Moonbeam | 0xb1731c586ca89a23809861c6103f0b96b3f57d92 |
| NEAR | contract.portalbridge.near |
| Optimism | 0x1D68124e65faFC907325e3EDbF8c4d84499DAa8b |
| Polygon | 0x5a58505a96D1dbf8dF91cB21B54419FC36e93fdE |
| Scroll | 0x24850c6f61C438823F01B7A3BF2B89B72174Fa9d |
| Sei | sei1smzlm9t79kur392nu9egl8p8je9j92q4gzguewj56a05kyxxra0qy0nuf3 |
| Seievm | 0x3Ff72741fd67D6AD0668d93B41a09248F4700560 |
| SNAXchain | 0x8B94bfE456B48a6025b92E11Be393BAa86e68410 |
| Sui | 0xc57508ee0d4595e5a8728974a4a93a787d38f339757230d441e895422c07aba9 |
| Terra 2.0 | terra153366q50k7t8nn7gec00hg66crnhkdggpgdtaxltaq6xrutkkz3s992fw9 |
| Unichain | 0x3Ff72741fd67D6AD0668d93B41a09248F4700560 |
| World Chain | 0xc309275443519adca74c9136b02A38eF96E3a1f6 |
| X Layer | 0x5537857664B0f9eFe38C9f320F75fEf23234D904 |
=== "Testnet"
| Ethereum Holesky | 0x76d093BbaE4529a342080546cAFEec4AcbA59EC6 |
| Ethereum Sepolia | 0xDB5492265f6038831E89f495670FF909aDe94bd9 |
| Solana | DZnkkTmCiFWfYTfT41X3Rd1kDgozqzxWaHqsw6W4x2oe |
| Algorand | 86525641 |
| Aptos | 0x576410486a2da45eee6c949c995670112ddf2fbeedab20350d506328eefc9d4f |
| Arbitrum Sepolia | 0xC7A204bDBFe983FCD8d8E61D02b475D4073fF97e |
| Avalanche | 0x61E44E506Ca5659E6c0bba9b678586fA2d729756 |
| Base Sepolia | 0x86F55A04690fd7815A3D802bD587e83eA888B239 |
| Berachain | 0xa10f2eF61dE1f19f586ab8B6F2EbA89bACE63F7a |
| Blast | 0x430855B4D43b8AEB9D2B9869B74d58dda79C0dB2 |
| BNB Smart Chain | 0x9dcF9D205C9De35334D646BeE44b2D2859712A09 |
| Celo | 0x05ca6037eC51F8b712eD2E6Fa72219FEaE74E153 |
| Fantom | 0x599CEa2204B4FaECd584Ab1F2b6aCA137a0afbE8 |
| Fogo | 78HdStBqCMioGii9D8mF3zQaWDqDZBQWTUwjjpdmbJKX |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | 0x4a8bc80Ed5a4067f1CCf107057b8270E0cC11A78 |
| Injective | inj1q0e70vhrv063eah90mu97sazhywmeegp7myvnh |
| Ink | 0x376428e7f26D5867e69201b275553C45B09EE090 |
| Kaia | 0xC7A13BE098720840dEa132D860fDfa030884b09A |
| Linea | 0xC7A204bDBFe983FCD8d8E61D02b475D4073fF97e |
| Mantle | 0x75Bfa155a9D7A3714b0861c8a8aF0C4633c45b5D |
| Mezo | 0xA31aa3FDb7aF7Db93d18DDA4e19F811342EDF780 |
| Monad | 0xF323dcDe4d33efe83cf455F78F9F6cc656e6B659 |
| Moonbeam | 0xbc976D4b9D57E57c3cA52e1Fd136C45FF7955A96 |
| NEAR | token.wormhole.testnet |
| Neon | 0xEe3dB83916Ccdc3593b734F7F2d16D630F39F1D0 |
| Optimism Sepolia | 0x99737Ec4B815d816c49A385943baf0380e75c0Ac |
| Polygon Amoy | 0xC7A204bDBFe983FCD8d8E61D02b475D4073fF97e |
| Scroll | 0x22427d90B7dA3fA4642F7025A854c7254E4e45BF |
| Sei | sei1jv5xw094mclanxt5emammy875qelf3v62u4tl4lp5nhte3w3s9ts9w9az2 |
| Seievm | 0x23908A62110e21C04F3A4e011d24F901F911744A |
| SNAXchain | 0xa10f2eF61dE1f19f586ab8B6F2EbA89bACE63F7a |
| Sui | 0x6fb10cdb7aa299e9a4308752dadecb049ff55a892de92992a1edbd7912b3d6da |
| Terra 2.0 | terra1c02vds4uhgtrmcw7ldlg75zumdqxr8hwf7npseuf2h58jzhpgjxsgmwkvk |
| Unichain | 0xa10f2eF61dE1f19f586ab8B6F2EbA89bACE63F7a |
| World Chain | 0x430855B4D43b8AEB9D2B9869B74d58dda79C0dB2 |
| X Layer | 0xdA91a06299BBF302091B053c6B9EF86Eff0f930D |
=== "Devnet"
| Ethereum | 0x0290FB167208Af455bB137780163b7B7a9a10C16 |
| Solana | B6RHG3mfcckmrYN1UhmJzyS1XX3fZKbkeUcpJe9Sy3FE |
| Algorand | 1006 |
| Aptos | 0x84a5f374d29fc77e370014dce4fd6a55b58ad608de8074b0be5571701724da31 |
| BNB Smart Chain | 0x0290FB167208Af455bB137780163b7B7a9a10C16 |
| NEAR | token.test.near |
| Sui | 0xa6a3da85bbe05da5bfd953708d56f1a3a023e7fb58e5a824a3d4de3791e8f690 |
| Terra 2.0 | terra1nc5tatafv6eyq7llkr2gv50ff9e22mnf70qgjlv737ktmt4eswrquka9l6 |
## Wormhole Relayer
=== "Mainnet"
| Ethereum | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Arbitrum | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Avalanche | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Base | 0x706f82e9bb5b0813501714ab5974216704980e31 |
| Berachain | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Blast | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| BNB Smart Chain | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Celo | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Fantom | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Ink | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Kaia | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Mantle | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Moonbeam | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Optimism | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Polygon | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Scroll | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Seievm | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| SNAXchain | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| Unichain | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
| World Chain | 0x1520cc9e779c56dab5866bebfb885c86840c33d3 |
| X Layer | 0x27428DD2d3DD32A4D7f7C497eAaa23130d894911 |
=== "Testnet"
| Ethereum Sepolia | 0x7B1bD7a6b4E61c2a123AC6BC2cbfC614437D0470 |
| Arbitrum Sepolia | 0x7B1bD7a6b4E61c2a123AC6BC2cbfC614437D0470 |
| Avalanche | 0xA3cF45939bD6260bcFe3D66bc73d60f19e49a8BB |
| Base Sepolia | 0x93BAD53DDfB6132b0aC8E37f6029163E63372cEE |
| Berachain | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| BNB Smart Chain | 0x80aC94316391752A193C1c47E27D382b507c93F3 |
| Celo | 0x306B68267Deb7c5DfCDa3619E22E9Ca39C374f84 |
| Fantom | 0x7B1bD7a6b4E61c2a123AC6BC2cbfC614437D0470 |
| Ink | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| Mezo | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| Monad | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| Moonbeam | 0x0591C25ebd0580E0d4F27A82Fc2e24E7489CB5e0 |
| Optimism Sepolia | 0x93BAD53DDfB6132b0aC8E37f6029163E63372cEE |
| Polygon Amoy | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| Seievm | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
| Unichain | 0x362fca37E45fe1096b42021b543f462D49a5C8df |
=== "Devnet"
| Ethereum | 0xcC680D088586c09c3E0E099a676FA4b6e42467b4 |
| BNB Smart Chain | 0xcC680D088586c09c3E0E099a676FA4b6e42467b4 |
## CCTP
=== "Mainnet"
| Ethereum | 0xAaDA05BD399372f0b0463744C09113c137636f6a |
| Arbitrum | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
| Avalanche | 0x09Fb06A271faFf70A651047395AaEb6265265F13 |
| Base | 0x03faBB06Fa052557143dC28eFCFc63FC12843f1D |
| Optimism | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
| Polygon | 0x0FF28217dCc90372345954563486528aa865cDd6 |
=== "Testnet"
| Ethereum Sepolia | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
| Arbitrum Sepolia | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
| Avalanche | 0x58f4c17449c90665891c42e14d34aae7a26a472e |
| Base Sepolia | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
| Optimism Sepolia | 0x2703483B1a5a7c577e8680de9Df8Be03c6f30e3c |
=== "Devnet"
N/A
## Settlement Token Router
=== "Mainnet"
Chain Name
Contract Address
Ethereum
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
Solana
28topqjtJzMnPaGFmmZk68tzGmj9W9aMntaEK3QkgtRe
Arbitrum
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
Avalanche
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
Base
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
Optimism
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
Polygon
0x70287c79ee41C5D1df8259Cd68Ba0890cd389c47
=== "Testnet"
Chain Name
Contract Address
Solana
tD8RmtdcV7bzBeuFgyrFc8wvayj988ChccEzRQzo6md
Arbitrum Sepolia
0xe0418C44F06B0b0D7D1706E01706316DBB0B210E
Optimism Sepolia
0x6BAa7397c18abe6221b4f6C3Ac91C88a9faE00D8
## Read-Only Deployments
=== "Mainnet"
| Acala | 0xa321448d90d4e5b0A732867c18eA198e75CAC48E |
| Aurora | 0x51b5123a7b0F9b2bA265f9c4C8de7D78D52f510F |
| Corn | 0xa683c66045ad16abb1bCE5ad46A64d95f9A25785 |
| Gnosis | 0xa321448d90d4e5b0A732867c18eA198e75CAC48E |
| Goat | 0x352A86168e6988A1aDF9A15Cb00017AAd3B67155 |
| Karura | 0xa321448d90d4e5b0A732867c18eA198e75CAC48E |
| LightLink | 0x352A86168e6988A1aDF9A15Cb00017AAd3B67155 |
| Oasis | 0xfE8cD454b4A1CA468B57D79c0cc77Ef5B6f64585 |
| Rootstock | 0xbebdb6C8ddC678FfA9f8748f85C815C556Dd8ac6 |
| Sonic | 0x352A86168e6988A1aDF9A15Cb00017AAd3B67155 |
| Telos | 0x352A86168e6988A1aDF9A15Cb00017AAd3B67155 |
| Terra | terra1dq03ugtd40zu9hcgdzrsq6z2z4hwhc9tqk2uy5 |
| Terra 2.0 | terra12mrnzvhx3rpej6843uge2yyfppfyd3u9c3uq223q8sl48huz9juqffcnhp |
| SNAXchain | 0xc1BA3CC4bFE724A08FbbFbF64F8db196738665f4 |
| XPLA | xpla1jn8qmdda5m6f6fqu9qv46rt7ajhklg40ukpqchkejcvy8x7w26cqxamv3w |
!!!note
Read-only deployments allow Wormhole messages to be received on chains not fully integrated with Wormhole Guardians. These deployments support cross-chain data verification but cannot originate messages. For example, a governance message can be sent from a fully integrated chain and processed on a read-only chain, but the read-only chain cannot send messages back.
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/supported-networks/
--- BEGIN CONTENT ---
---
title: Supported Networks
description: Learn about the networks each Wormhole product supports, and explore links to documentation, official websites, and block explorers.
categories: Reference
---
# Supported Networks
Wormhole supports many blockchains across mainnet, testnet, and devnets. You can use these tables to verify if your desired chains are supported by the Wormhole products you plan to include in your integration.
## Supported Networks by Product
### Connect
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/testnet-faucets/
--- BEGIN CONTENT ---
---
title: Testnet Faucets
description: This page includes resources to quickly find the Testnet tokens you need to deploy and test applications and contracts on Wormhole's supported networks.
categories: Reference
---
# Testnet Faucets
Don't let the need for testnet tokens get in the way of buildling your next great idea with Wormhole. Use this guide to quickly locate the testnet token faucets you need to deploy and test applications and contracts on Wormhole's supported networks.
### EVM
| Ethereum Holesky | EVM | ETH | Alchemy Faucet |
| Ethereum Sepolia | EVM | ETH | Alchemy Faucet |
| Arbitrum Sepolia | EVM | ETH | List of Faucets |
| Avalanche | EVM | AVAX | Official Avalanche Faucet |
| Base Sepolia | EVM | ETH | List of Faucets |
| Berachain | EVM | BERA | Official Berachain Faucet |
| Blast | EVM | ETH | List of Faucets |
| BNB Smart Chain | EVM | BNB | Official BNB Faucet |
| Celo | EVM | CELO | Official Celo Faucet |
| Fantom | EVM | FTM | Official Fantom Faucet |
| Gnosis | EVM | xDAI | Official Gnosis Faucet |
| HyperEVM :material-information-outline:{ title='⚠️ The HyperEVM integration is experimental, as its node software is not open source. Use Wormhole messaging on HyperEVM with caution.' } | EVM | mock USDC | Official Hyperliquid Faucet |
| Ink | EVM | ETH | Official Ink Faucet |
| Kaia | EVM | KAIA | Official Kaia Faucet |
| Linea | EVM | ETH | List of Faucets |
| Mantle | EVM | MNT | Official Mantle Faucet |
| Monad | EVM | MON | Official Monad Faucet |
| Moonbeam | EVM | DEV | Official Moonbeam Faucet |
| Neon | EVM | NEON | Official Neon Faucet |
| Optimism Sepolia | EVM | ETH | Superchain Faucet |
| Plume | EVM | PLUME | Official Plume Faucet |
| Polygon Amoy | EVM | POL | Official Polygon Faucet |
| Scroll | EVM | ETH | List of Faucets |
| Unichain | EVM | ETH | QuickNode Faucet |
| World Chain | EVM | ETH | Alchemy Faucet |
| X Layer | EVM | OKB | X Layer Official Faucet |
### SVM
| Pythnet | SVM | ETH | Superchain Faucet |
### AVM
| Algorand | AVM | ALGO | Official Algorand Faucet |
### CosmWasm
| Celestia | CosmWasm | TIA | Discord Faucet |
| Cosmos Hub | CosmWasm | ATOM | Discord Faucet |
| Evmos | CosmWasm | TEVMOS | Official Evmos Faucet |
| Injective | CosmWasm | INJ | Official Injective Faucet |
| Kujira | CosmWasm | KUJI | Discord Faucet |
| Neutron | CosmWasm | NTRN | List of Faucets |
| Noble | CosmWasm | USDC | Circle Faucet |
| Osmosis | CosmWasm | OSMO | Official Osmosis Faucet |
| SEDA | CosmWasm | SEDA | Official SEDA Faucet |
| Sei | CosmWasm | SEI | Sei Atlantic-2 Faucet |
| Terra 2.0 | CosmWasm | LUNA | Terra Official Faucet |
### Move VM
| Aptos | Move VM | APT | Official Aptos Faucet |
### NEAR VM
| NEAR | NEAR VM | NEAR | Official NEAR Faucet |
### Sui Move VM
| Sui | Sui Move VM | SUI | List of Faucets |
--- END CONTENT ---
Doc-Content: https://wormhole.com/docs/products/reference/wormhole-formatted-addresses/
--- BEGIN CONTENT ---
---
title: Wormhole Formatted Addresses
description: Explanation of Wormhole formatted 32-byte hex addresses, their conversion, and usage across different blockchain platforms.
categories: Reference
---
# Wormhole Formatted Addresses
Wormhole formatted addresses are 32-byte hex representations of addresses from any supported blockchain. Whether an address originates from EVM, Solana, Cosmos, or another ecosystem, Wormhole standardizes all addresses into this format to ensure cross-chain compatibility.
This uniform format is essential for smooth interoperability in token transfers and messaging across chains. Wormhole uses formatted addresses throughout the [Wormhole SDK](https://github.com/wormhole-foundation/wormhole-sdk-ts){target=\_blank}, especially in cross-chain transactions, such as transfer functions that utilize the `bytes32` representation for recipient addresses.
## Platform-Specific Address Formats
Each blockchain ecosystem Wormhole supports has its method for formatting native addresses. To enable cross-chain compatibility, Wormhole converts these native addresses into the standardized 32-byte hex format.
Here’s an overview of the native address formats and how they are normalized to the Wormhole format:
| Platform | Native Address Format | Wormhole Formatted Address |
|-----------------|----------------------------------|----------------------------|
| EVM | Hex (e.g., 0x...) | 32-byte Hex |
| Solana | Base58 | 32-byte Hex |
| CosmWasm | Bech32 | 32-byte Hex |
| Algorand | Algorand App ID | 32-byte Hex |
| Sui | Hex | 32-byte Hex |
| Aptos | Hex | 32-byte Hex |
| Near | SHA-256 | 32-byte Hex |
These conversions allow Wormhole to interact seamlessly with various chains using a uniform format for all addresses.
### Address Format Handling
The Wormhole SDK provides mappings that associate each platform with its native address format. You can find this mapping in the Wormhole SDK file [`platforms.ts`](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/007f61b27c650c1cf0fada2436f79940dfa4f211/core/base/src/constants/platforms.ts#L93-L102){target=\_blank}:
```typescript
const platformAddressFormatEntries = [
['Evm', 'hex'],
['Solana', 'base58'],
['Cosmwasm', 'bech32'],
['Algorand', 'algorandAppId'],
['Sui', 'hex'],
['Aptos', 'hex'],
['Near', 'sha256'],
];
```
These entries define how the [`UniversalAddress`](https://github.com/wormhole-foundation/wormhole-sdk-ts/blob/007f61b27c650c1cf0fada2436f79940dfa4f211/core/definitions/src/universalAddress.ts#L23){target=\_blank} class handles different address formats based on the platform.
## Universal Address Methods
The `UniversalAddress` class is essential for working with Wormhole formatted addresses. It converts native blockchain addresses into the standardized 32-byte hex format used across Wormhole operations.
Key functions:
- **`new UniversalAddress()`** - use the `UniversalAddress` constructor to convert native addresses into the Wormhole format
```typescript
const universalAddress = new UniversalAddress('0x123...', 'hex');
```
- **`toUniversalAddress()`** - converts a platform-specific address into the Wormhole formatted 32-byte hex address
```typescript
const ethAddress: NativeAddress<'Evm'> = toNative('Ethereum', '0x0C9...');
const universalAddress = ethAddress.toUniversalAddress().toString();
```
- **`toNative()`** - converts the Wormhole formatted address back to a native address for a specific blockchain platform
```typescript
const nativeAddress = universalAddress.toNative('Evm');
```
- **`toString()`** - returns the Wormhole formatted address as a hex string, which can be used in various SDK operations
```typescript
console.log(universalAddress.toString());
```
These methods allow developers to convert between native addresses and the Wormhole format, ensuring cross-chain compatibility.
## Convert Between Native and Wormhole Formatted Addresses
The Wormhole SDK allows developers to easily convert between native addresses and Wormhole formatted addresses when building cross-chain applications.
### Convert a Native Address to a Wormhole Formatted Address
Example conversions for EVM and Solana:
=== "EVM"
```typescript
import { toNative } from '@wormhole-foundation/sdk-core';
const ethAddress: NativeAddress<'Evm'> = toNative(
'Ethereum',
'0x0C99567DC6f8f1864cafb580797b4B56944EEd28'
);
const universalAddress = ethAddress.toUniversalAddress().toString();
console.log('Universal Address (EVM):', universalAddress);
```
=== "Solana"
```typescript
import { toNative } from '@wormhole-foundation/sdk-core';
const solAddress: NativeAddress<'Solana'> = toNative(
'Solana',
'6zZHv9EiqQYcdg52ueADRY6NbCXa37VKPngEHaokZq5J'
);
const universalAddressSol = solAddress.toUniversalAddress().toString();
console.log('Universal Address (Solana):', universalAddressSol);
```
The result is a standardized address format that is ready for cross-chain operations.
### Convert Back to Native Addresses
Below is how you can convert a Wormhole formatted address back to an EVM or Solana native address:
```typescript
const nativeAddressEvm = universalAddress.toNative('Evm');
console.log('EVM Native Address:', nativeAddressEvm);
const nativeAddressSolana = universalAddress.toNative('Solana');
console.log('Solana Native Address:', nativeAddressSolana);
```
These conversions ensure that your cross-chain applications can seamlessly handle addresses across different ecosystems.
## Use Cases for Wormhole Formatted Addresses
### Cross-chain Token Transfers
Cross-chain token transfers require addresses to be converted into a standard format. For example, when transferring tokens from Ethereum to Solana, the Ethereum address is converted into a Wormhole formatted address to ensure compatibility. After the transfer, the Wormhole formatted address is converted back into the Solana native format.
### Smart Contract Interactions
In smart contract interactions, especially when building dApps that communicate across multiple chains, Wormhole formatted addresses provide a uniform way to reference addresses. This ensures that addresses from different blockchains can interact seamlessly, whether you're sending messages or making cross-chain contract calls.
### DApp Development
For cross-chain dApp development, Wormhole formatted addresses simplify handling user wallet addresses across various blockchains. This allows developers to manage addresses consistently, regardless of whether they work with EVM, Solana, or another supported platform.
### Relayers and Infrastructure
Finally, relayers and infrastructure components, such as Wormhole Guardians, rely on the standardized format to efficiently process and relay cross-chain messages. A uniform address format simplifies operations, ensuring smooth interoperability across multiple blockchains.
--- END CONTENT ---